1.Product Disclaimer For WooCommerce #
1.1.Purpose #
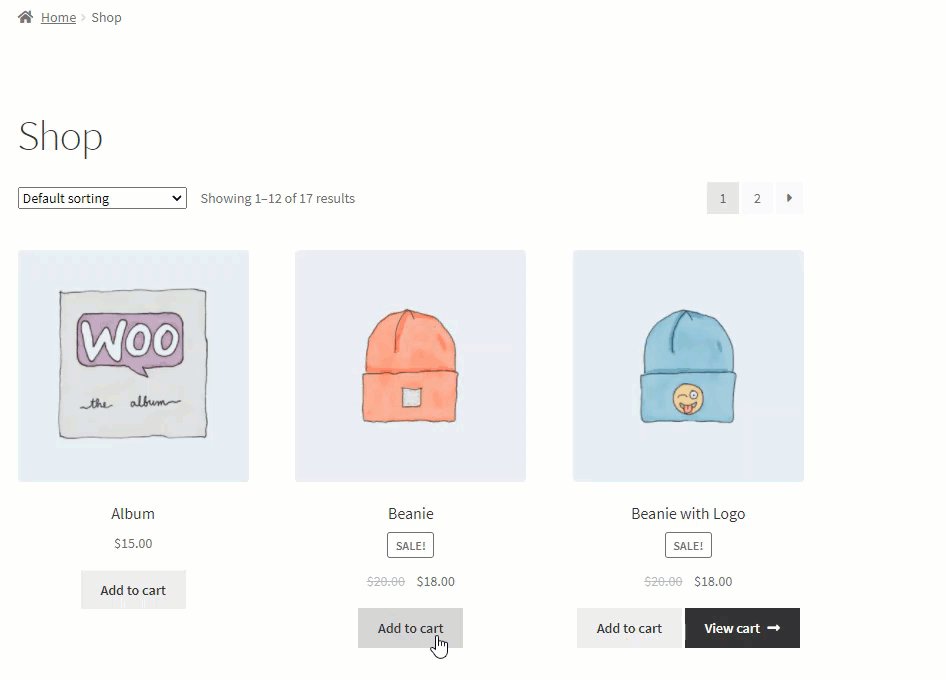
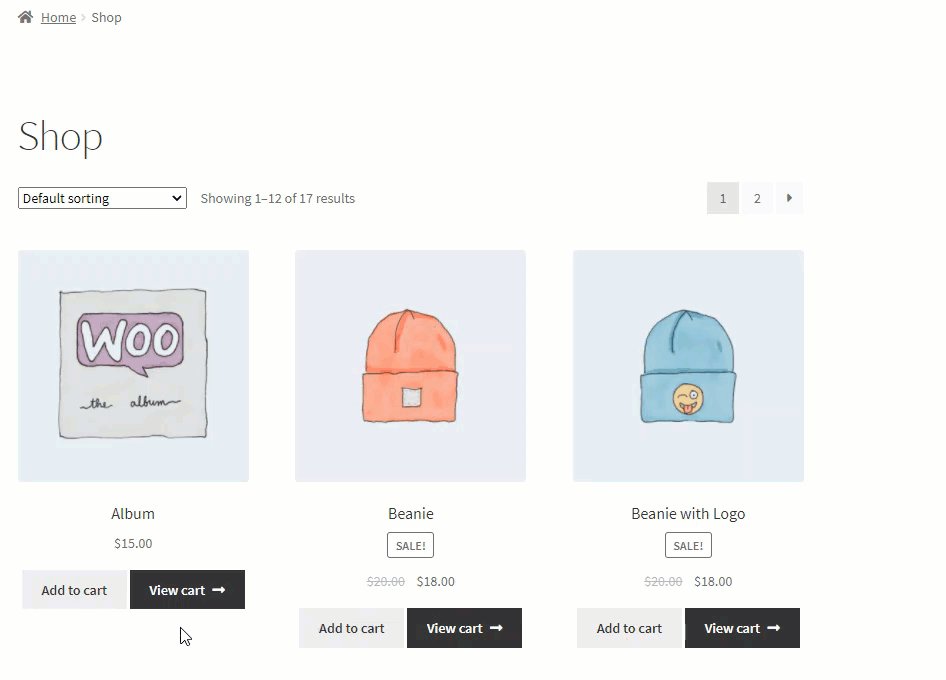
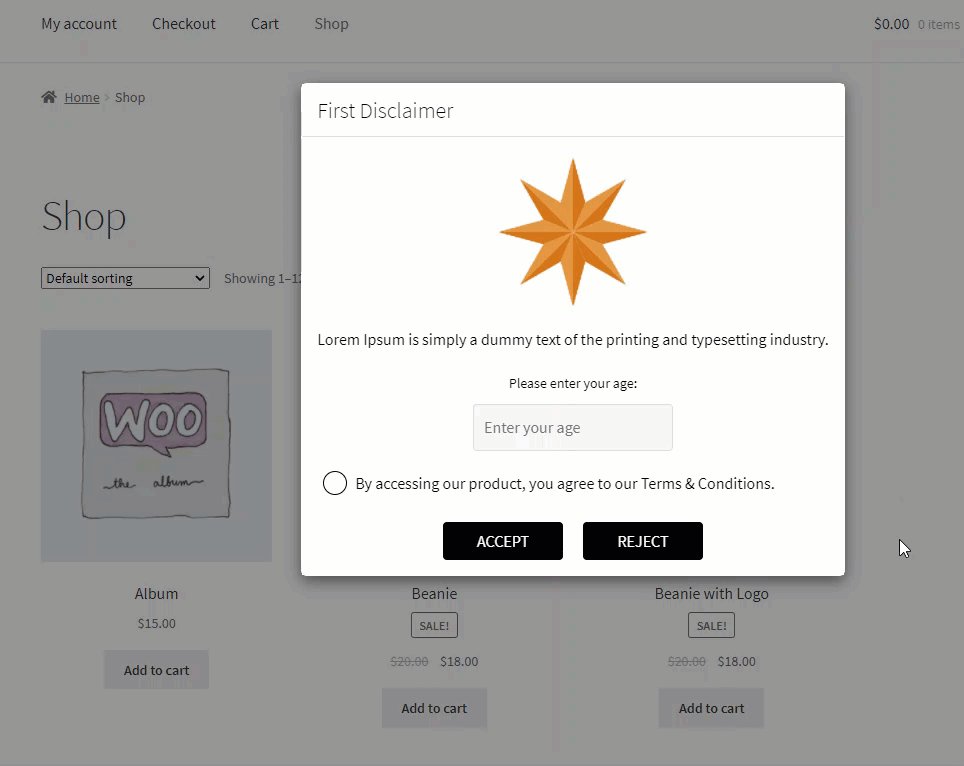
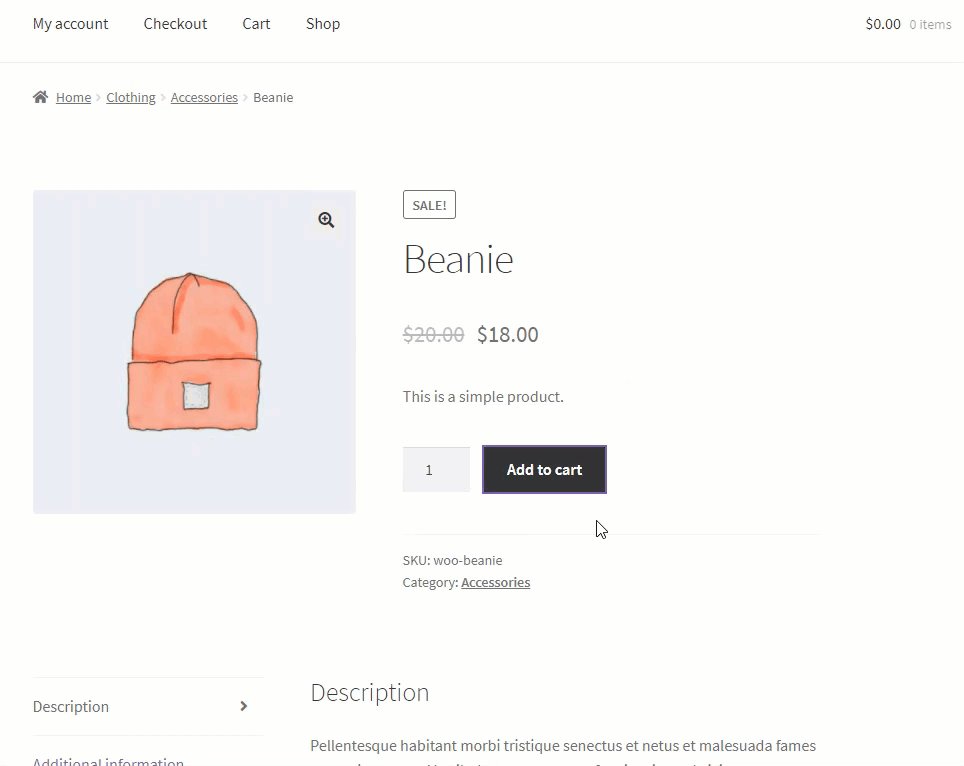
Product Disclaimer allows you to set up a pop-up or On-Page Disclaimer based on Age verification and Terms & Conditions, which will appear when clicking Add to Cart Button. Only by agreeing to Age verification and Terms & Conditions, Products will be added to Cart. Otherwise, they will be rejected. Upon rejection, a Custom URL can be set, which will be redirected when rejecting the disclaimer. Disclaimer can be configured using the following types:
- Specific
- Global
Multiple Disclaimers can be created using different customization options as per requirement.
1.2.Features #
- Select the Disclaimer Name and Description.
- Select the Disclaimer Cover Image.
- Select the Disclaimer Priority.
- Select Disclaimer Type Enabled/Disabled.
- Select Disclaimer Type (Global, Sitewide).
- Enable/Disable Age Verification.
- Set the Age in years.
- Enable/Disable Terms & Condition.
- Set the message for Terms & Conditions.
- Set the Reject Button Text.
- Set the Reject URL.
- Set the Accept Button Text.
- Enable/Disable Age Verification.
- Set the Age in years.
- Enable/Disable Terms & Condition.
- Set the message for Terms & Conditions.
- Set the Reject Button Text.
- Set the Reject URL.
- Set the Accept Button Text.
- Enabled/Disabled Cookie Activation (Global and Sitewide).
- Set the Cookie Duration (Global and Sitewide).
1.3.Installation Guide #
- Log in to your WordPress Admin Panel.
- Navigate to the WordPress Admin Dashboard → Plugins → Add New.

