Are you seeking the best web design tools to assist you in developing websites quickly and effectively? You have several design tool choices now, which is good news. But there is also bad news about which design tool would be most appropriate for a website. We have addressed this, by the way.

The best web design tools skyrocket efficiency and enhance workflow. They aid you in getting a quick-loading, aesthetically pleasing website up in no time. In short, they make web design easier by automating certain tasks.
To snatch the pain out of your search process, we have compiled some of the best web design tools in 2022 and discussed them below.
Tips to Choose the Best Web Designing Tool
Which design tool would be most appropriate for a website when you have so many options to pick from in 2022?
In this section, we’ll go over the steps you need to take to choose the best tool for designing websites.
- It’s Open Source
You can access your website’s source code thanks to open-source software. While you might not want to alter your code right now, if you use open-source software, you’ll always have the ability to do so. To illustrate, voicebot software can also be open-source enabling callers to use their voice to speak to an interactive voice response using natural language.
- It’s affordable or free
With regard to a tool for website design, the adage “you get what you pay for“ is incorrect. There are dozens of low-cost website design solutions that function just as well for the majority of websites, even though you can spend a lot of money on a quality tool.
- It can be exported to different programs
Even though you may adore the styling tool you select today, it might not function as well for you in the future. Make sure you choose a design tool for your website that enables you to export your site securely. If you switch hosts, you won’t have to redesign your website from scratch.
- It does not require coding
Although many of the best web design tools may serve as code editors, the best tools don’t need one.
- It’s Flexible
Create a responsive website with the aid of the website design tool.
Best Web Designing Tools for 2022
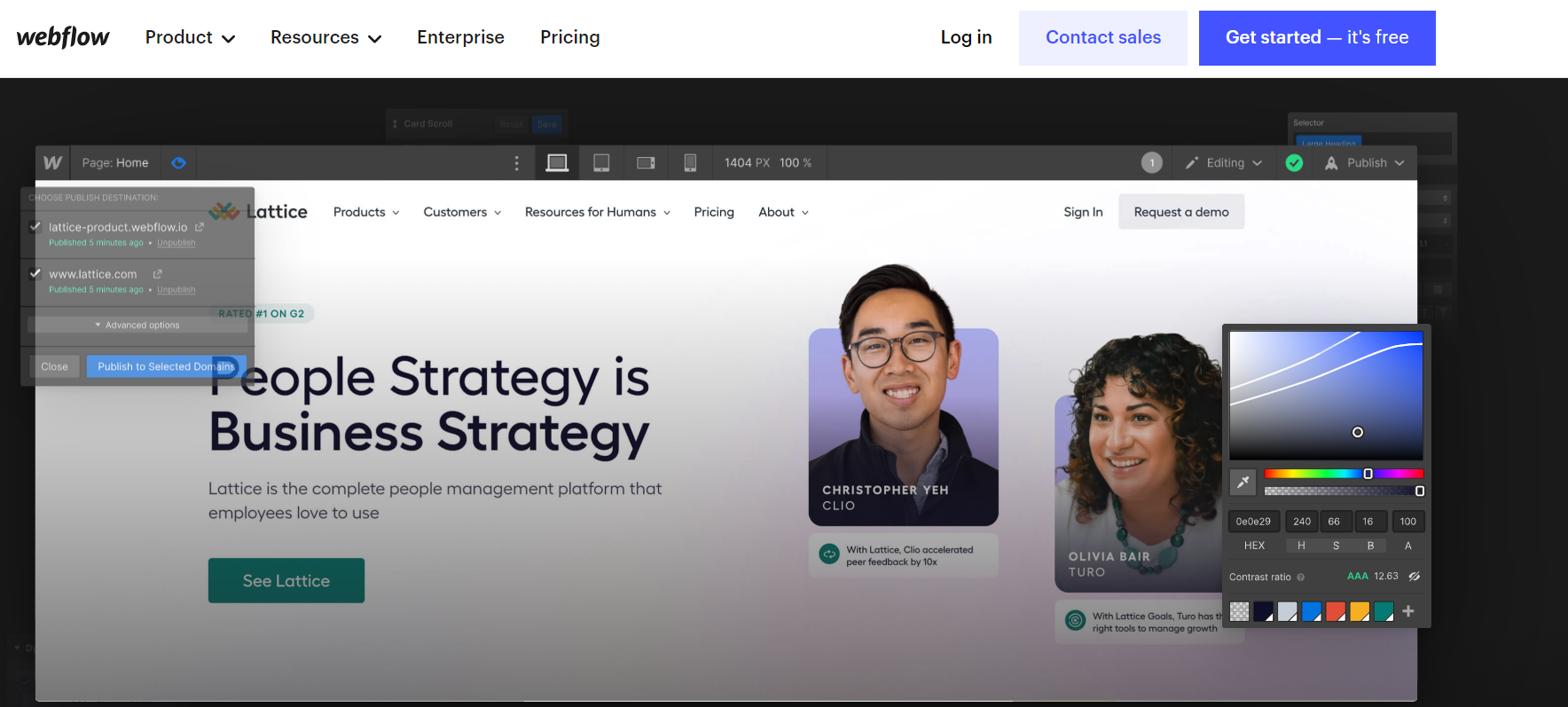
1- Webflow

