Gutenberg (WordPress Block Editor) Has Already Grown At A Rapid Speed! 📈
Gutenberg or as most people call “WordPress’s most advanced block editor”, launched in December 2018 and we didn’t know what to expect. Sure, we had plenty of time to play around with its beta version, but we couldn’t predict how smoothly the actual launch would go or how successful it would be amongst users and developers.
We have seen Gutenberg undergo tremendous growth in the last three years. It has moved from a minimum viable product (MVP) launch to a more mature project that’s getting closer to the goal of creating a unified Full Site Editing experience for WordPress.
WordPress Classic Editor VS Gutenberg Block Editor
Check this eye-opening tweet and decide for yourself!
If you’re still activating the classic editor plugin, your future as a WordPress developer may be limited.#Gutenberg #WordPress
— James Koussertari (@jkoussertari) December 8, 2021
DJ Billings, A Popular WordPress Developer, And Evangelist Have said:
“When Gutenberg blocks were introduced, I did everything I could, as long as I could, to keep designing and posting using the classic editor. After taking a break developing websites for a few years, I came back to Gutenberg. This time, I chained myself to my desk and forced myself to learn it completely, instead of skimming around the edges. Now I can’t imagine designing without Gutenberg.“
What is Gutenberg And Why It’s Gaining Popularity?
What is Gutenberg?
The Gutenberg WordPress editor also called the WordPress block editor, is a new page builder included in WordPress 5.0+. The Gutenberg editor adds content blocks and page builder-like functionality to every up-to-date WordPress website.
Gutenberg replaces the previous WordPress classic editor that used TinyMCE (WYSIWYG) as the default content editor for posts and pages. With Gutenberg, content is added in individual “blocks” instead of within one larger content area.
What are blocks?
Right now, the classic editor is a single text field. You have a toolbar that gives you some options, like bold, italic, links, etc. You have to know HTML if you want to create an element that’s not part of the toolbar. Gutenberg replaces that single field with a bunch of different fields called blocks.