- Click on the Upload Plugin button on the top left corner of your screen.
- Next, click the Choose file button in the box that appears below.
- Select the zip file that you have downloaded and upload it.
- Click on the Activate Plugin button.
1.4.Getting Started #
- Once the plugin is installed, a menu will appear on the WP Admin Dashboard titled WCPD.
1.5.All Disclaimer #
- Navigate to the WordPress Admin Dashboard → WCPD → All Disclaimer.
- Now you’re on the WC Product Disclaimer page.
- Click on the Add New button on the top of the page to add a new disclaimer.

NOTE: We can also add a new disclaimer by navigating to the WordPress Admin Dashboard → WCPD → Add New.
- Once done, now you’ll be on the Add New Disclaimer page.
Title
- Add the Title of the disclaimer.
Description
- Add the Description of the disclaimer.
Disclaimer Cover Image
- This option allows the Administrator to select a cover image for the disclaimer.
- Click on the Set Disclaimer Image button in the Disclaimer Cover Image section.
- Select the image for the disclaimer cover.
- Click on the Set Disclaimer image button.
- Once done, click on the Publish/ Update button to save your disclaimer cover image.
Enable Disclaimer
- This option allows the Administrator to Enable and Disable the disclaimer.
Select Disclaimer Type
- This option allows the Administrator to select the disclaimer type.
- We have two types of disclaimers.
- Global
- Sitewide
- Each disclaimer type has its unique properties.
1.5.1.Global #
- When the Global disclaimer type is selected, then the following options will appear. It will be applied to all the User Roles, Categories, and Products.
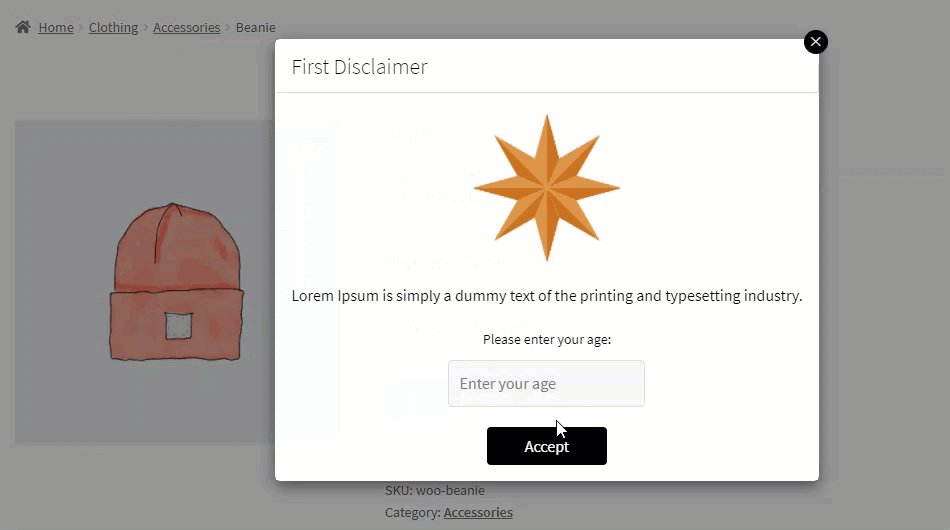
Age Verification
Enable Age
- This option allows the Administrator to Enable and Disable the Age Verification for disclaimer.

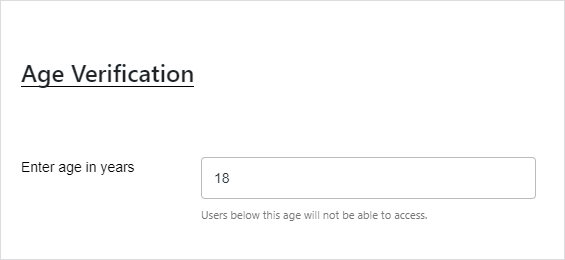
Enter age in years
- Enter the age in years in the text box so that users equal to or greater than that age number can get access to purchase your products. Any underage user will not be allowed to purchase any products.