“Webflow is used by 3.5M+ users and teams globally”
A tool for website design that doesn’t require coding is Webflow. If you lack coding knowledge, Webflow is among the fantastic website-building systems. You can also use the drag-and-drop feature to add website elements and make a unique layout.
The following are a few other Webflow features:
- The Webflow platform offers both site hosting services and a sophisticated CMS.
- If you have already begun constructing a website on another platform, such as Wix, Squarespace, etc., and you want to migrate to Webflow, you can get in touch with one of the website-building professionals recommended by the Webflow team.
- It is possible to add personalized codes for the whole website, whole webpage, or a webpage component if you need to insert something not prebuilt by Webflow.
2- WordPress

“WordPress powers over 455 million websites worldwide”
WordPress is the most well-known design tool for websites. This Content Management System (CMS) can assist you in rapidly creating a website. WordPress development and maintenance have some costs, considering that the website is open source. The following are some WordPress features:
- You can insert any media file into the page’s content area. The number of postings, pages, etc., is also limitless.
- On this open-source website design tool, you may be able to find WordPress plugins that can improve the way your website works.
- WordPress is mostly used for building blogging websites for organizations or entrepreneurs. It is a tool for website design that doesn’t require prior coding knowledge.
3- Shopify

“Shopify has 2.1 million active users daily and accounts for over $300 million in worldwide economic activity”
Shopify is a framework for building online stores that aid companies in doing so. Before choosing a paid plan, you can use Shopify’s two-week free trial. Some of Shopify’s features are:
- All online shops developed with Shopify come with an SSL certificate. Also, store owners may directly purchase domain names from this tool for website design.
- The platform for web design assists business owners in selling goods through various native advertising options. It also helps increase sales by creating a robust ecosystem for integrating 3rd-party applications.
- You can use various analytics tools to evaluate the effectiveness of the digital store. Using Shopify-driven data tools in the future will make it easy for you to make decisions about the supply chain, marketing, and other areas.
4- Squarespace

“Squarespace has 3 million+ subscribers globally”
Squarespace is one of the best web design tools, with over 100 templates to give your creativity some breathing room. This tool for website design offers a 2-week free trial before you get their paid subscription plan.
Some key features of this design tool for websites are:
- It has many features for online stores, like managing inventory, client accounts, card recovery (for transactions that were left unfinished), discount codes, and more.
- To make your website more quickly, you might copy some pages or other types of content.
- Your project collaborators can receive granular access. Some examples of several access levels include Store Manager, Administrator, Comment Moderator, etc.
- If you fancy creating an e-commerce site, Squarespace may be one of your go-to and best web design tools due to its fantastic UI.
5- InVision