These blocks can be for anything. For example, you’ll have blocks for:
Regular text, Images, Columns, Video embeds, Buttons, Widgets (yes, those same widgets you use in your sidebar), Tables, Etc.
Each block is its own entity that you can manipulate individually. You can drag-and-drop, you can apply different background colors, you can show or hide a block based on the context (like a logged-in user). Blocks will give you enormous flexibility.
Reasons for Gutenberg Popularity!
“Gutenberg is the future of WordPress for the next decade.” Said Matt Mullenweg (State of the Word 2021) Via WPTavern
Gutenberg is moving towards Full Site Editing (FSE) with the release of WordPress 5.9 in 2022. The idea with Full Site Editing is that you’ll be able to design 100% of your website using the Gutenberg editor. For example, instead of being limited to the header options that come with your WordPress theme, you’ll be able to use Gutenberg to design custom headers using the block editor.
Gutenberg vs Popular Editing Alternatives:
#1 Gutenberg vs Classic Editor
- Gutenberg offers a more visual design background.
- You don’t need to use shortcodes to embed content – you get a unified block system.
#2 Gutenberg vs Page Builders
- Gutenberg is a core feature, which means you don’t have to worry about compatibility issues.
- Because it’s a core feature, all developers can build Gutenberg support into their plugins, improving compatibility.
- Gutenberg outputs cleaner, more lightweight code. All things equal, a design built with Gutenberg will usually load faster than the same design made with a page builder.
How To Install Gutenberg on Your WordPress Site
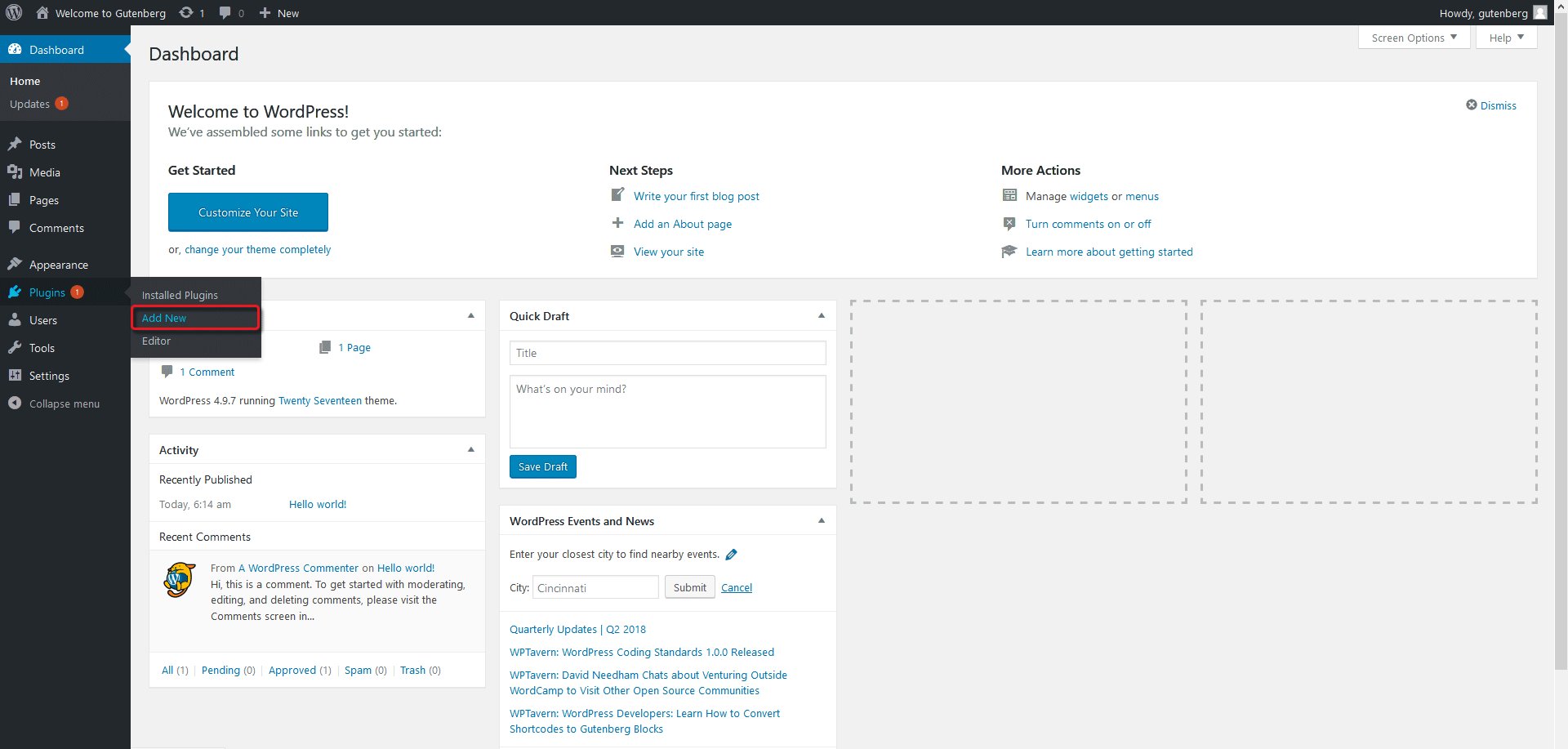
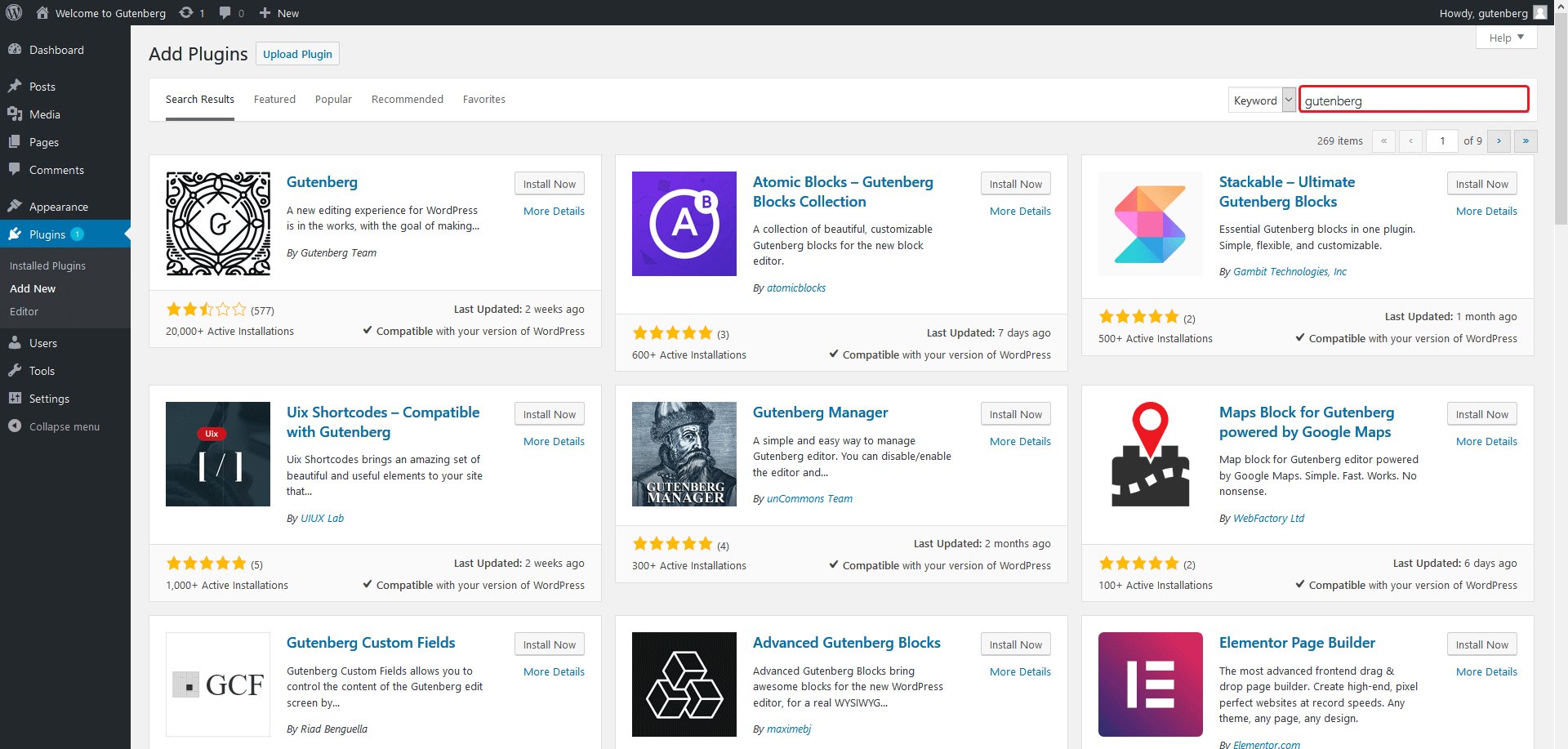
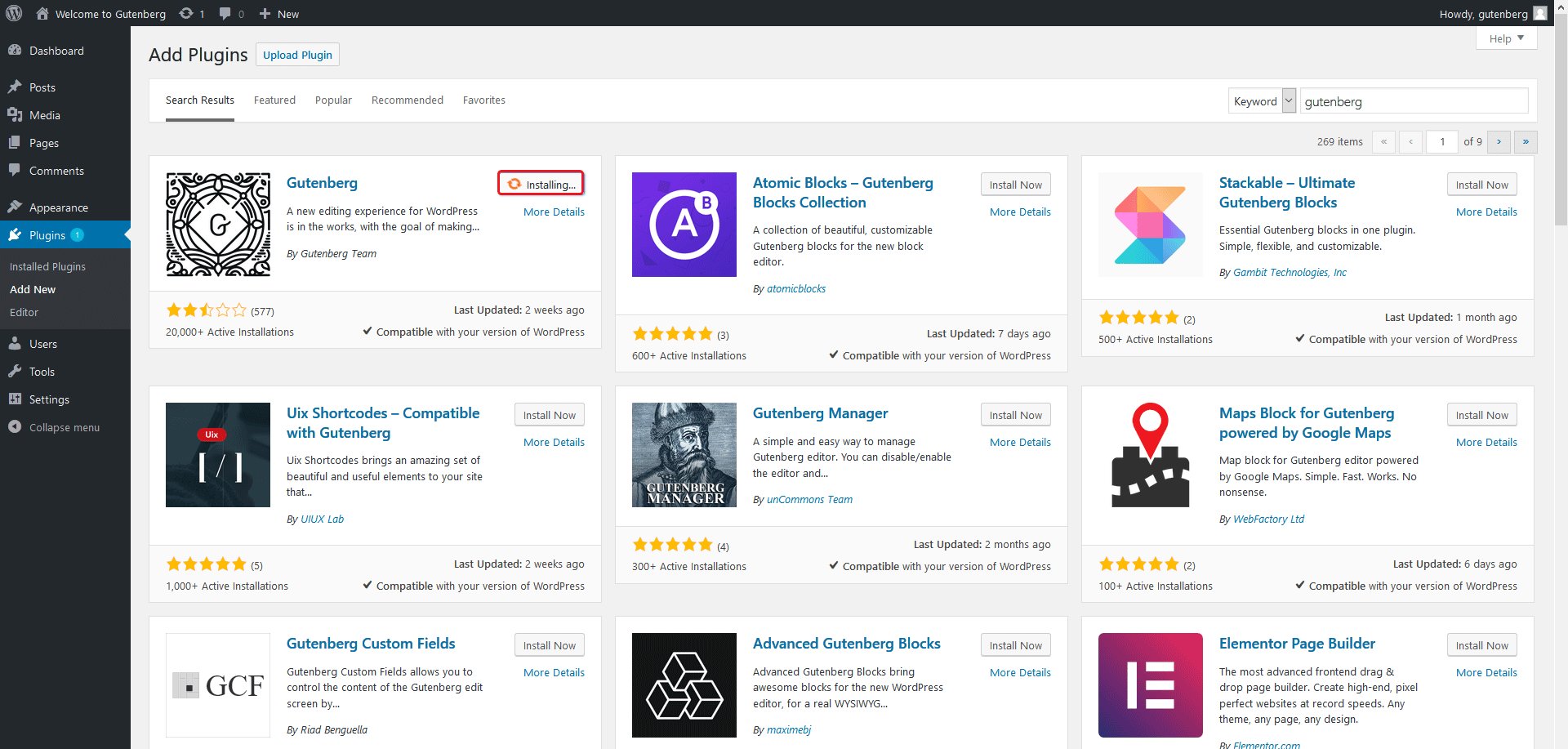
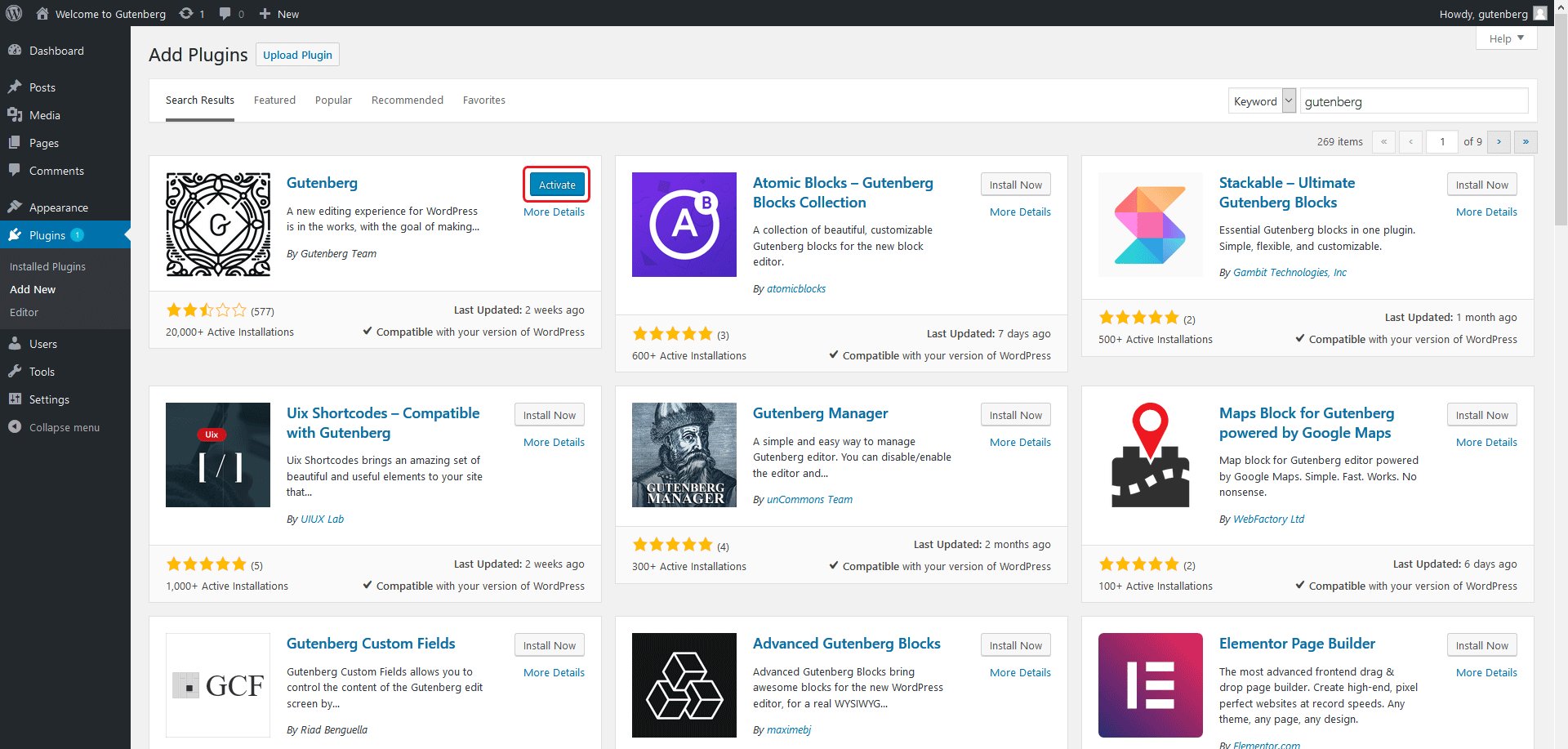
You can download the latest version of Gutenberg directly from the WordPress repository. You can also search for it under “Add New” plugins in your WordPress dashboard. We would recommend installing it in your staging environment. However, you’ll need the latest version of WordPress (version 5.9 or later) to install the Gutenberg editor.
Exploring Gutenberg In Detail
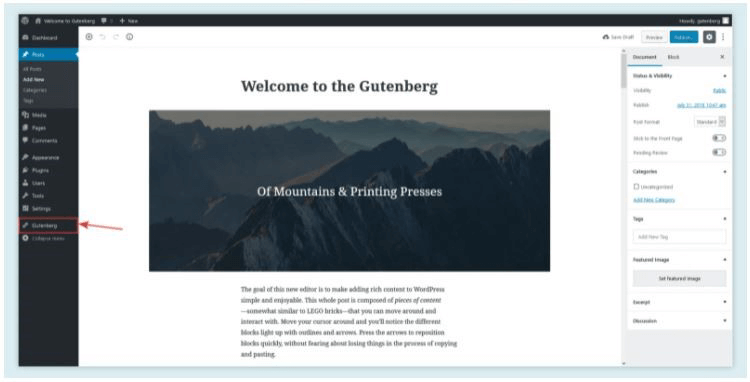