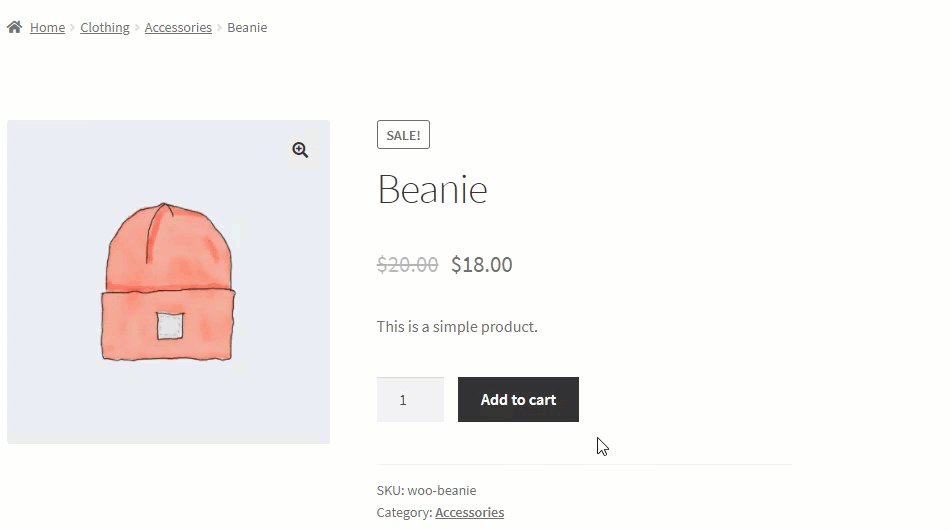
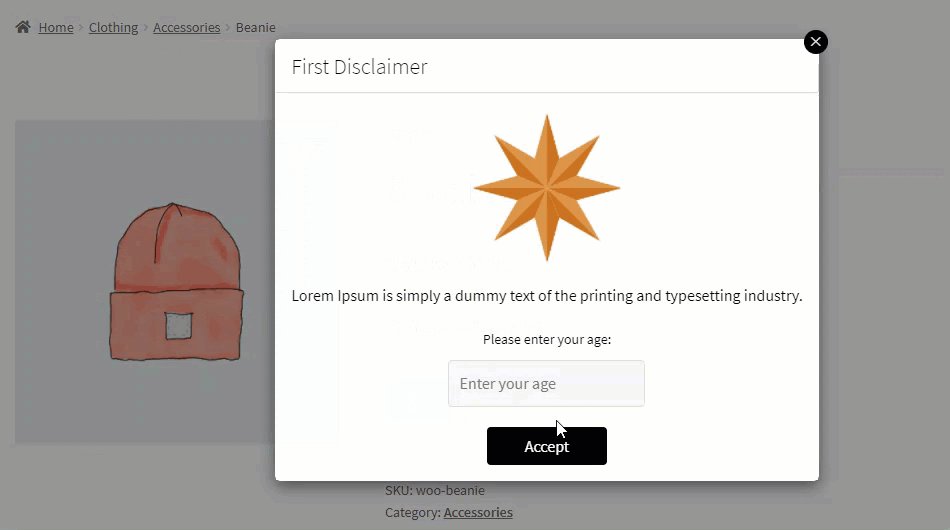
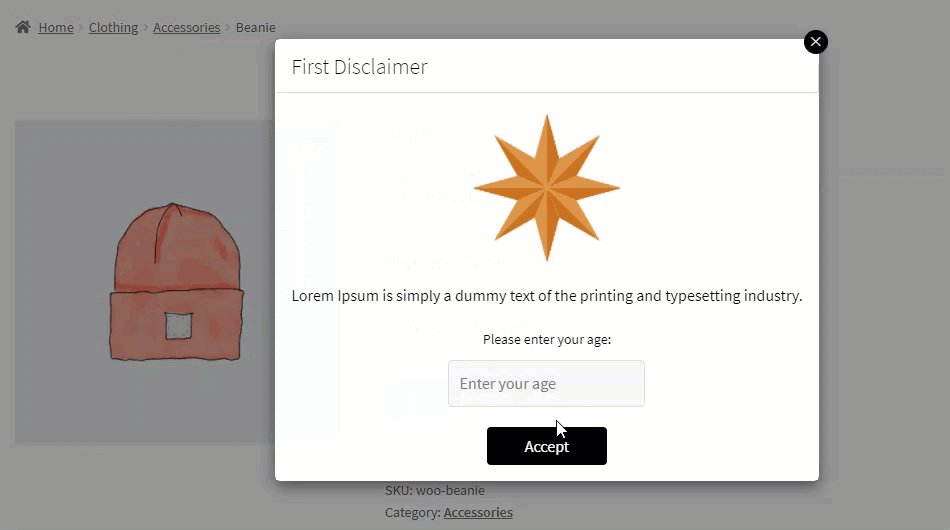
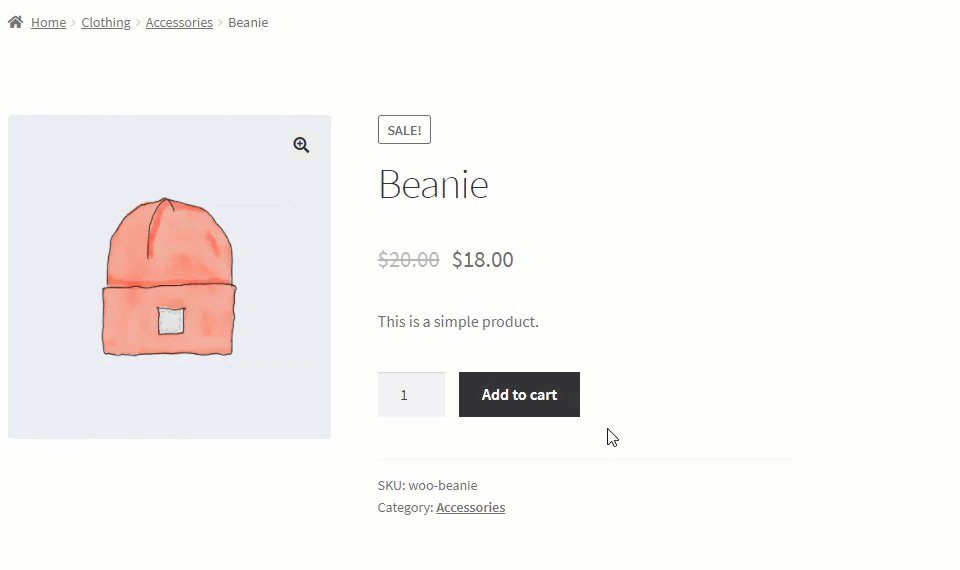
Front-End Impact
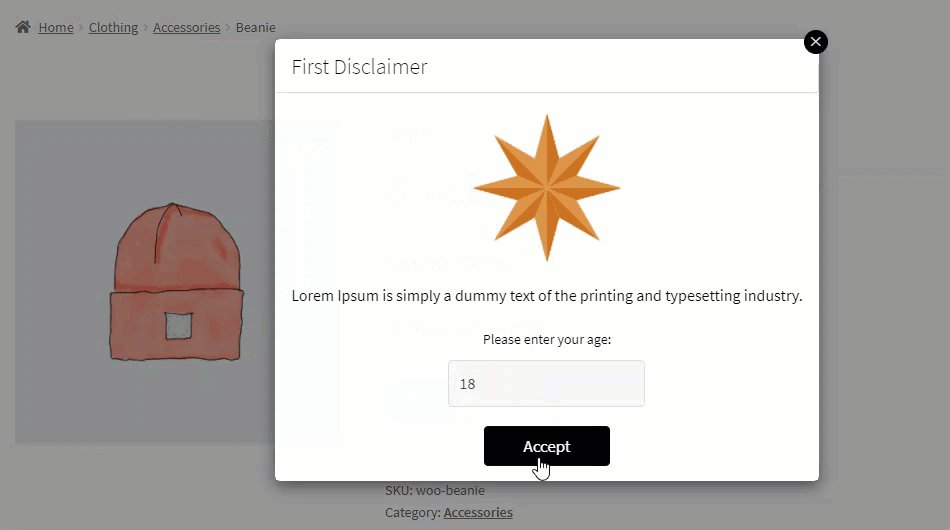
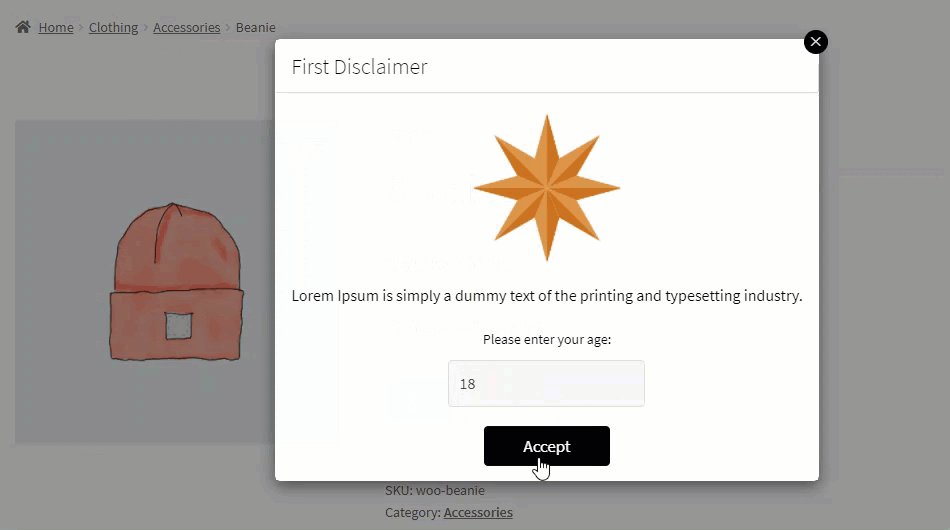
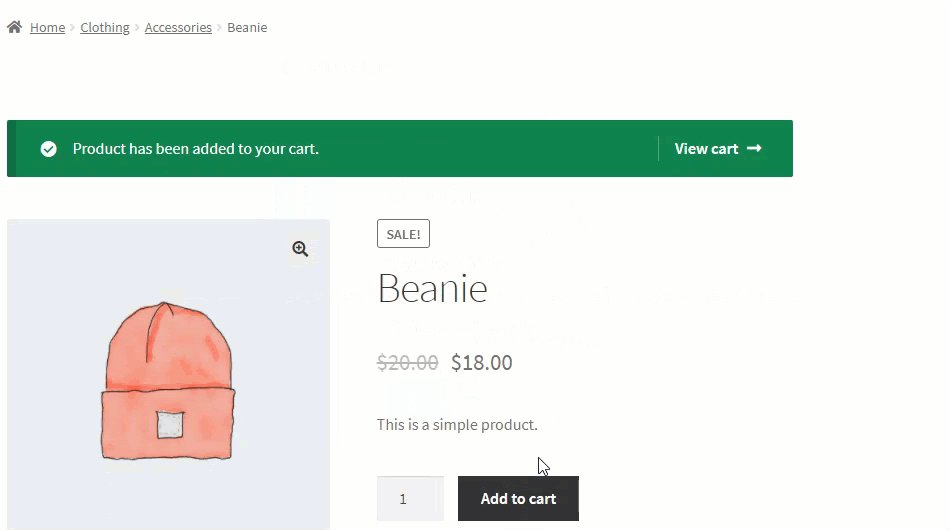
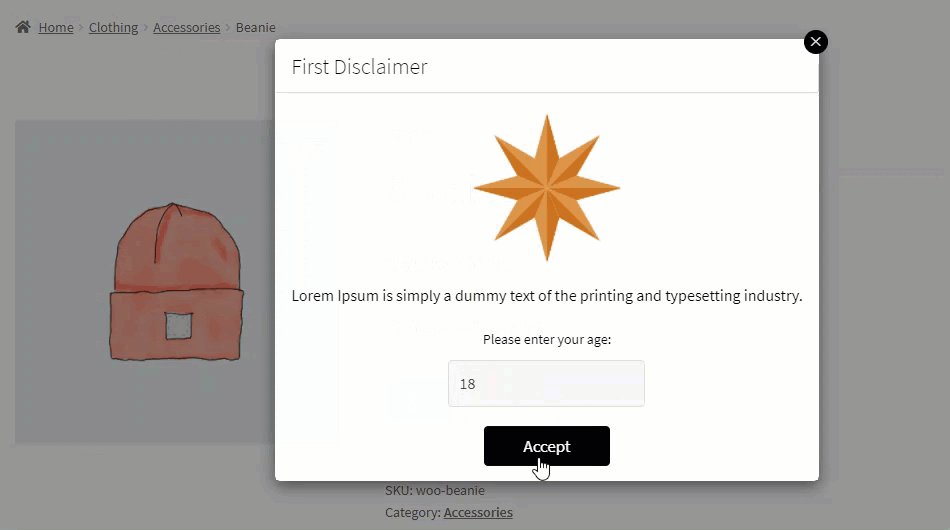
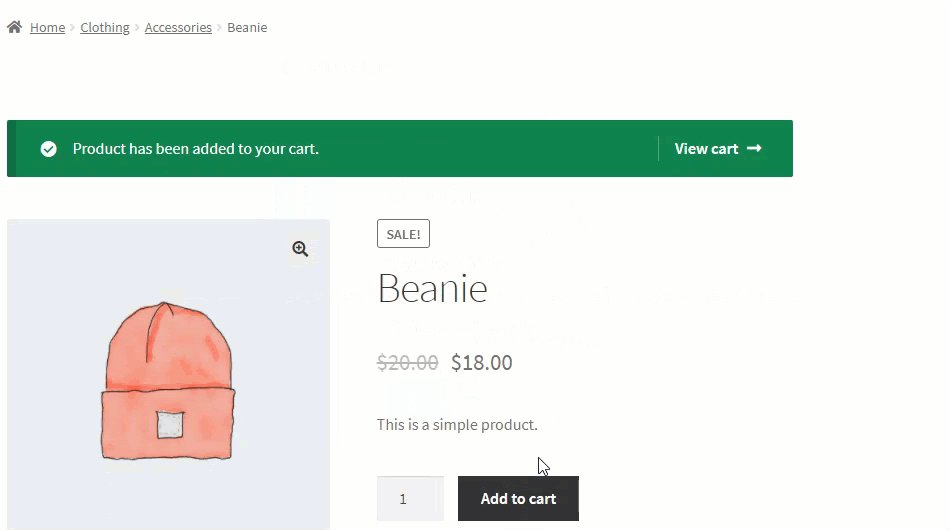
- CASE 1: If the user’s age is equal to or greater than the age mentioned in the back-end configuration.

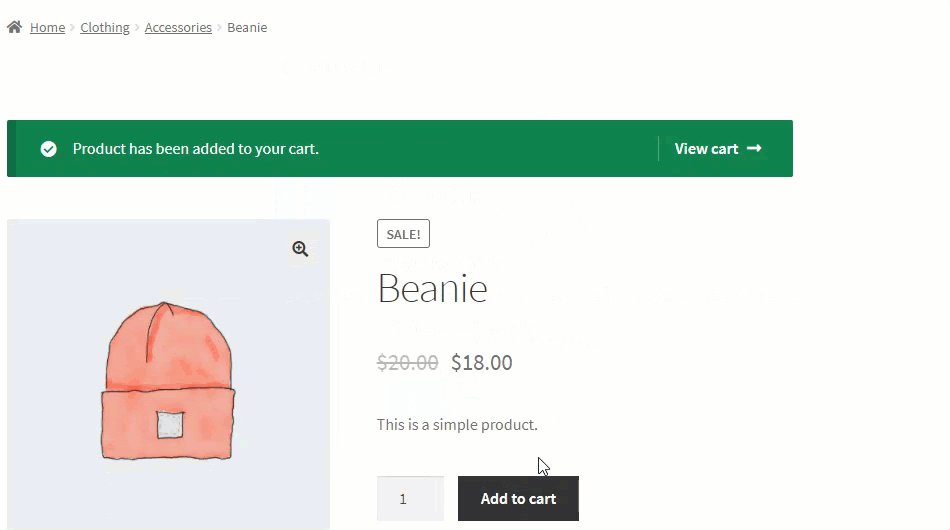
- CASE 2: If the user’s age is less than the age mentioned in the back-end configuration.

Terms & Condition
Enable Terms & condition
- This option allows the Administrator to Enable and Disable the Terms & Conditions for disclaimer.

Terms & Conditions Message
- Enter the message in the text box. which will be displayed on the disclaimer popup.