“InVision has 7 million+ users globally and has the trust of Fortune 100 companies”
InVision is among the best cloud-based app and website designing tools. It helps in prototyping your website designs, and UXers love this platform. With this software, you may deliver an interactive mockup to your customer.
Some key features include:
- You don’t need a ton of PDFs or screenshots. Screens that are submitted to InVision will appear and function like real web pages.
- You can talk about the in-app mockups with notes and hints about specific mockups.
- You can save tons of versions to keep track of version history.
- You can preserve a record of design iterations thanks to additional capabilities.
- InVision also has a Live Share function. You may work together in real-time through browser-based screen sharing and Live Share.
- One prototype is permitted in InVision’s free edition. For more, you can get monthly subscription plans beginning at $15.
6- Adobe XD

“Adobe XD enjoys the company of 12 million+ users globally”
Prototyping is one of the most important processes in website design. The simple website is housed in these prototypes. With Adobe XD, a vector-based design tool for website prototyping, users can look at the user experience and see how the structures work.
Some key features include:
- Use this tool for website design; you can do responsive web designs, design systems, and animations.
- You may repeat all forms of galleries and lists for various web pages through the Repeat Grid.
- Adobe Illustrator, Photoshop, and Sketch files can be imported.
- You can do projects with the Adobe XD free plan.
7- Canva

“Canva has 75 million active users. It has recently received funding of $200 million”
Canva, one of the noted and readily available web design tools, enables you to produce rapid graphics. It offers optimized, high-quality, and predetermined templates. You can try out images and gradients by using editable templates to make posts for social media, presentations, visualizations, and posters.
Some key features of Canva include:
- You may combine various photographs to create artistic montages.
- Designs can be made using a variety of editable templates.
- This design tool for websites offers a drag-and-drop feature to insert items into a design document.
- You also get a premium graphical content library.
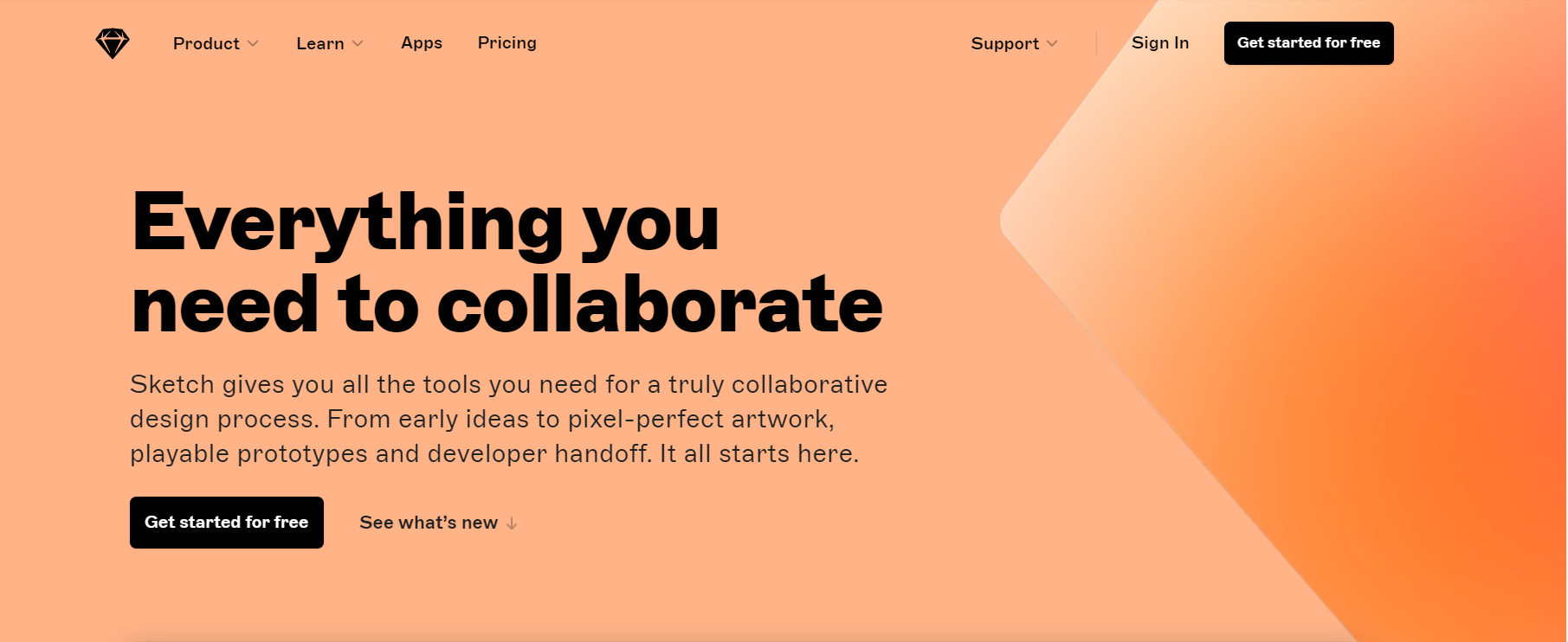
8- Sketch