Once installed and activated, Gutenberg will show an icon in the left menu bar. When you launch it for the first time, you will see a new sample post, titled “Gutenberg Demo.” You can practice on the demo post before creating your own.
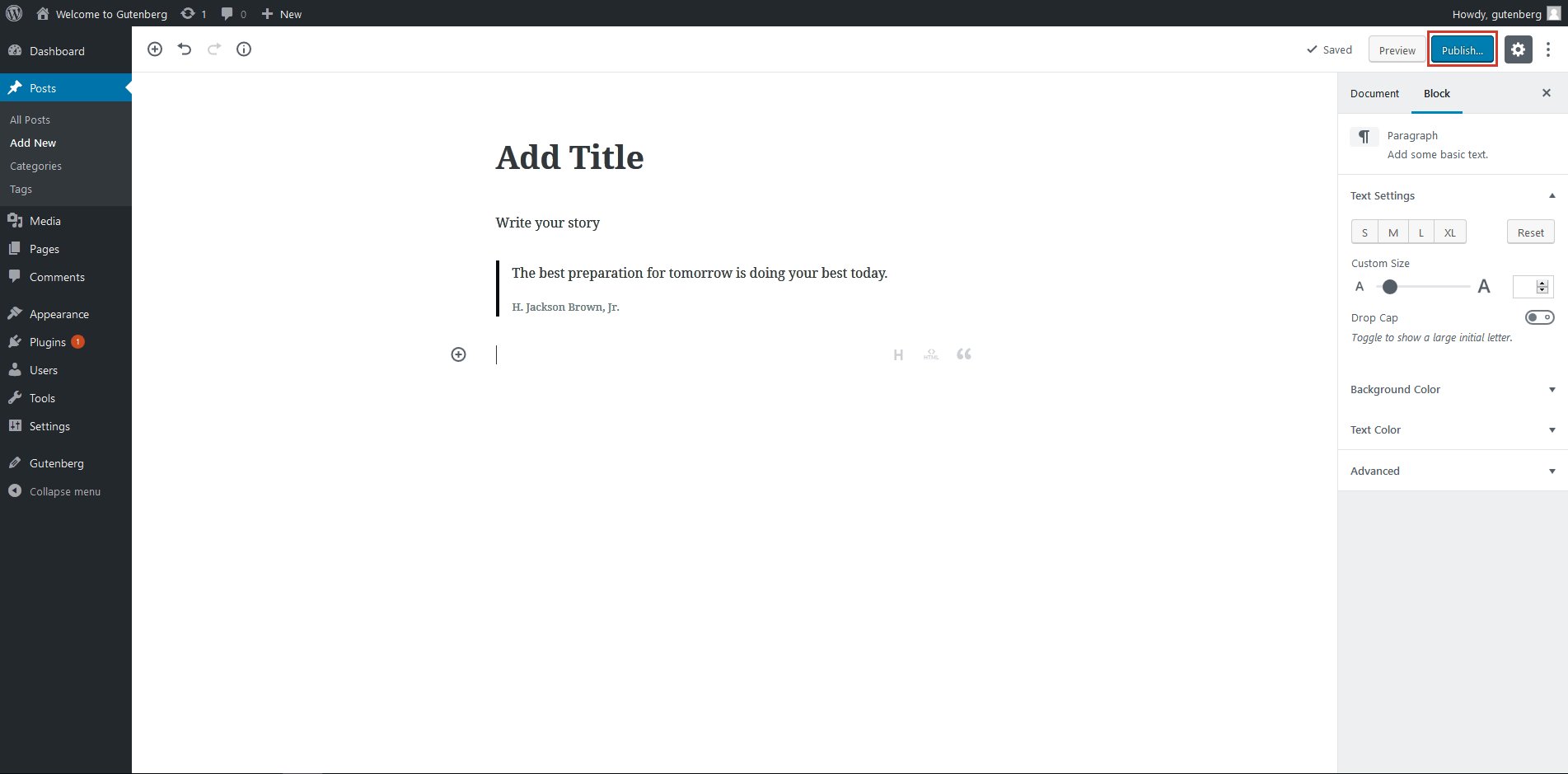
Adding A New Post In Gutenberg
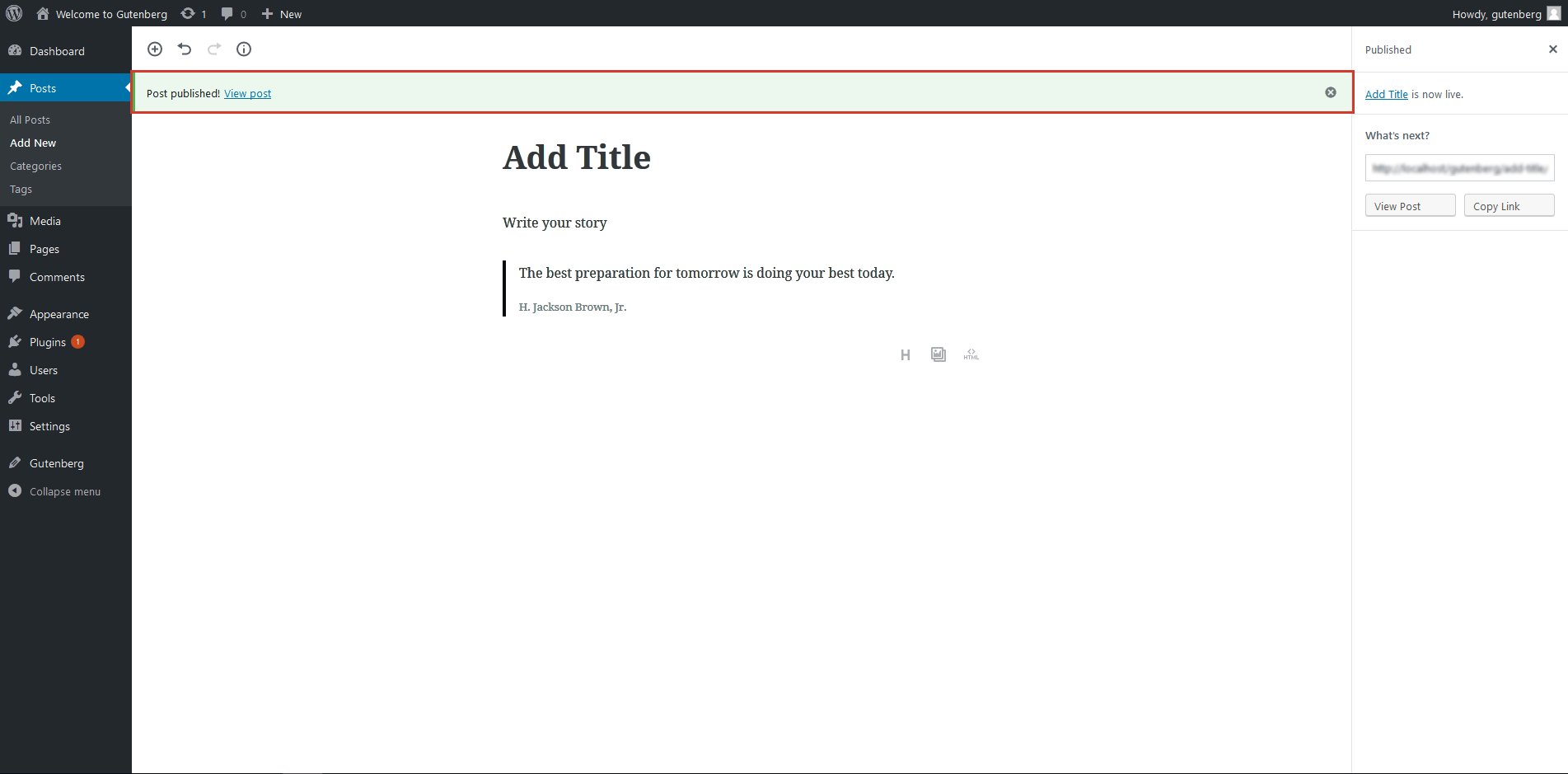
Go to “Posts” in the left menu bar of your WordPress dashboard. The new post will launch in Gutenberg first. You can later edit it in both the classic editor and Gutenberg.
Using BLOCKS In Gutenberg:
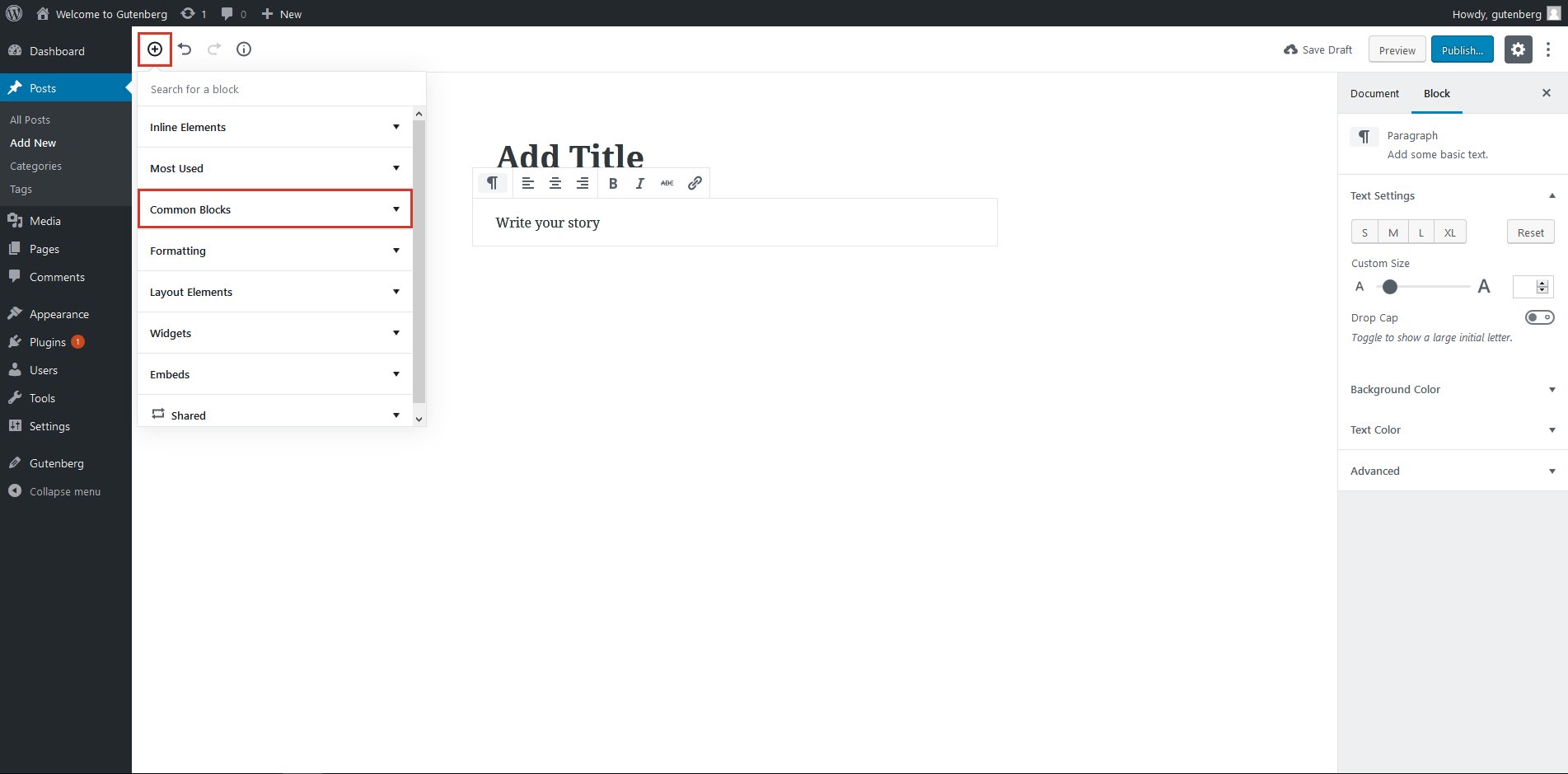
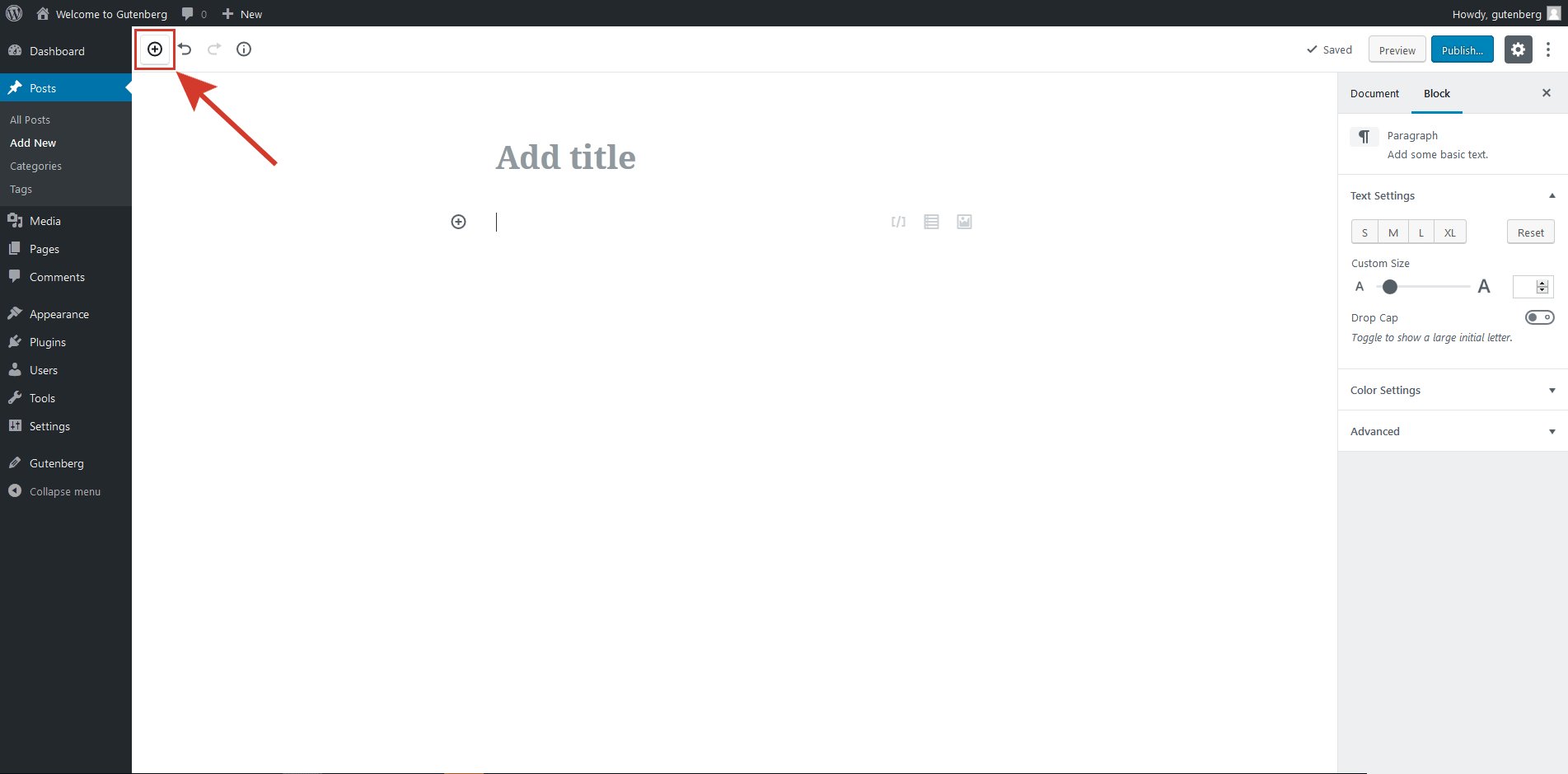
As mentioned, blocks are the fundamental unit of the new Gutenberg editor. To use Gutenberg efficiently, you need to understand how to use these blocks. Click the plus (+) button next to the redo/undo option to open the blocks menu.
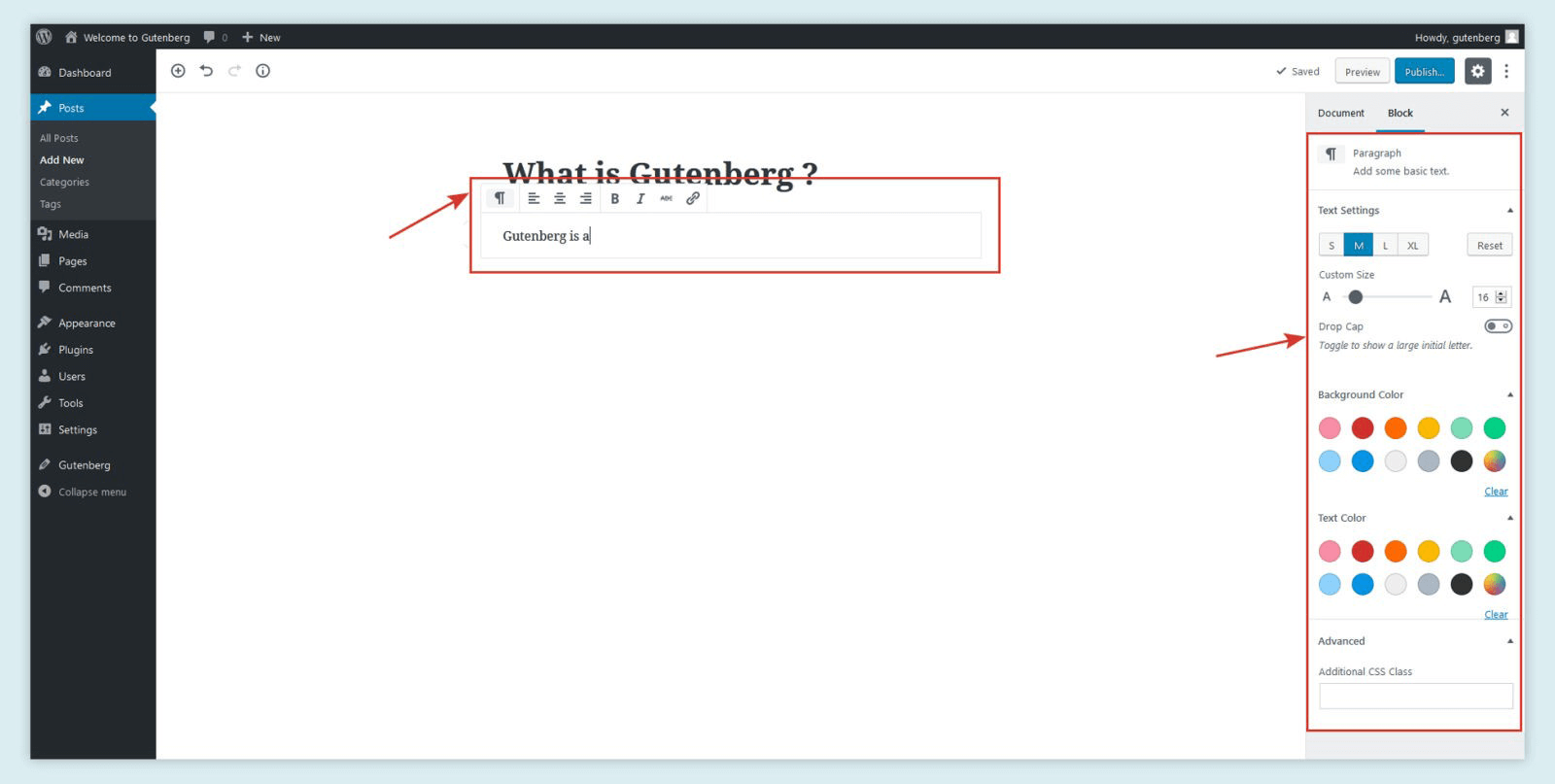
#1 Paragraph
The paragraph block comes with a few excellent features, such as custom font sizes, drop caps, background colors, and text colors, among others. You are also able to add more CSS classes here.
