Designing a custom page template on WordPress is no walk in the park. Even with the help of a powerful WordPress page builder, you’ll have to spend hours, even days, building your custom page templates. Still, you may prefer going for WordPress customer templates. Custom templates can be applied to any page on your website. So, if you want to change your website’s design as a whole, you don’t have to update each page by hand.

Having that said, let’s move on to why you’d want to create a template in WordPress and how to make them.
Why Would You Want to Create Custom WordPress Templates?
WP themes usually come with pre-made layouts for different areas of your website. These areas include the Contact Us page, About Us page, archives, categories, blog posts, and more. Though you can make slight changes to these templates, you may find them limited while making customer changes.
On the other hand, creating a custom WP template lets you become more creative with your designs. After that, you are free to use these templates for any page or post on your site. You can also work on creating custom templates with the objective of having every page look slightly different from the others.
Custom pages can also save a lot of time. Updates are applied to all standard pages. Instead of making adjustments every time, you can stick with custom WordPress template designs and save time.
How to Create WordPress Custom Templates?
Now that you know that custom WordPress templates give you more freedom over your website’s appearance, the following process can save you time.
We want to share a couple of ways with you today. To start, you can make one using a page-building plugin or manually build one.
Let’s look at both methods closely.
- Manually creating WordPress Custom Templates
This is the best method for you if you have any development or WordPress design expertise. Manually creating WP page templates requires coding knowledge.
1st Step: Create a Template File
To begin, open your text editor and add the following line:
<?php /* Template Name: CustomPage */ ?>
You are free to name your template anything you’d like. Once you are done adding this code with the name of your choice, same your file with the name “custompage.php.” You can use any name for the file, but it must have a “.php” extension.
2nd Step: Upload Template File to your WP Site
Next, you’ll have to upload this file to your website. In order to do this, you’ll need an FTP (File Transfer Protocol). If you’ve never used an FTP, you’ll have to log in using credentials you can find from your hosting account dashboard.
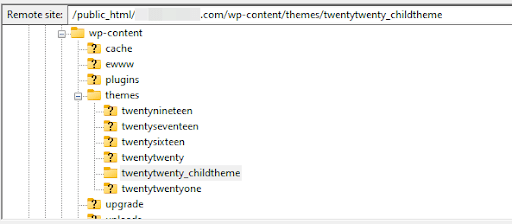
Once your site is synced, navigate to wp-content/themes/ folder to open your child theme folder:

After that, upload the file you’ve just created to this folder. The template will be available on your website now.
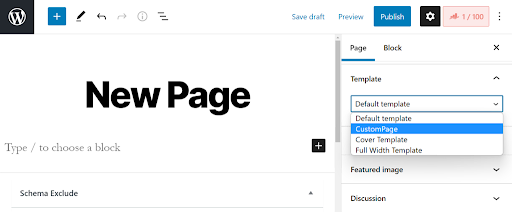
In order to confirm this, you can open your WP dashboard and create a new page. In the settings panel, find the Template section and click it to view options.

Even if you see your new template in the list, if you set this and click on preview, a blank page will show as we haven’t added anything to this file yet. Now, I’ll show you how to customize the page.
3rd Step: Customize your Template File
Connect you to your site via FTP and open your current theme folder. After that, look for a file called “page.php” and open it in a text editor.
- After that, copy the following code:
<?php get_header(); ?>
<div id=”primary” class=”content-area”>
<main id=”main” class=”site-main” role=”main”>
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( ‘template-parts/content’, ‘page’ );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!– .site-main –>
<?php get_sidebar( ‘content-bottom’ ); ?>
</div><!– .content-area –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
- Next, open the custom page template file you created and paste this code below the following line:
<?php /* Template Name: CustomPage */ ?>
Save the file!
Your file should look like this now:
<?php /* Template Name: CustomPage */ ?>
<?php get_header(); ?>
<div id=”primary” class=”content-area”>
<main id=”main” class=”site-main” role=”main”>
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( ‘template-parts/content’, ‘page’ );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!– .site-main –>
<?php get_sidebar( ‘content-bottom’ ); ?>
</div><!– .content-area –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
- Now, you can customize the page as you wish.
- For example, if you wish to remove the footer from this page, delete the following line:
<?php get_footer(); ?>
- On the other hand, if you wish to remove the sidebar, you can remove the following line:
<?php get_sidebar(); ?>
Once you save this file after removing these lines, you can use this template and preview the changes. You’ll see a page with no footer or sidebar; if you remove both lines, both will disappear.
To further customize and edit this template, you can add custom PHP codes to your liking. Once you are done, all you have to do is save your changes.
Once you have applied the template, you’ll be able to see all changes.
- Creating a WordPress Page Template with a Page Builder Plugin
If you are a newbie in WordPress development and lack knowledge in coding, we’ve got an easier way for you. All it involves is a page-building template and your creativity.
Many WordPress page builders allow you to build a custom template. However, today, we’ll only discuss one of the popular options – Elementor!
How to Create a Custom Page Template in WordPress with Elementor
One of the best things about Elementor is that it comes with a drag-and-drop option. This makes our lives easier while customizing and building custom WordPress templates. You can either create custom page templates with widgets and use them anywhere on your site. On the other hand, you can also choose from pre-made Elementor templates and tweak them according to your creativity.
We’ll show you how to build a custom page template with Elementor Builder in no time.
1st Step: Design your template
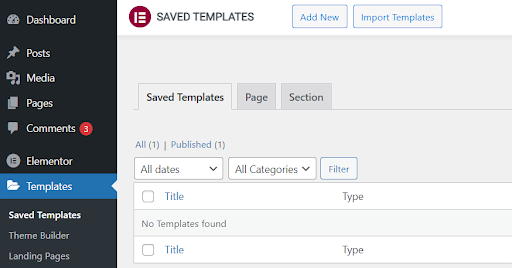
- Once you are done with the installation of Elementor on your website, navigate to “Templates” and click “Add New.”