“Since its start in 2010, Sketch has helped more than 1 million people in 41 countries”
The sketch is among the best web design tools for Mac users only. If you are a Mac user, Sketch can replace your other web design tools and will be your go-to option. Many designers now prefer this vector-based UI design tool over Photoshop, which is an arguable industry leader in the web design field. It’s easier to use and produces smaller files.
Some key features include:
- A seamless UI developed explicitly for web and mobile design workflows.
- A prefabricated grid system
- It offers “art boards“ that allow you to flawlessly work on various views simultaneously.
- With its “Mirror“ feature, you can integrate an iPhone into it and check changes live for their mobile appearance.
- It is available for a yearly subscription. However, you can get a free trial for seven days.
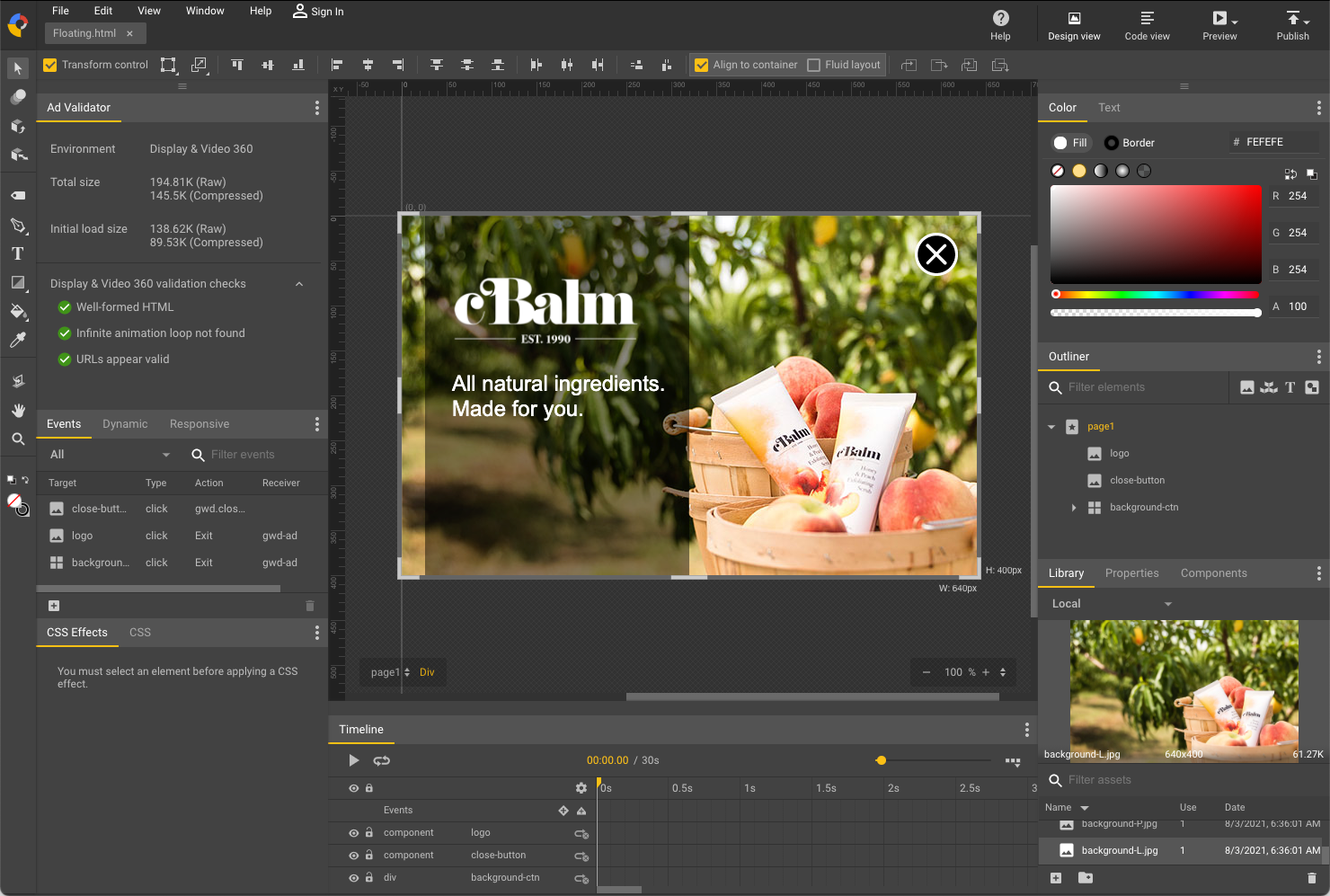
9- Google Web Designer