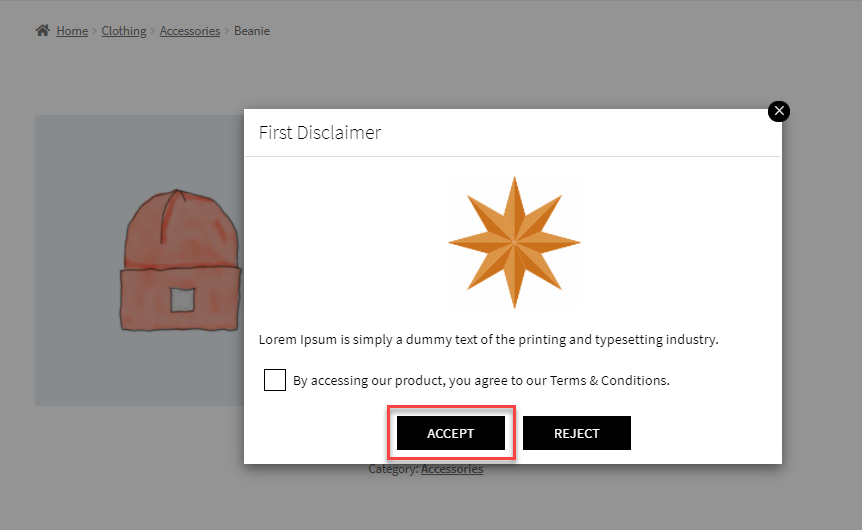
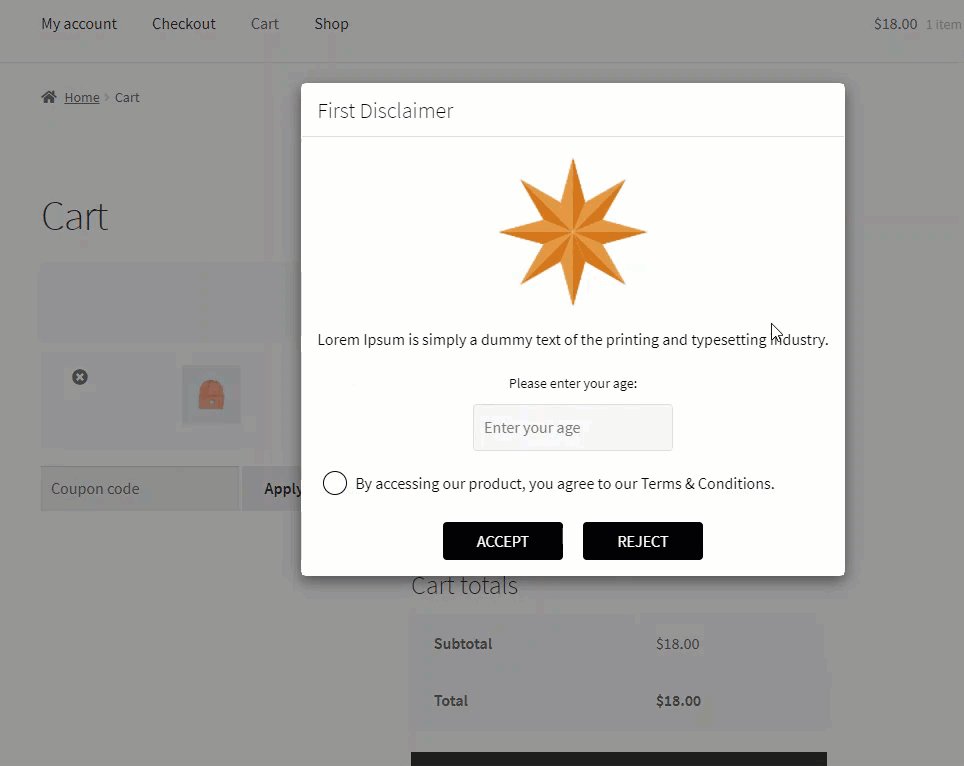
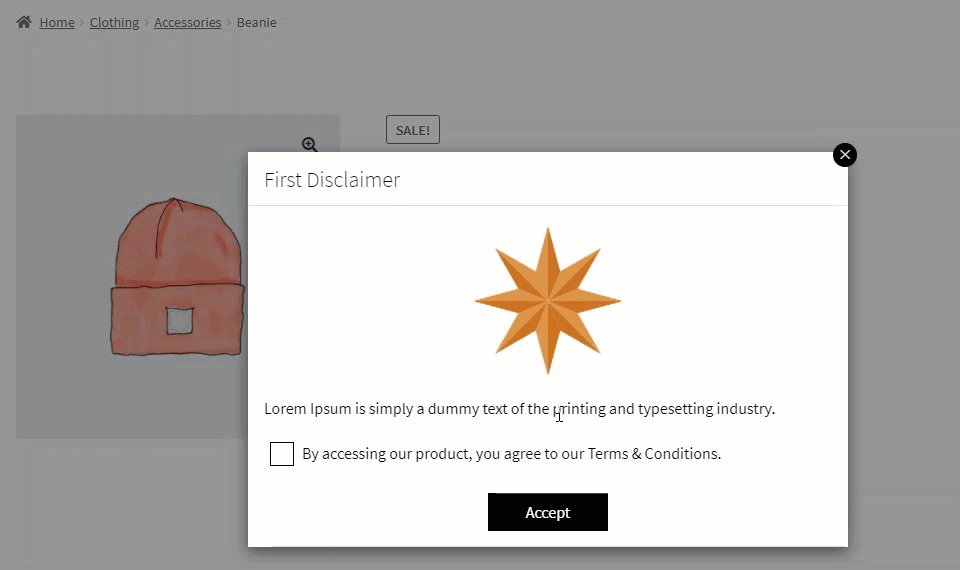
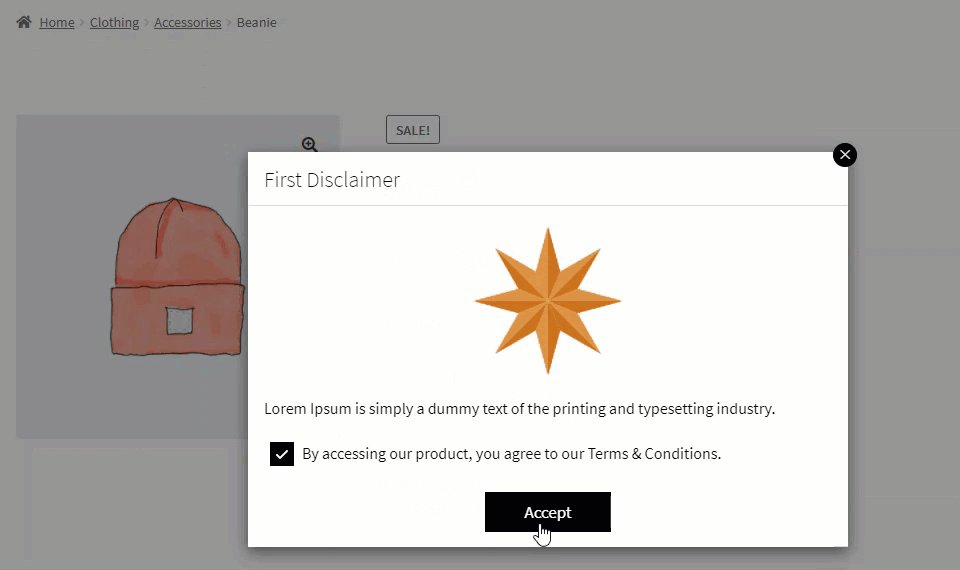
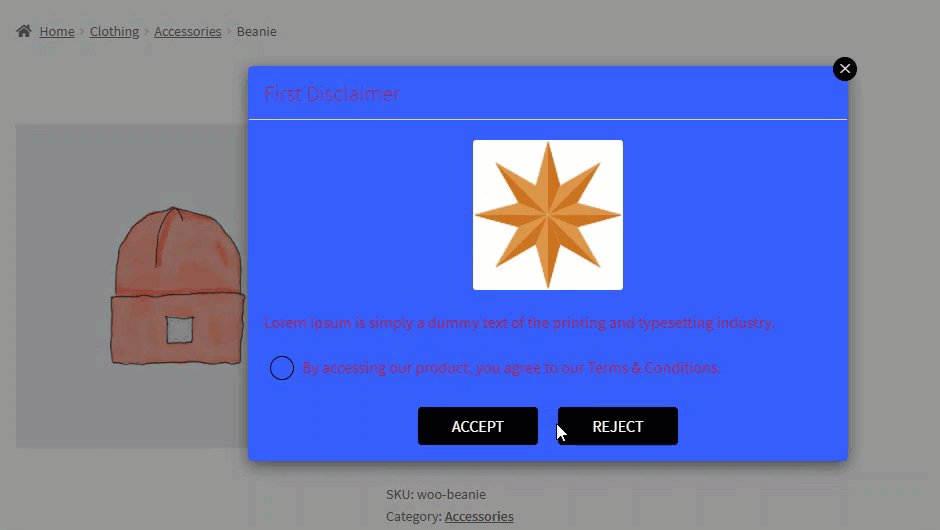
Front-End Impact

NOTE: The checkbox will not appear on the disclaimer if the Terms & Condition message text box is left empty.
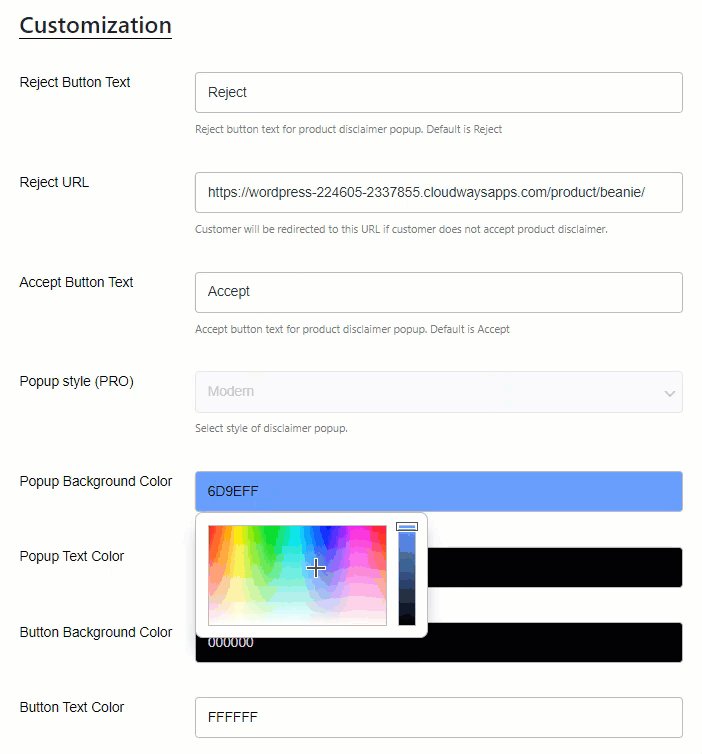
Customization
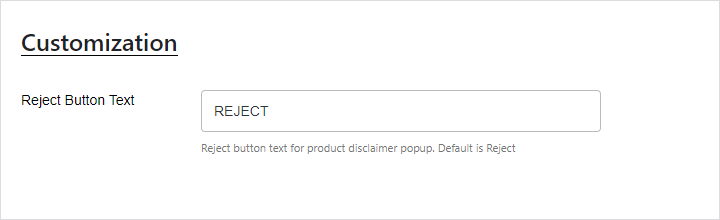
Reject Button Text
- This option allows the Administrator to Enable and Disable the Terms & Conditions for disclaimer.

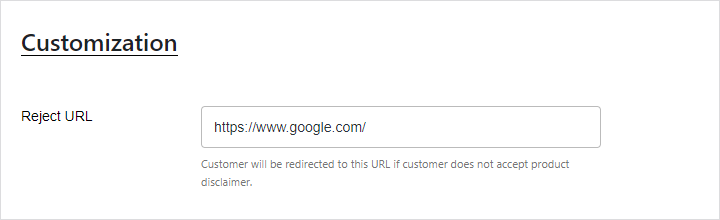
Reject URL
- Enter the message in the text box, which will be displayed on the disclaimer popup.

