Web development is a dynamic field that relies on various technologies to create engaging and interactive websites and web applications. Three fundamental technologies in web development are HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and PHP (Hypertext Preprocessor). Understanding these technologies is crucial if you are looking to build and maintain a web presence.
In this blog, we will explore how HTML, CSS, and PHP are different from each other and how web development depends on these languages.
HTML (Hypertext Markup Language)

HTML, which stands for Hypertext Markup Language, is the backbone of web content. It is a markup language used to structure the content of web pages. HTML uses tags to define elements on a web page, such as headings, paragraphs, images, links, and lists. These elements provide the basic structure of a webpage.
HTML organizes the content hierarchically and creates a document object model (DOM) that browsers can interpret and render as web pages. It serves as the structural foundation upon which web pages are built.
Structure and Syntax of HTML
HTML documents follow a specific structure composed of an opening <html> tag, a <head> section for metadata and external resources, and a <body> section where the visible content resides. The structure is hierarchical, with elements nested within one another to form a tree-like structure called the Document Object Model (DOM).
HTML employs a tag-based syntax, where tags are enclosed in angle brackets (<>) and come in pairs—opening and closing tags. For example, to create a heading, you use <h1> for the opening tag and </h1> for the closing tag.
Basic Elements and Tags in HTML
HTML provides a vast array of elements and tags for structuring content, including:
- <h1> to <h6> for headings
- <p> for paragraphs
- <a> for links
- <img> for images
- <ul> and <ol> for unordered and ordered lists
- <table> for tables
- <form> for input forms
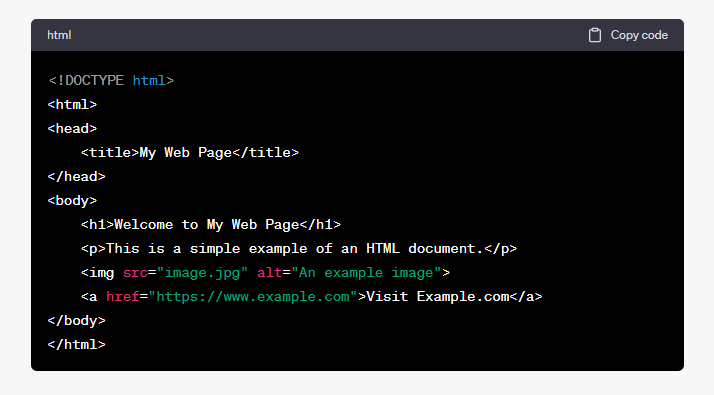
Example of a Simple HTML Document:

CSS (Cascading Style Sheets)

While HTML provides the structure of a web page, CSS (Cascading Style Sheets) is responsible for its presentation and appearance. CSS defines how HTML elements should be styled, including colors, fonts, spacing, and layout properties. It separates the content from its visual representation.
CSS relies on a selector-based syntax to target HTML elements and apply styles to them. The separation of content and style allows for consistent design across multiple web pages and facilitates easier maintenance.
Syntax and Rules for Defining Styles in CSS
CSS employs a rule-based syntax where selectors specify the elements to style, and declarations define the styles to apply. A declaration consists of a property and a value, separated by a colon and enclosed in curly braces. For example:

In this example, the CSS rule selects all <h1> elements and sets their color to dark gray (#333) and font size to 24 pixels.
Example of Applying CSS Styles to HTML Elements:

CSS enhances web pages’ visual aesthetics and layout, making them more appealing to users.
PHP (Hypertext Preprocessor)

While HTML and CSS handle the structure and presentation of web pages, PHP (Hypertext Preprocessor) adds interactivity and functionality. PHP is a server-side scripting language used to generate dynamic content. It performs tasks like processing forms, managing user authentication, and interacting with databases.
PHP scripts are executed on the web server before the HTML is sent to the client’s browser. The server-side processing enables PHP to generate dynamic content based on user input or database queries, making web applications more robust and interactive.
Syntax and Basic Constructs in PHP
PHP uses a PHP-enabled script file (typically with a .php extension) that contains PHP code embedded within HTML. PHP code is enclosed in <?php and ?> tags. Here’s an example of using PHP to display the current date:

Example of Using PHP to Create Dynamic Web Content:
PHP is instrumental in creating dynamic web content. Consider a scenario where you want to display personalized greetings to users based on their login status:

This PHP code checks if the user is logged in and displays a personalized greeting accordingly.
Key Differences Between HTML, CSS, and PHP
Primary Purpose and Function
- HTML: Provides the structure and content of web pages.
- CSS: Defines the visual presentation and styling of web pages.
- PHP: Adds interactivity and functionality to web pages and applications.
Client-side vs. Server-side Execution
- HTML and CSS are client-side technologies, meaning the user’s browser processes them.
- PHP is a server-side technology executed on the web server before the page is sent to the client.
Role in Creating Web Pages and Applications
- HTML creates the structure and content of web pages.
- CSS enhances the visual design and layout of web pages.
- PHP adds dynamic behavior, processes data, and interacts with databases.
Interactions Between HTML, CSS, and PHP
- HTML and CSS work together to define the structure and appearance of web content.
- PHP can dynamically generate HTML content and incorporate CSS styles based on user input or database queries.
Use Cases and Scenarios
Understanding when to use HTML, CSS, and PHP is vital for effective web development:
When to Use HTML Exclusively:
- Use HTML when creating static web pages without needing interactivity or dynamic content.
- Ideal for informational websites, brochures, or landing pages where content rarely changes.
When to Incorporate CSS for Styling:
- Employ CSS when you want to enhance your web pages’ visual design and layout.
- It is essential for creating responsive designs that adapt to different screen sizes and devices.
- Use CSS to maintain a consistent brand identity and user experience.
Situations Where PHP Adds Interactivity and Functionality:
- Use PHP when building web applications that require user input processing, authentication, or database interactions.
- PHP is invaluable for creating content management systems (CMS), e-commerce platforms, forums, and other dynamic web applications.
- Choose PHP for scenarios where content needs to change based on user interactions or database updates.
Snapshot of Key Differences Between HTML, CSS, and PHP

Wrap Up
In web development, HTML, CSS, and PHP serve as foundational technologies that enable the creation of dynamic and visually appealing website experiences. HTML structures the content, CSS enhances its presentation, and PHP adds interactivity and functionality. Understanding the differences between these technologies helps developers craft exceptional web solutions that meet the needs of users and clients alike.