“564 companies use Google Web Designer globally. Companies make between one & ten million dollars in revenue”
It is a framework for creating websites that uses HTML 5 to develop dynamic yet engaging web page designs. This website design tool ensures the webpage designs and motion graphics function as you intend. You can also see it on various digital platforms, including smartphones and desktops.
Some key features include:
- Editing CSS and HTML is seamless.
- It offers tools for making web layouts responsive across screen sizes.
- Through “Google Drive,“ it is possible to publish designs.
- This web design tool is usually used for creating HTML 5 ads and other similar website content types.
- It is downloadable for free.
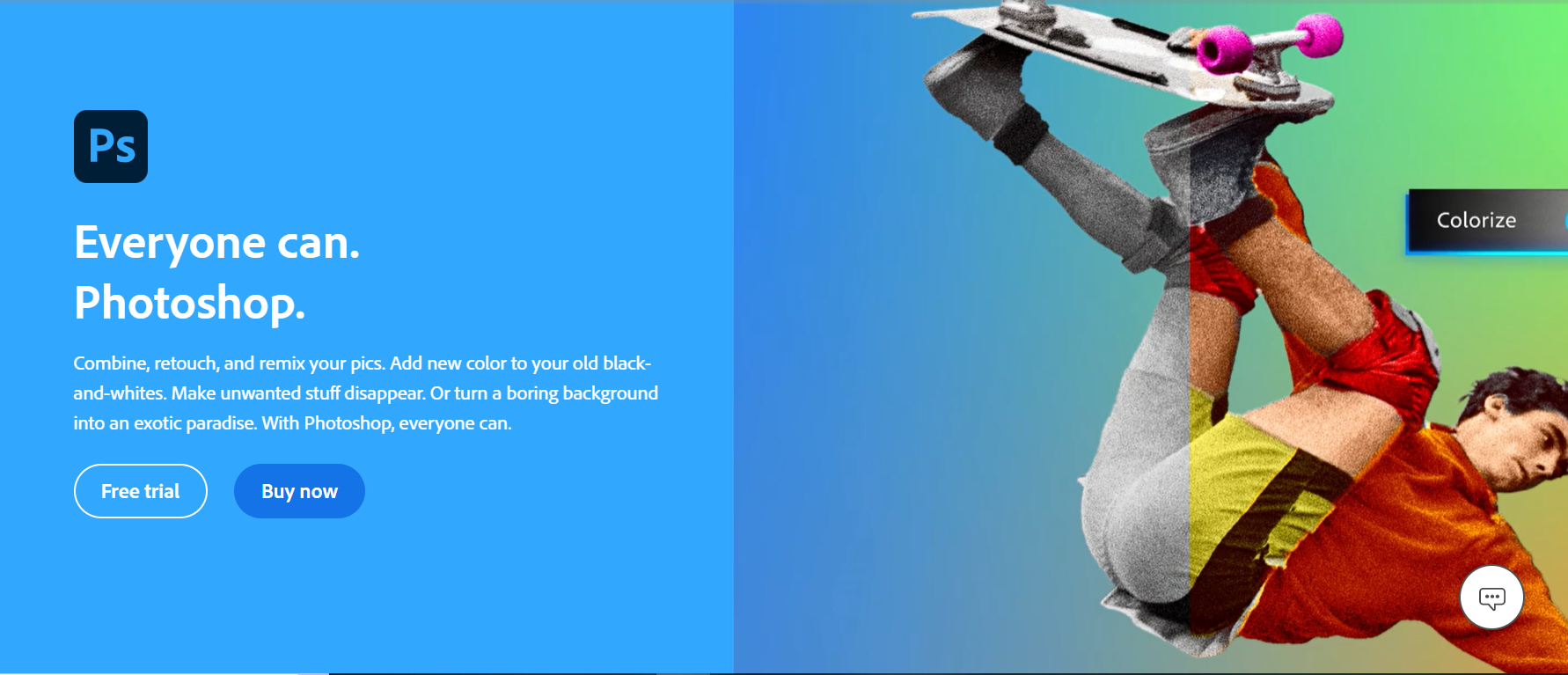
10- Adobe Photoshop