Front-End Impact

NOTE: The Reject button will only appear when a URL is entered in the Reject URL option.
Accept Button Text

- Enter the message in the text box, which will be displayed on the disclaimer popup.
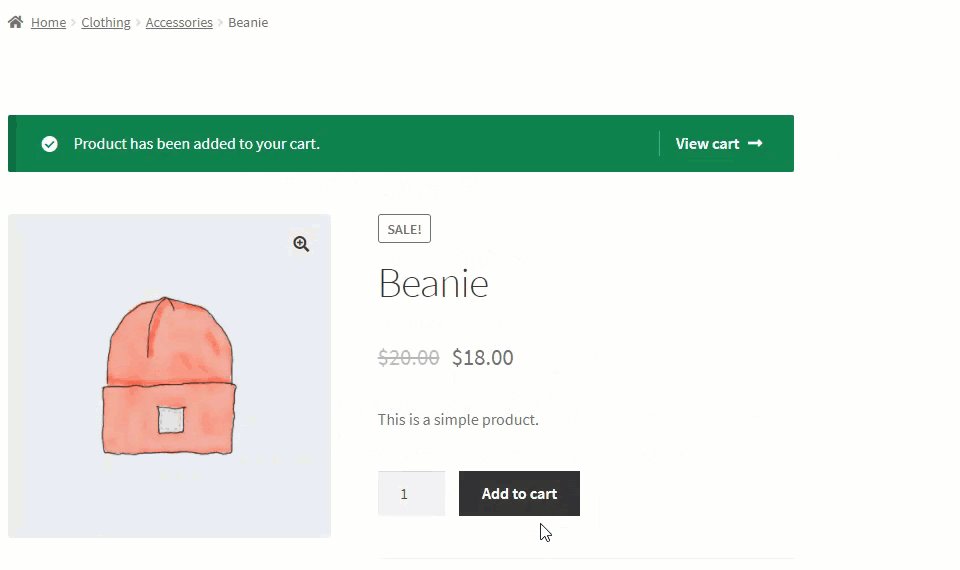
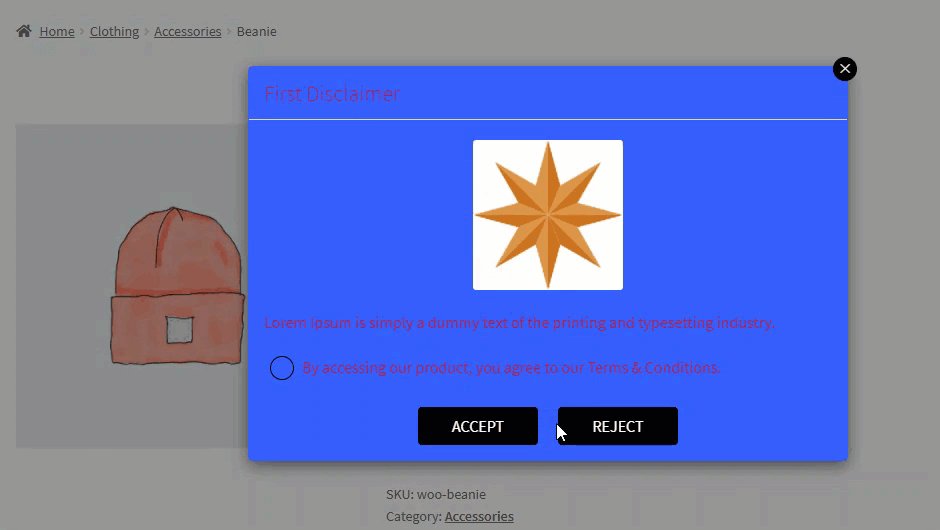
Front-End Impact

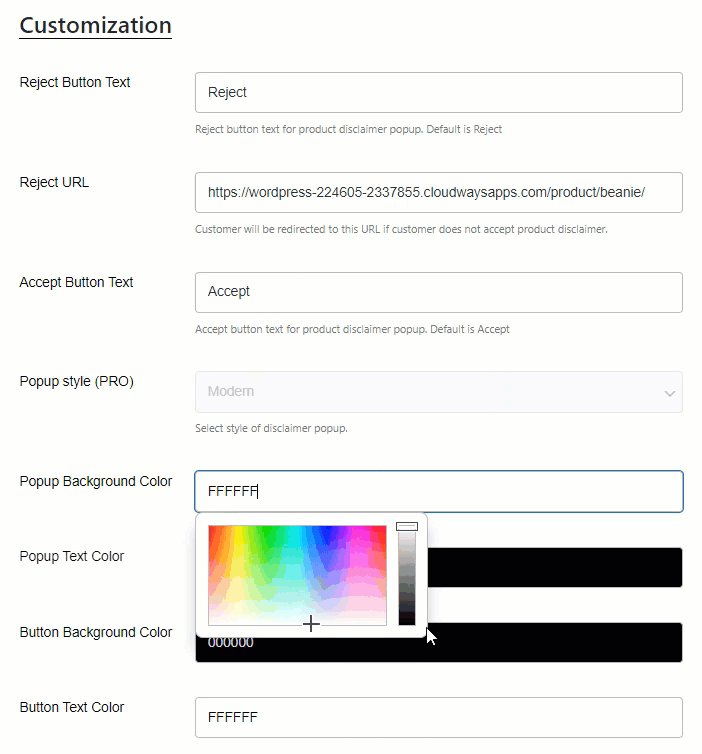
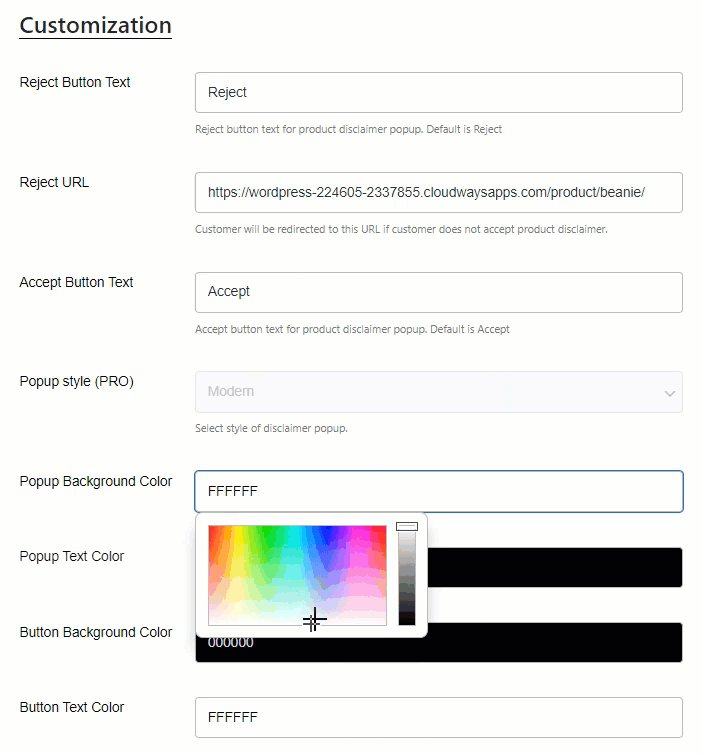
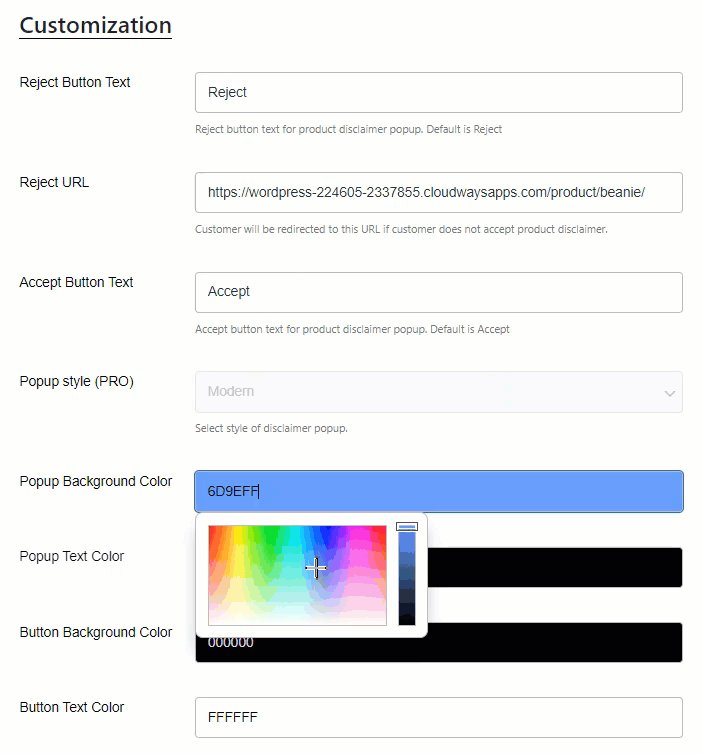
Popup Background Color
- This option allows the Administrator to set the Popup background color from the color grid for the disclaimer.

Front-End Impact

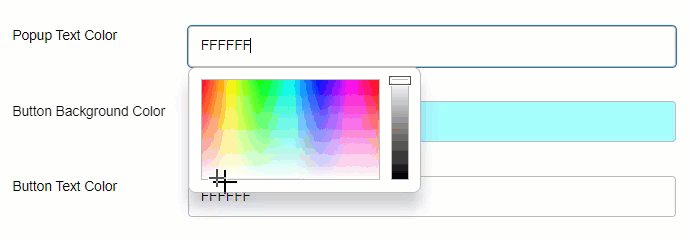
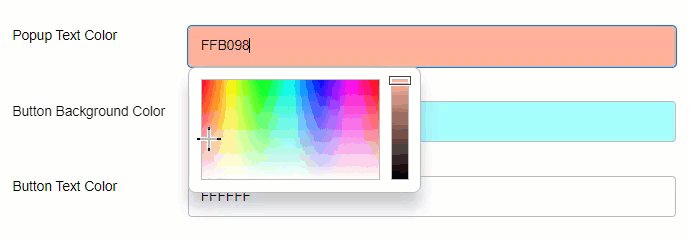
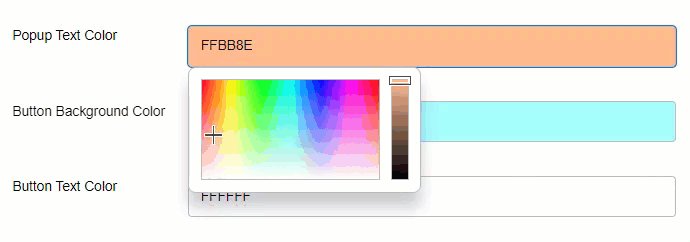
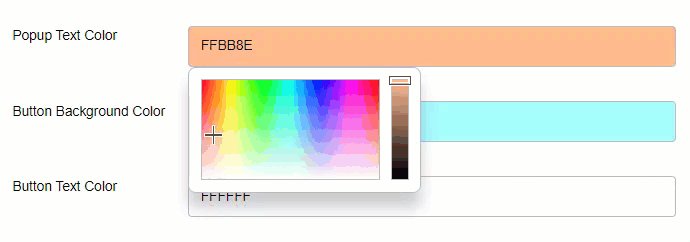
Popup Text Color
- This option allows the Administrator to set the Popup background color from the color grid for the disclaimer.

