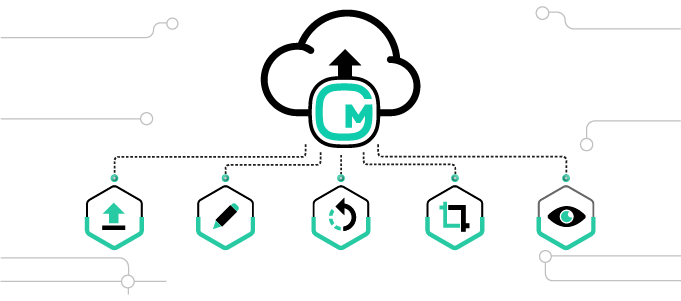
Smart Uploads in Gravity Forms give your users the power to preview their files before uploading them. There is a smart upload option for pictures where users can edit, crop, and rotate the file directly from the front-end. Not only this, but it also facilitates users in sorting the order sequence of their files via the drag & drop option.
*NEW* Version 1.5 – In the latest version, we have introduced new features and fixes that include:
- Avatar and gallery template
- Upload multiple media files
- Attachment preview
- Drag and drop
- Image editor options: Adjust, Effects, Filters, Orientation, Crop, Resize, Shapes, and Text
- Edit, undo, redo, and full reset.
- Full-screen preview.
Add-On Description
If you have a small website, you already know the importance of your contact forms, receive new prospects and customers. However, you are advised to get more information with an attachment file option through the Smart Uploads plugin.
Smart Uploads in Gravity Forms accept multiple file uploading facilities on your form. In addition, with its super handy customization, you can get numerous file types from non-technical users using this add-on. You don’t need to enter HTML to display the form on the website.
Smart Uploads Gravity Forms Key Features:
Easy Installation: You can easily install Gravity Forms Smart Uploads Add-on on your WordPress-powered site. All you need is a Gravity Forms plugin already installed on your site.
Smart Gallery Field: Gravity Forms Smart Upload Add-on has a Smart gallery feature in the advanced fields tab. Just Drag and Drop the Smart Gallery to the left side and place it wherever you want to.
File Extension: You can allow users to upload images that have different formats.
Maximum Files Number & Sizes: Gravity Forms smart Uploads Add-on allows you to limit the quantity and sizes of files that your users will upload.
Drag & Drop: Your users can upload multiple files using the drag and drop functionality from the front-end.
Sequence Sorting: Your users can sort the order sequence of their uploaded files while staying on the same page.
Image Cropping: Your users can crop image files and save them right there on their form.
Image Rotation: Users can also rotate the image 90-180 degrees before submitting it.
Progress Bar: Gravity Forms Smart Uploads displays progress bar labels to indicate how far the user is in the process.
The (Smart Gallery) image editor with options including Adjust, Effects, Filters, Orientation, Crop, Resize, Shapes, and Text.
Upload preview – Show Attachment preview on the entry form.
Upload multiple files – The user has the ability to upload multiple files simultaneously.
File Information Popup: Users will see the file information and file preview via a pop-up generated directly in the browser.
Single Entry View: User can see their submission in a Single Entry View with their provided data and submitted files.
Admin Receives Email: Gravity Forms Smart Uploads Add-on generates an admin email once the user submits the form.
GravityView: Gravity Forms Smart Uploads Add-on is compatible with GravityView, a page builder that fetches data from gravity forms and instantly displays it.
Compatible with Gravity PDF: Gravity Forms Smart Uploads Add-on is compatible with Gravity PDF. This extension instantly generates emails and downloads PDF documents with Gravity Forms and Gravity PDF.
Set aspect ratio for images: Users can add and set aspect ratio sizes for multiple images.
Thumbnail images: Users can select multiple images and set their sizes for thumbnail on the front end.
Add Avatar: Users can add a picture as an avatar on their form.