“At the end of 2021, Adobe Photoshop had 26 million paid plan subscribers”
A popular commercial graphics editor for Mac and Windows OS, Adobe Photoshop is the perfect design tool for a website for altering pictures and producing web graphics. This tool is excellent for professionals such as graphic designers and photographers.
Photoshop is a good choice if you need a tool for building the graphic parts of a website that can do a lot of different things.
Some key features include:
- Extensibility and automation through the use of brushes, actions, and scripting
- Workflow improvement tools like Layer Comps and the Revert option.
- There are filters that automatically add effects to your whole image or to a specific part of it.
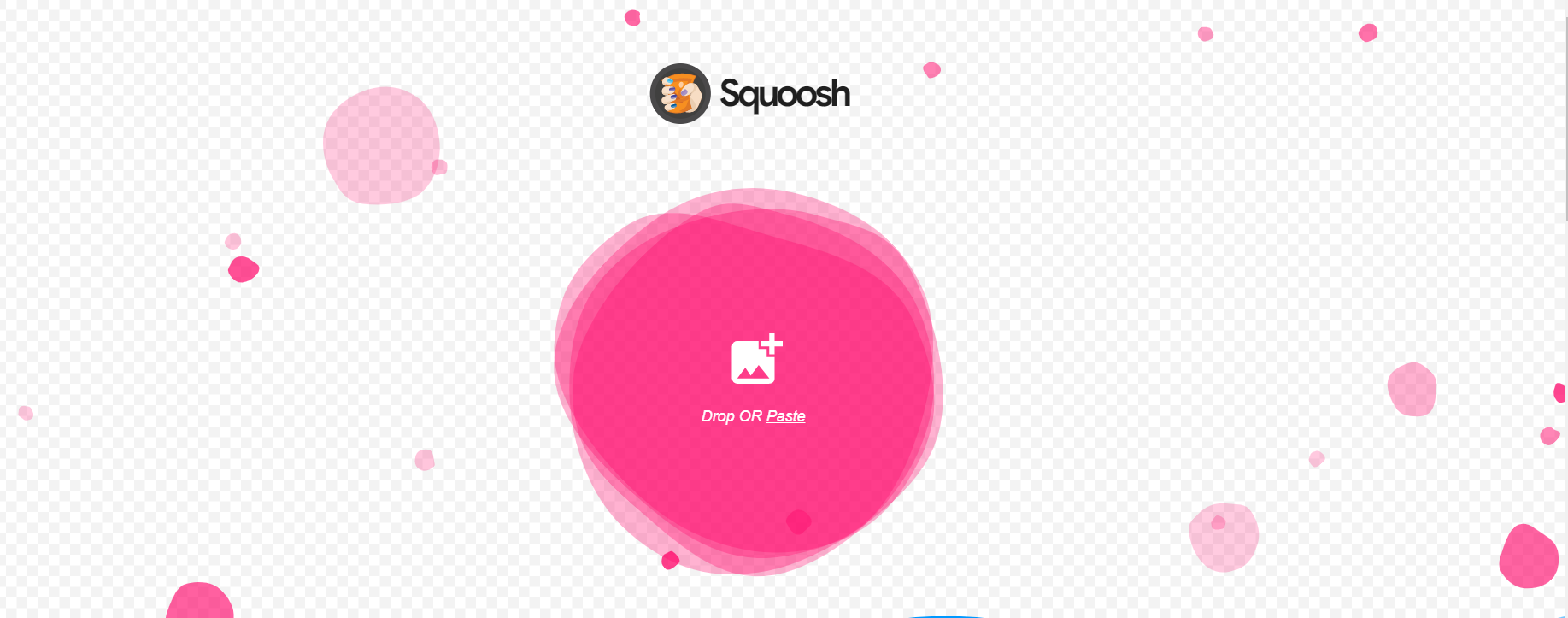
11- Squoosh