Front-End Impact

Button Background Color
- This option allows the Administrator to set the Popup background color from the color grid for the disclaimer.

Front-End Impact

Button Text Color
- This option allows the Administrator to set the text color from the color grid for the Popup disclaimer.

Front-End Impact

1.5.2.Sitewide #
- When the Sitewide disclaimer type is selected, then the following options will appear. It will be applied to all the User Roles, Categories, and Products.
- When Sitewide is selected, the disclaimer will appear whenever the user lands on a new page of your website.
Age Verification
Enable Age
- This option allows the Administrator to Enable and Disable the Age Verification for disclaimer.
Enter age in years
- Enter the age in years in the text box so that users equal to or greater than that age number can get access to purchase your products. Any underage user will not be allowed to purchase any products.
Front-End Impact
- CASE 1: If the user’s age is equal to or greater than the age mentioned in the back-end configuration.
- CASE 2: If the user’s age is less than the age mentioned in the back-end configuration.
Terms & Condition
Enable Terms & condition
- This option allows the Administrator to Enable and Disable the Terms & Conditions for disclaimer.
Terms & Conditions Message
- Enter the message in the text box. which will be displayed on the disclaimer popup.
Front-End Impact
NOTE: The checkbox will not appear on the disclaimer if the Terms & Condition message text box is left empty.
Customization
Reject Button Text
- This option allows the Administrator to Enable and Disable the Terms & Conditions for disclaimer.
Reject URL
- Enter the message in the text box, which will be displayed on the disclaimer popup.
Front-End Impact
NOTE: The Reject button will only appear when a URL is entered in the Reject URL option.
Accept Button Text
- Enter the message in the text box, which will be displayed on the disclaimer popup.
Front-End Impact
Popup Background Color
- This option allows the Administrator to set the Popup background color from the color grid for the disclaimer.
Front-End Impact
Popup Text Color
- This option allows the Administrator to set the Popup background color from the color grid for the disclaimer.
Front-End Impact
Button Background Color
- This option allows the Administrator to set the Popup background color from the color grid for the disclaimer.
Front-End Impact
Button Text Color