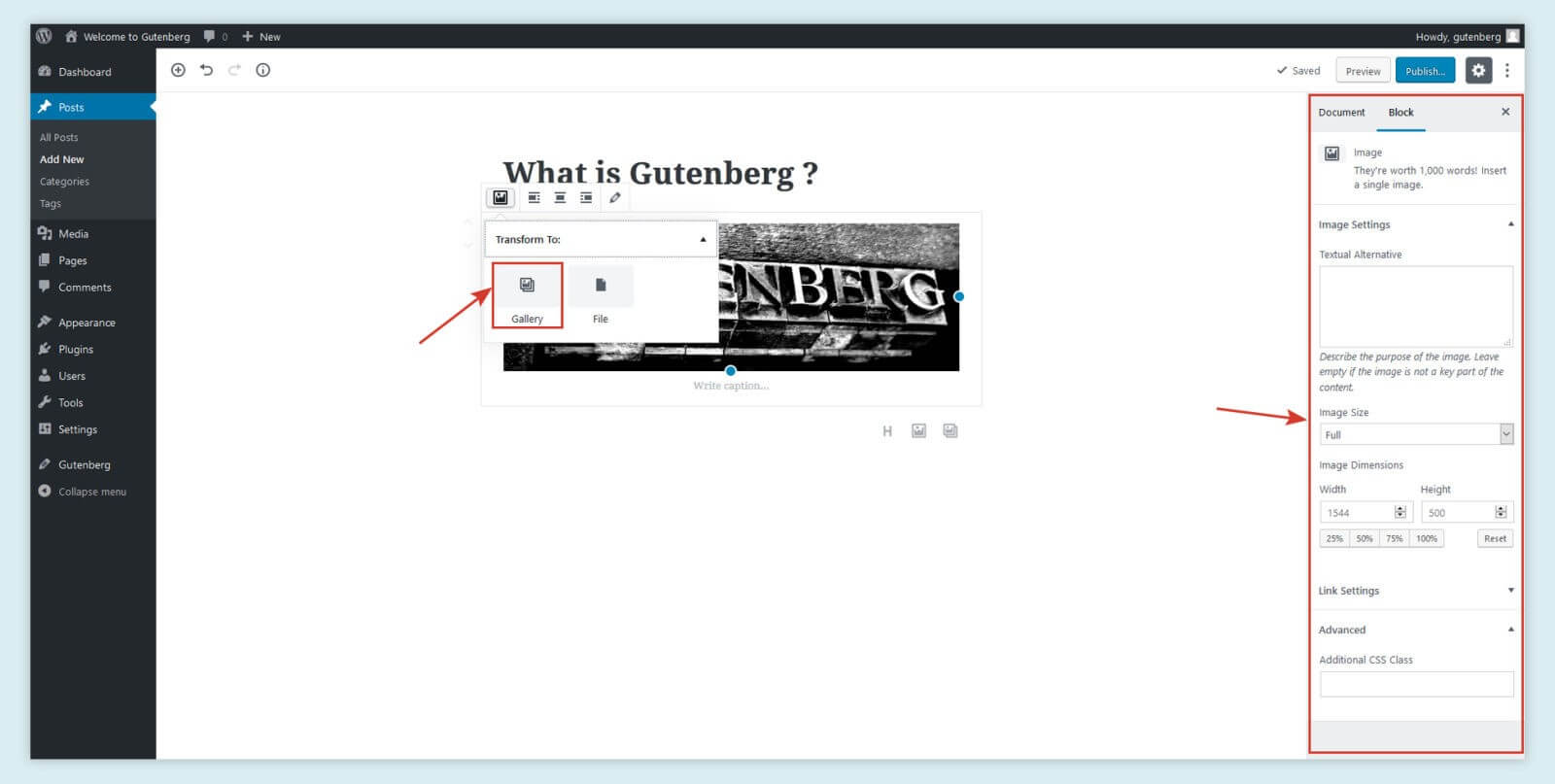
#2 Image
This element comes with a new feature that allows you to toggle between gallery and image layouts. You also get more control over images because you can set particular size dimensions, percentage size ratios, and an alternative text description for each image.