“This is a free web design app that works online and offline on major browsers such as Safari, Firefox, & Chrome”
Squoosh is a fantastic tool for image file compression. You can shrink the size of the palette or resize and compress your images using this free tool for website design. You can download and upload with ease thanks to the simple drag-and-drop interface.
Some key features include:
- Adjust your quality slider to see what your photo looks like with varying compression levels.
- Get the perfect balance between file size and picture quality.
- Select various image formats other than the original, including PNG, JPEG, and others.
- It is an open-source tool for website design.
- You can get its code on GitHub if you want to see how this magic is done.
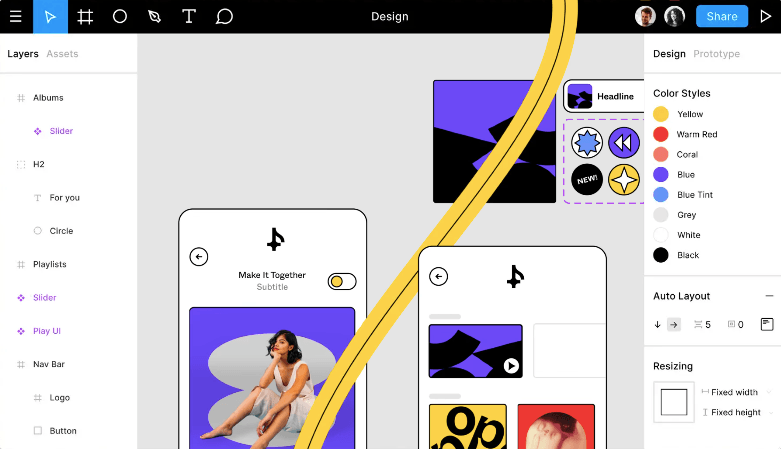
12- Figma

“Around 4 million people use Figma globally. Their clientele includes big tech companies such as Volvo, Slack, Twitter, DropBox, and Rakuten”
Users can upload and update prototype website designs using this online tool for website design. Strengthen your web design team’s collaborative effort with this technology. Using the same application, you may brainstorm ideas together, develop prototypes, and share them with other collaborators for feedback.
Some key features include:
- Collaboration with developers is easy as it’s free. Share your ideas at the start of the design process so that everyone is clear on what is needed.
- The API plugin enables collaborators to make their own plugins. You can also use the resources provided by the user community to make the tool work better.
- Further features include a template library, automatic layout, ease of collaboration, and more.
Wrap Up
Some of the most well-liked and best web design tools professionals use are part of this list. Some of them have a sizable designer community, making it simple for anyone to learn how to design beautiful websites and develop them.
However, always consider your existing expectations and business goals to determine which design tool is most appropriate for a website. Sometimes you only need to have a significant influence, which is a cost-free design tool for websites. Sometimes a pricey tool is required to make your thoughts come to reality.