- This option allows the Administrator to set the text color from the color grid for the Popup disclaimer.
Front-End Impact
Note Customization configuration will be similar with Global or Sitewide disclaimer type.
1.5.3.Disclaimer Priority #
Disclaimer Priority
- Navigate to the WordPress Admin Dashboard → WCPD → All Disclaimer.
- Now you’re on the WC Product Disclaimer page. All the disclaimers are present on this page.
- We have two disclaimers here having the same configuration.
- Hover over each disclaimer and click on the Edit button.
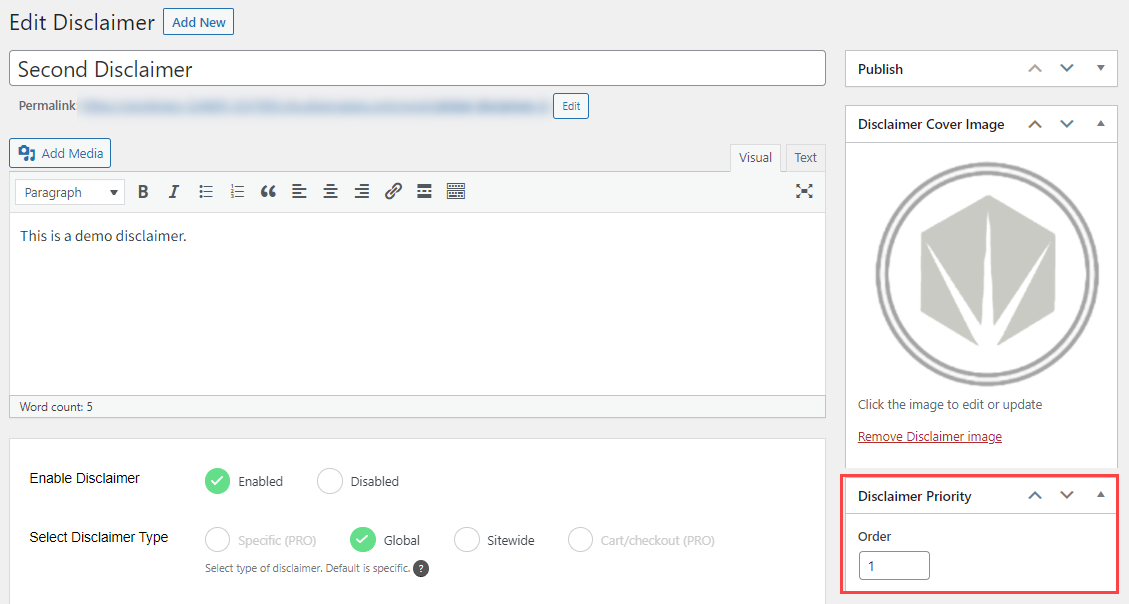
- Now you’re on the Edit Disclaimer page.
- On this page, we have a Disclaimer Priority section.
Case 1: If the Disclaimer Priority of both disclaimers is equal
Back-End Configuration
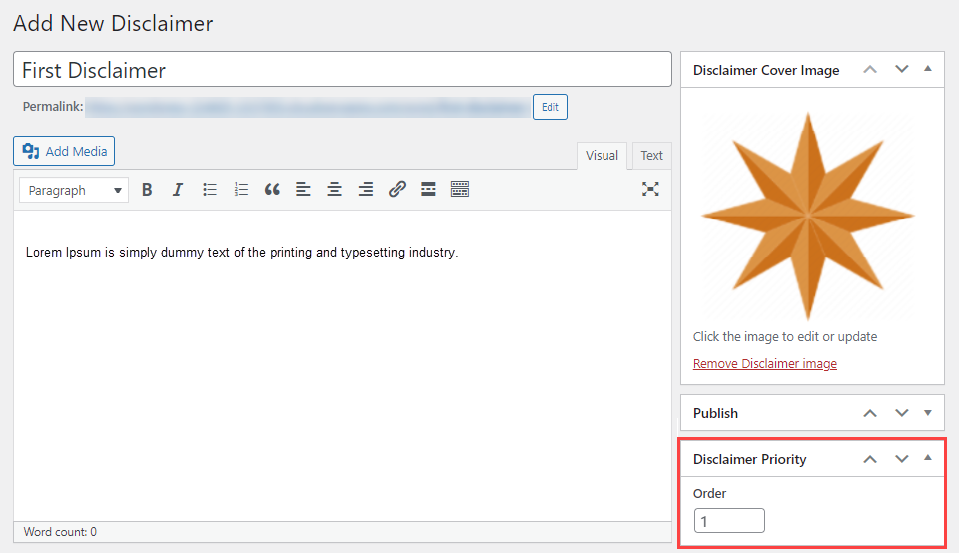
- Set the Disclaimer Priority of both the disclaimers equal; for First Disclaimer and the Second Disclaimer, the disclaimer priority will be 1.
- Click on the Update button on the respective disclaimer Edit Disclaimer page of both disclaimers.
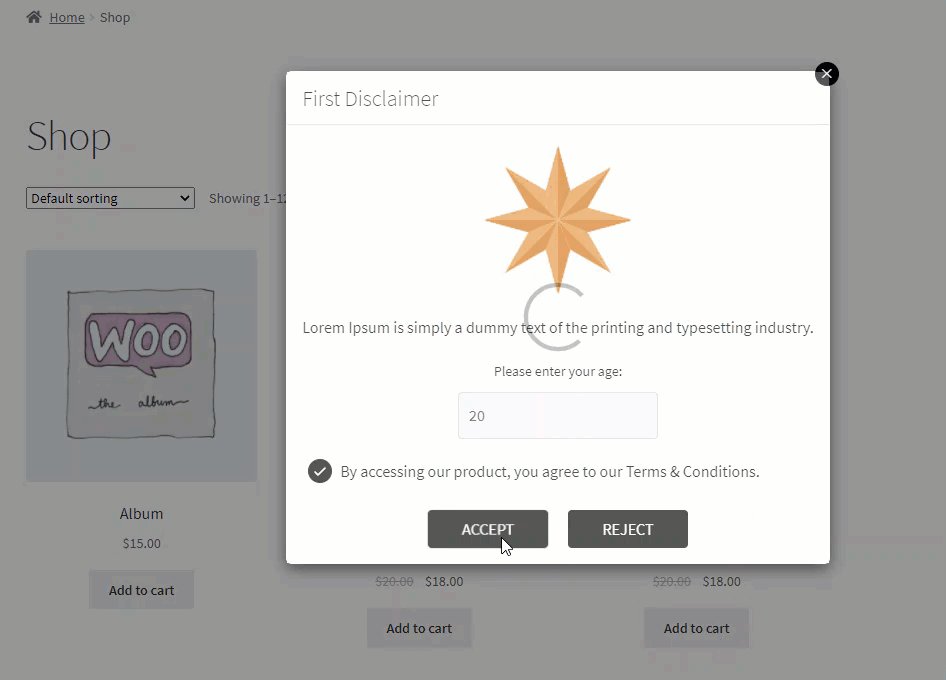
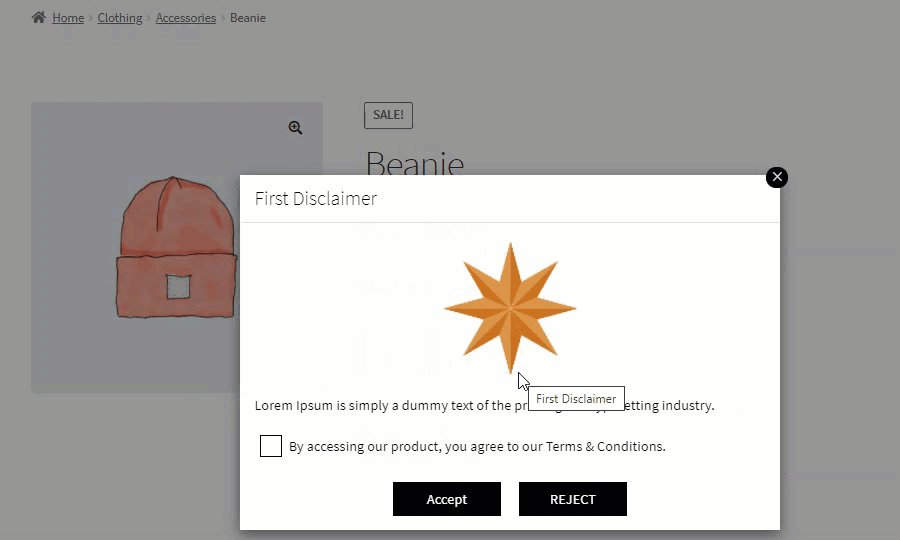
First Disclaimer
Second Disclaimer
Front-End Impact
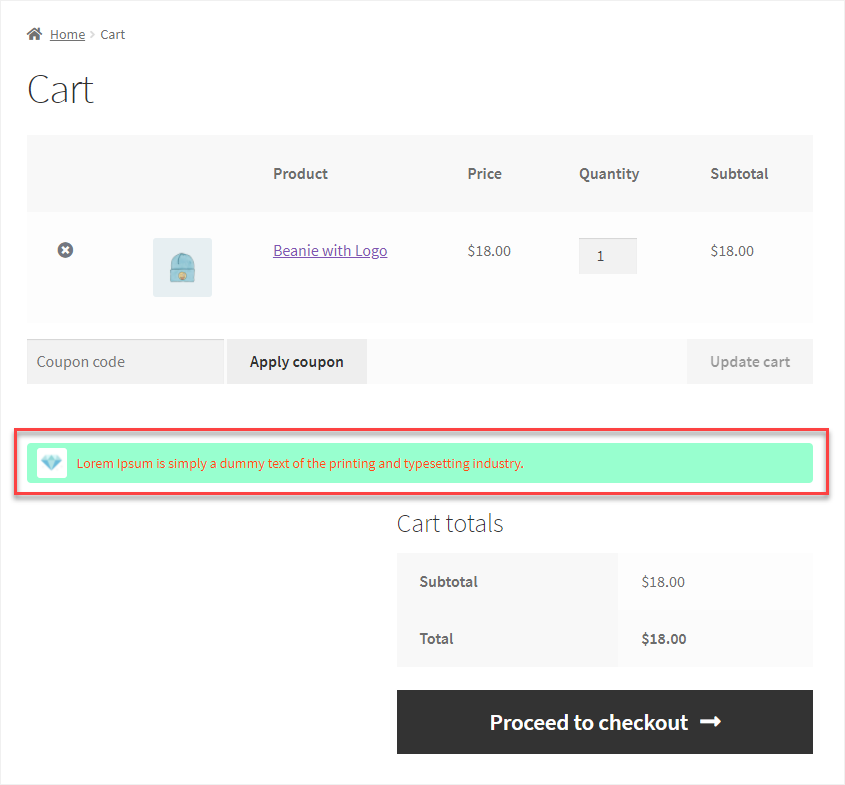
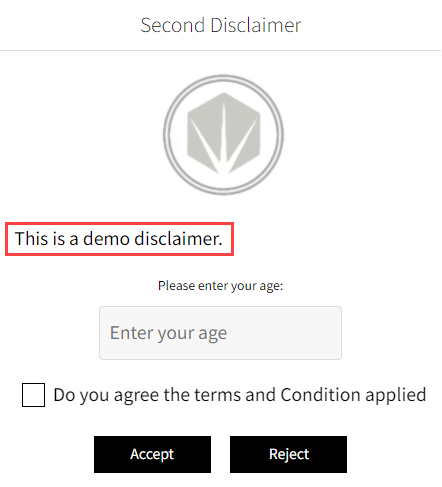
- In this case, when both the disclaimers have the same Disclaimer Priority, the disclaimer created initially will reflect its configuration on the website.
Case 2: If the Disclaimer Priority of both disclaimers is different.
Back-End Configuration
- Set the Disclaimer Priority of both the disclaimers differently; for First Disclaimer, the disclaimer priority will be 1 and, for Second Disclaimer, the Disclaimer Priority will be 0.
- Click on the Update button on the respective disclaimer Edit Disclaimer page of both disclaimers.
First Disclaimer
Second Disclaimer
Front-End Impact
- In this case, the disclaimers in which Disclaimer Priority is set to 0 will reflect its configuration on the website.
1.6.WCPD General Settings #
- Navigate to the WordPress Admin Dashboard → WCPD → Settings.
- Now you’re on the WCPD General Settings page.
- There are two tabs on the WCPD General Settings page.
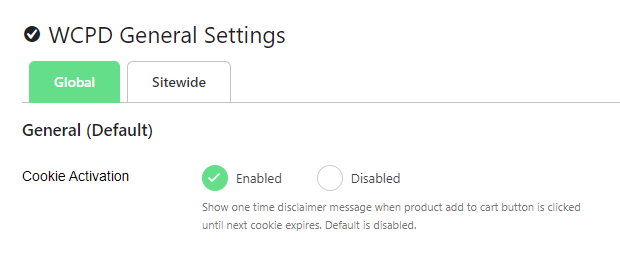
Global
General (Default)
Cookie Activation
- This option allows the Administrator to Enable and Disable the Cookie Activation.
- When enabled, a One-time disclaimer message will be displayed when the Add to Cart button is clicked against any product until the next cookie expires.