Other Block elements include:
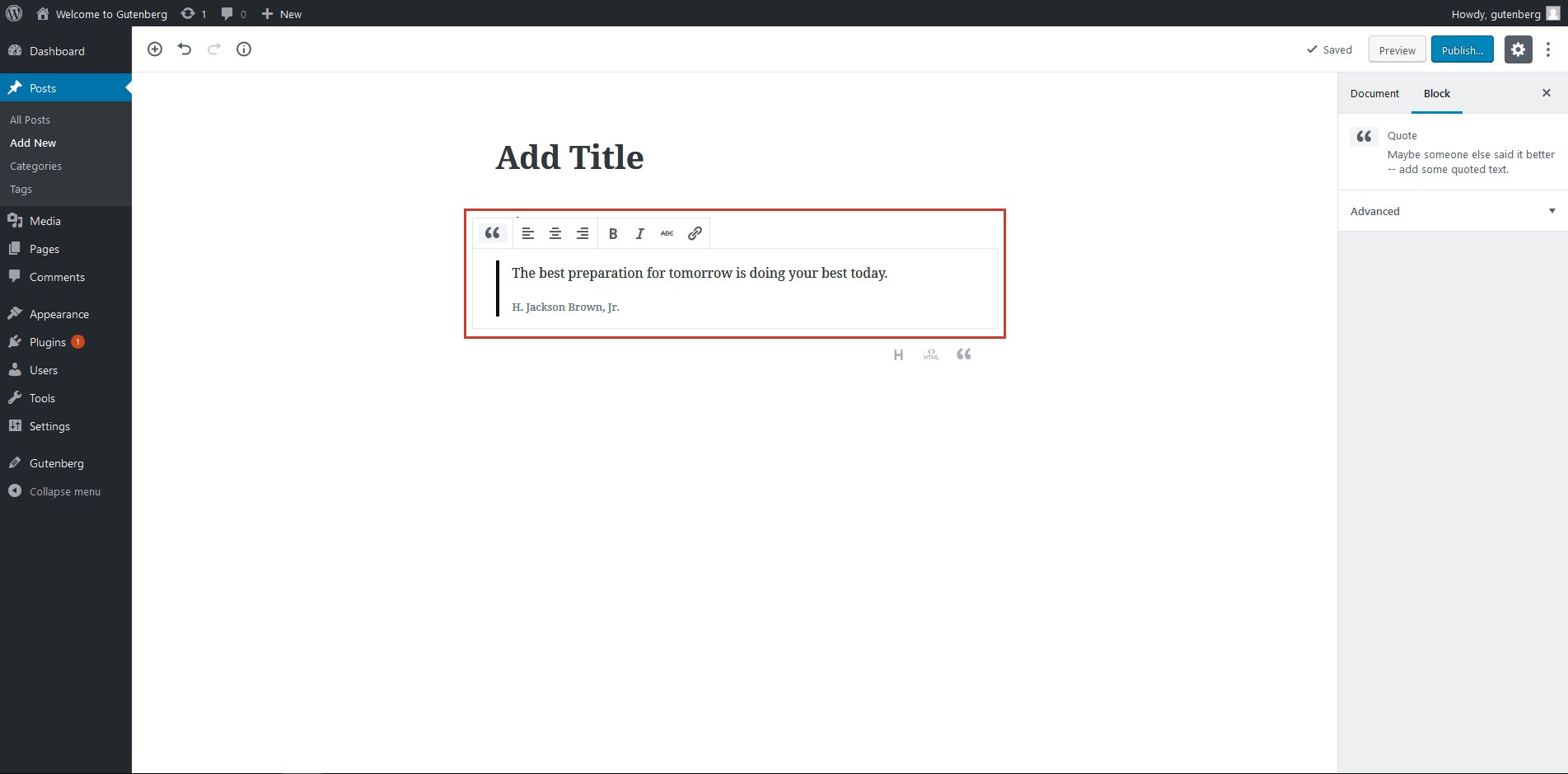
- quotes
- galleries
- cover images
- headings
- lists
- audio
- files
- subheadings
- video
Reusable Blocks
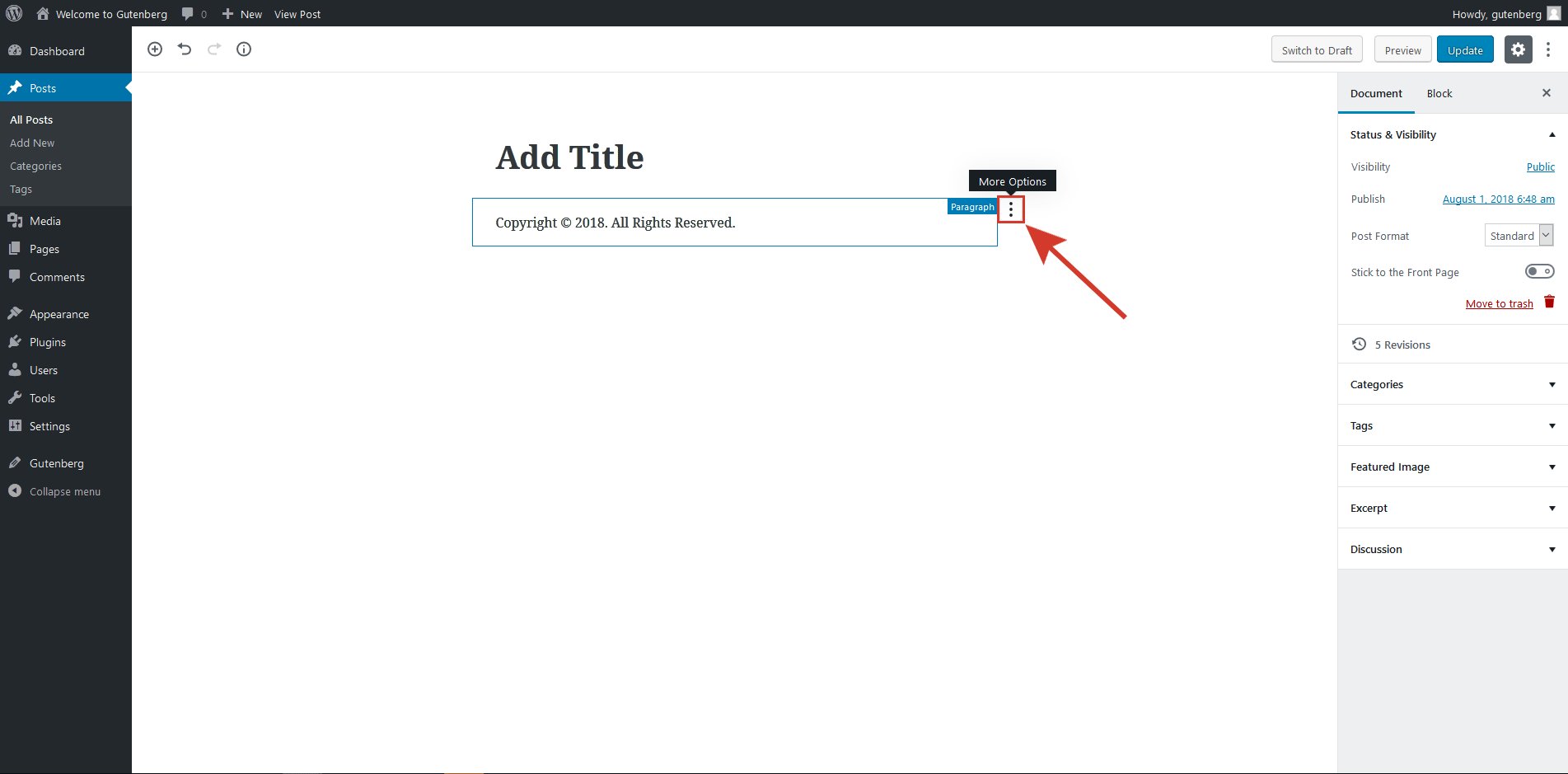
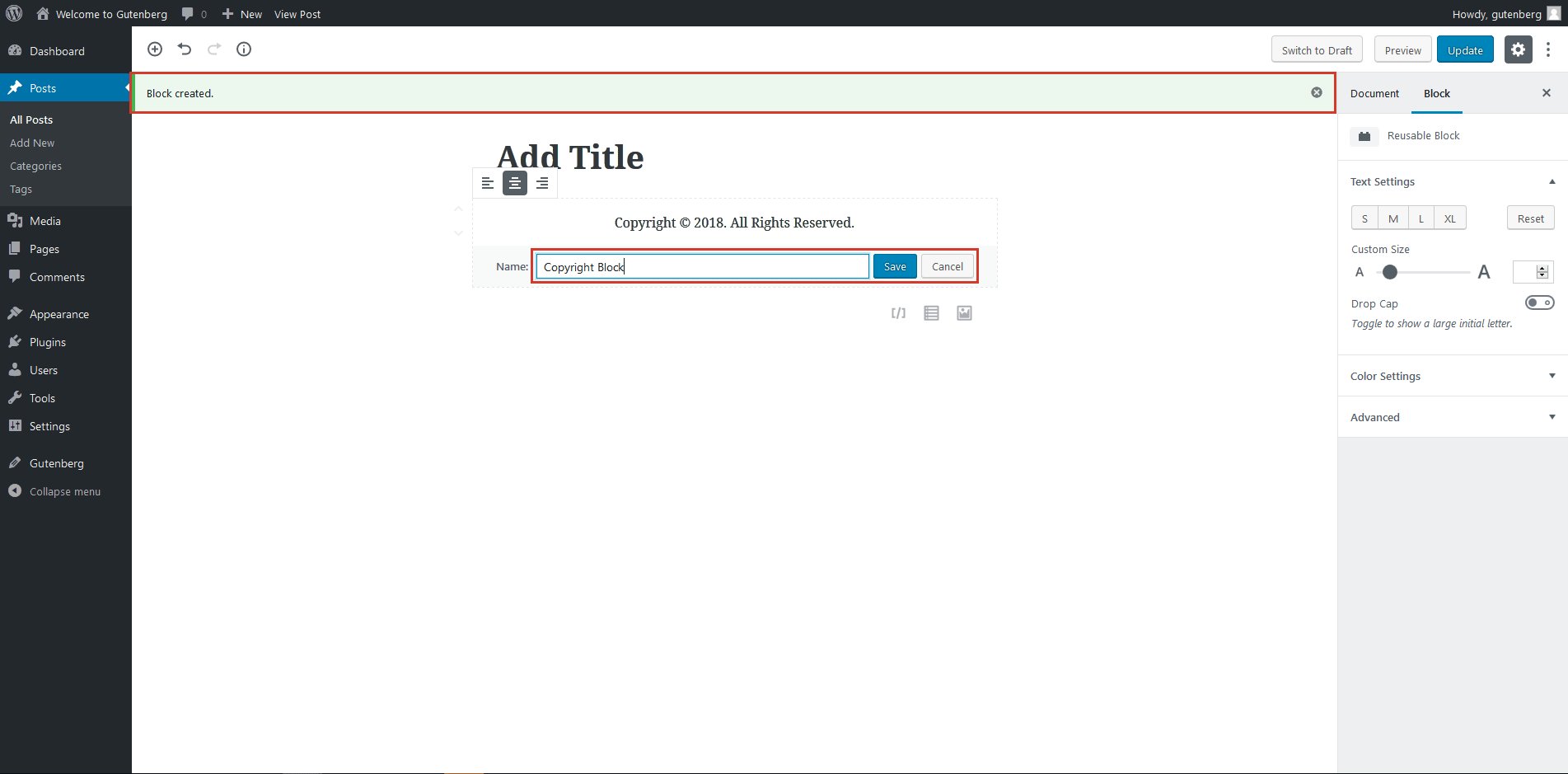
Reusable blocks give developers improved usability. You can convert any block into a reusable block so that you can use it in a different location. You can edit the same and save it as a new reusable block again.