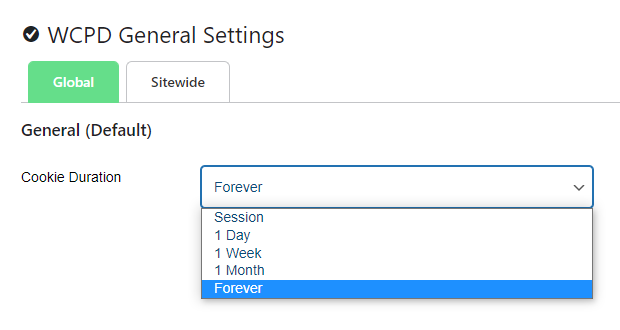
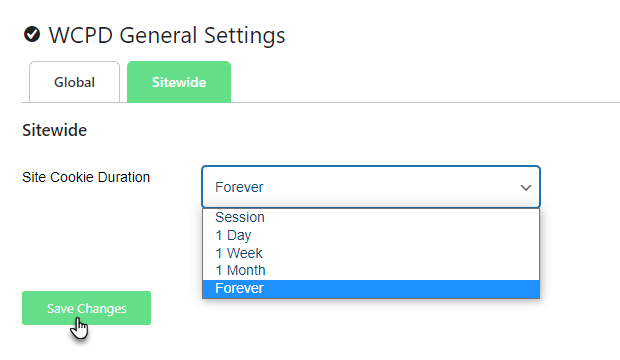
Cookie Duration
- Cookie Duration will show how much time the disclaimer message should not appear when clicking the Add to Cart against any product.
- Cookie duration can be set to the following:
- Session
- 1 Day
- 1 Week
- 1 Month
- Forever
- Click on the Save Changes button.
Front-End Impact
NOTE: This functionality will only work when the Global disclaimer type is selected.
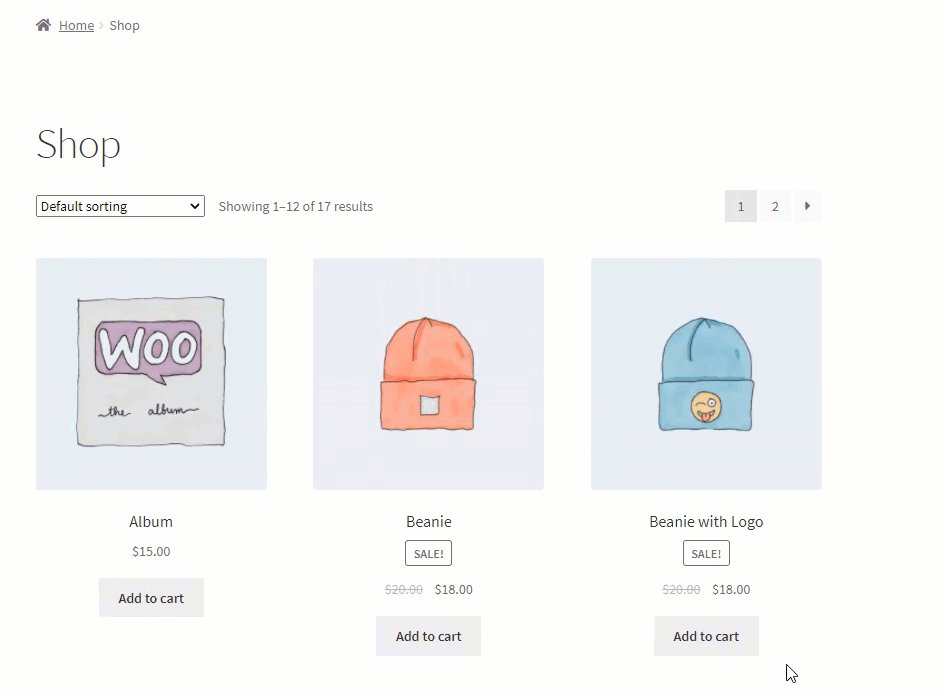
Before
- When the Cookie Activation is disabled and the Cookie Duration is not configured.
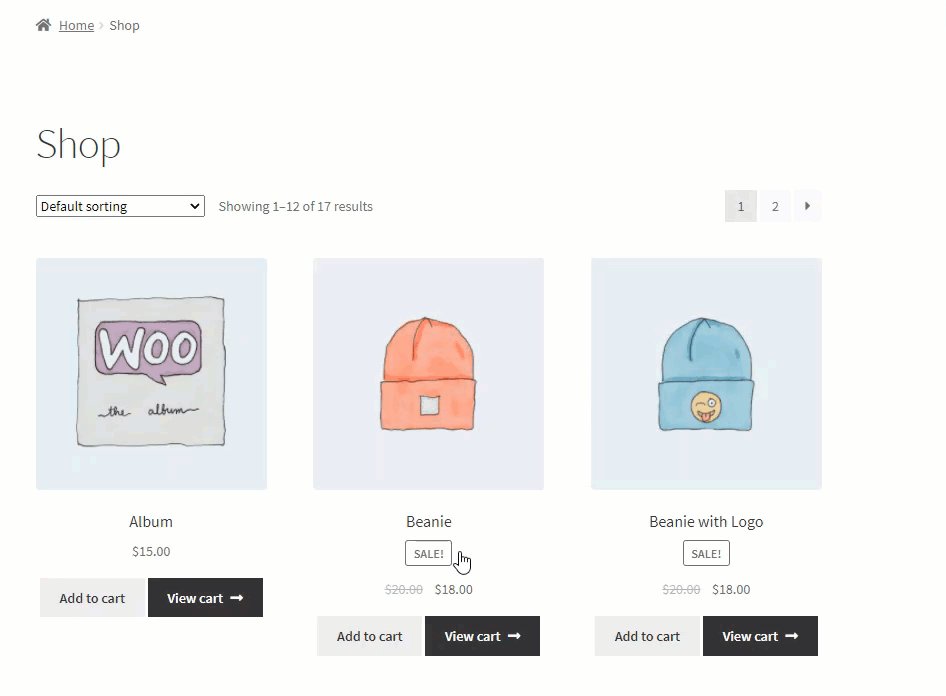
- The disclaimer would appear whenever the user clicks on the Add to Cart button against any product.
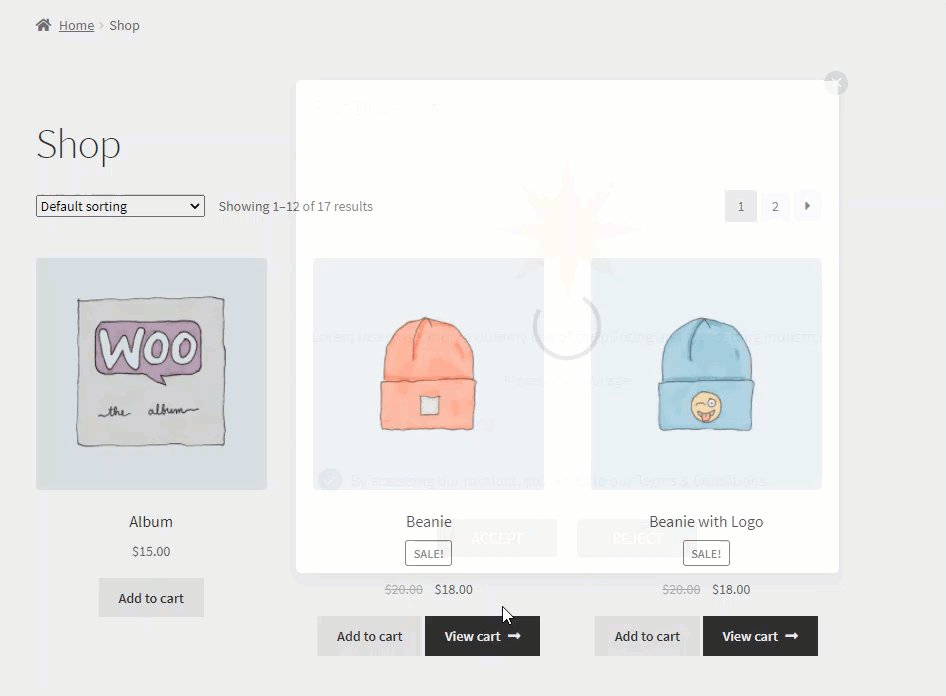
- The disclaimer will pop up even when the user accepts the disclaimer and clicks on the Add to Cart button against the product.
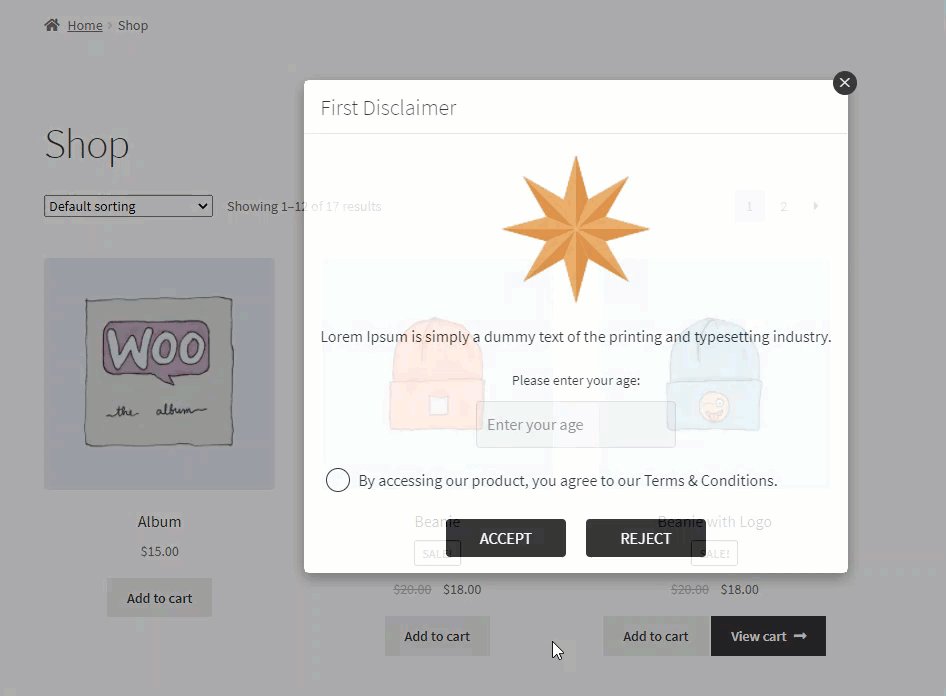
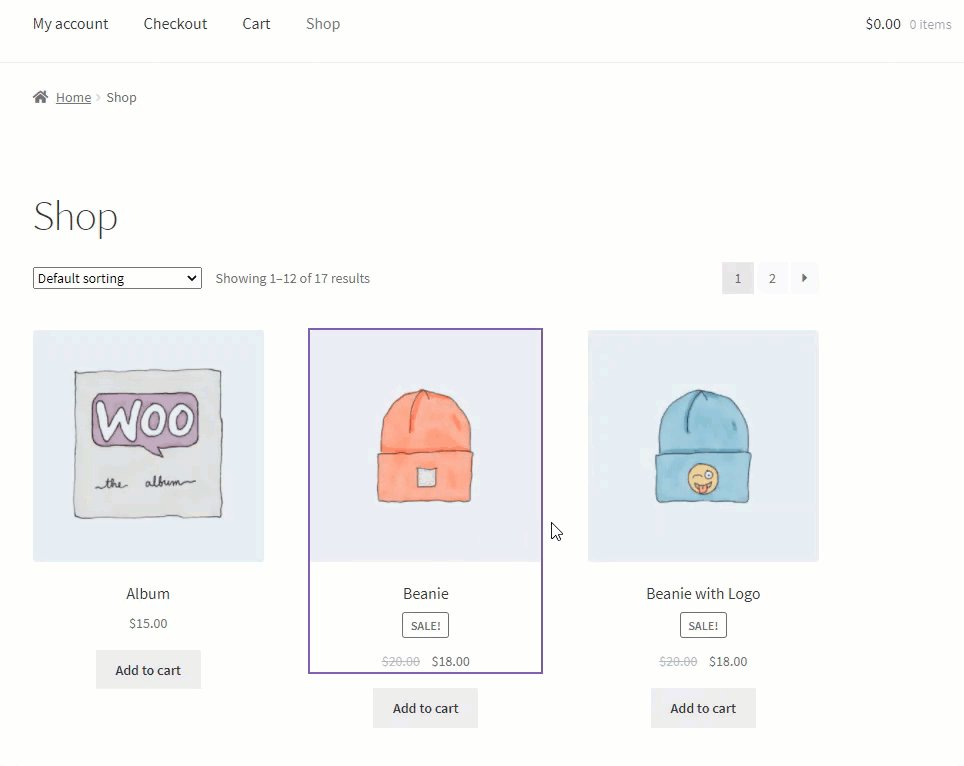
After
- When the Cookie Activation is enabled, and the Cookie Duration is configured.
- The disclaimer would appear once when the user clicks on the Add to Cart button against any product.
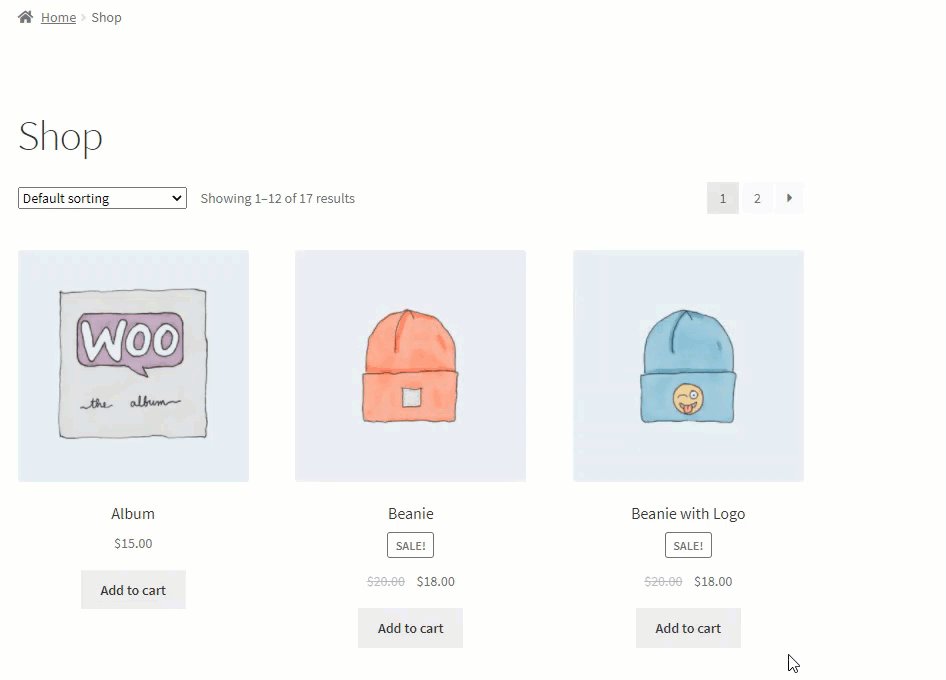
- Even when the user accepts the disclaimer and clicks on the Add to Cart button against that product, the disclaimer will not appear again.
- The disclaimer would appear again according to the Cookie Duration configured.
Sitewide
Site Cookie Activation
- This option allows the Administrator to Enable and Disable the Site Cookie Activation.
- When enabled, a One-time disclaimer message will be displayed when the user lands on the website until the next cookie expires.
Cookie Duration
- Cookie Duration will show how much time the disclaimer message should not appear when clicking the Add to Cart against any product.
- Cookie duration can be set to the following:
- Session
- 1 Day
- 1 Week
- 1 Month
- Forever
- Click on the Save Changes button.
Front-End Impact
NOTE: This functionality will only work when the Sitewide disclaimer type is selected.
Before
- When the Site Cookie Activation is disabled and the Site Cookie Duration is not configured.
- The disclaimer will appear whenever the user lands on a new page of your website.
After
- When the Site Cookie Activation is enabled, the Site Cookie Duration is configured.
- The disclaimer will appear one time whenever the user lands on the website.
Help Guide Powered by Documentor Product Disclaimer For WooCommerce free version