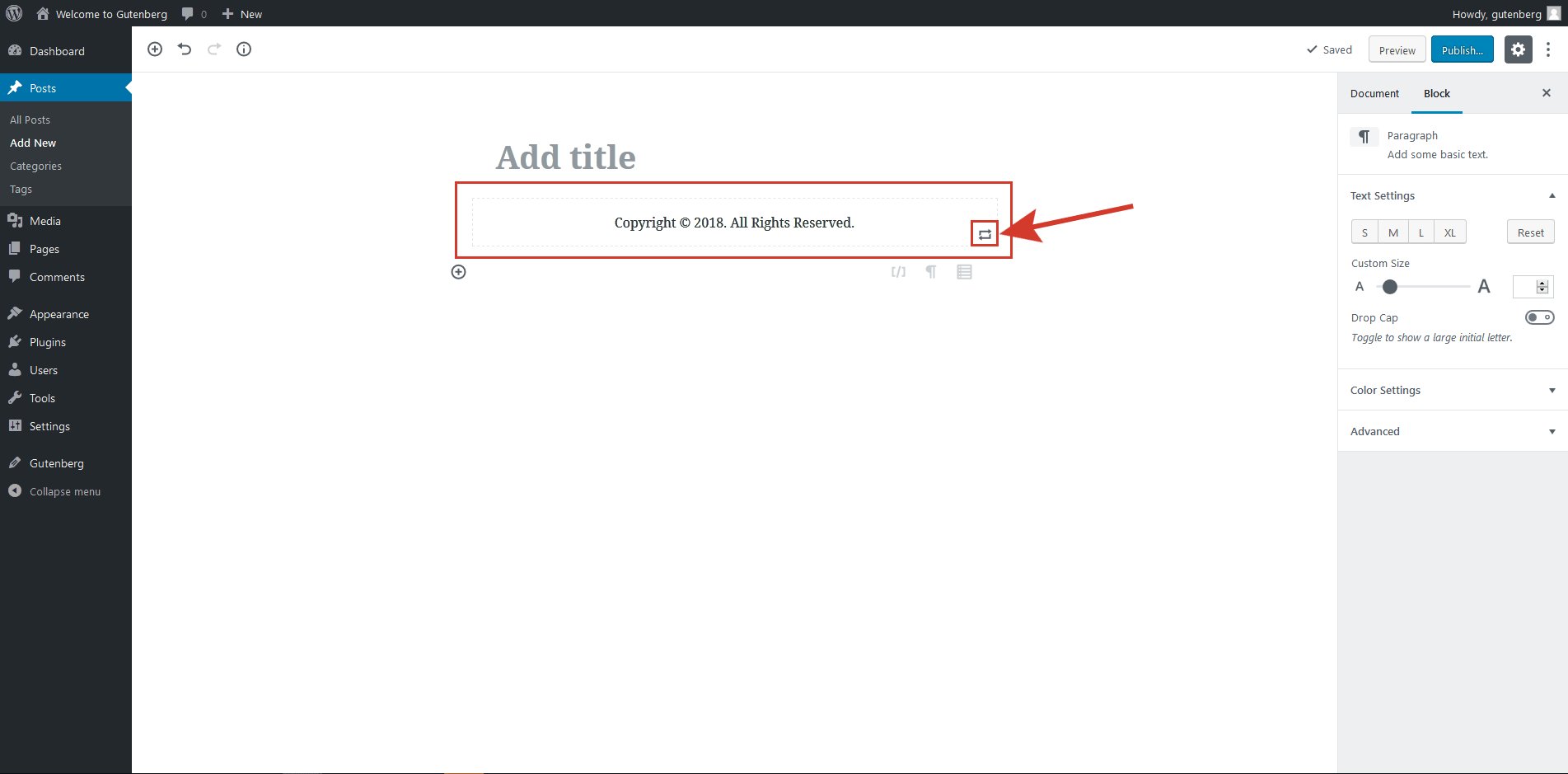
You can also see a preview of a reusable block. All reusable blocks are available under the “Shared Block” options. Most importantly, you can turn one back into a regular block anytime.
We’re hoping best you have got enough glimpses of how GUTENBERG works and how can you utilize it for your FULL SITE EDITING (FSE).
Advantages of Using Gutenberg:
- No technical skill is required to make a custom layout for a blog post or website. It works like Medium, so people looking for that kind of style and user-friendly editing experience will love it.
- It allows you to create a consistent and advanced design without relying much on TinyMCE.
- Furthermore, blocks are an excellent concept. They allow non-developers to intuitively craft complex layouts. If you are new to WordPress or have no knowledge of it whatsoever, you are still going to love it.
- The Gutenberg editor itself works well on mobile (it’s responsive). Unlike its predecessor, it allows you to make quick edits on the go. In fact, mobile-savvy developers can manage to do more than just a few quick edits.
- The increased screen space is proving to be a less distracting user experience for many developers.
- Hardcore developers can still create customized reusable blocks using HTML5. So, it seems like a win-win for both geeks and non-technical users.
Gutenberg is the future:
You don’t need to be a computer geek to publish things on Facebook or any other social media platform. Gutenberg is just a way to bring this simplicity and flexibility to WordPress so that people don’t need to code in order to create and publish websites. That’s why it’s going to be the future, not only for WordPress but for the web in general.
Gutenberg has a long way to go. People have had issues with its implementation, but soon we will have Gutenberg-ready themes, plugins, and tools surfacing everywhere. Nevertheless, you have to start somewhere. So, you might as well be a part of this change from the beginning.