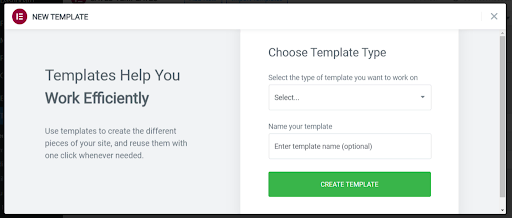
- Next, Elementor will ask you to select what template type you want to create and give it a name:

- If you are using the free version of Elementor, you can only choose from Section, Page, or Landing Page. If you are looking for advanced customization options, you’ll have to upgrade to Elementor Pro.
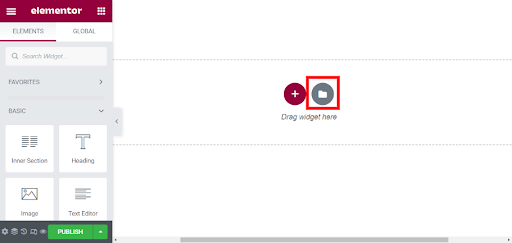
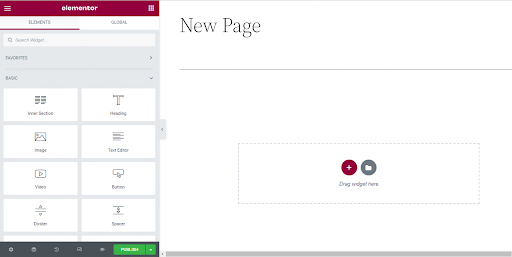
- Once you are ready, click on “Create Template”. This will open the Elementor editor.

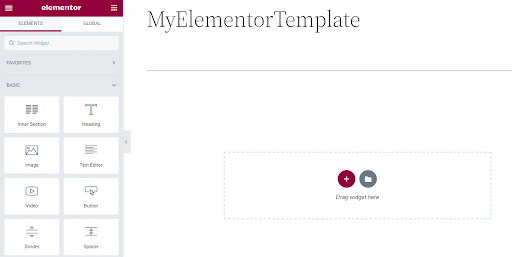
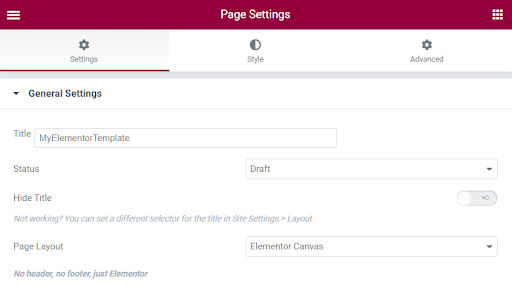
- You’ll see many elements you can drag and drop onto your page here. However, you may want to change the page layout before you begin.
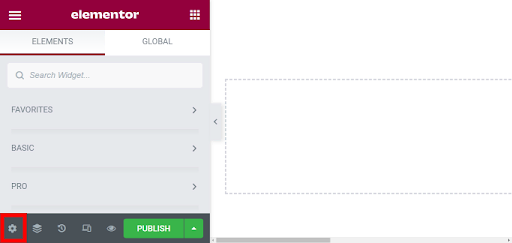
- In order to do that, click on the “Settings” icon.

- After that, you can choose your page layout from the list provided.

- If you don’t want to create a template from scratch, you can also use an existing one.
- Click on the Folder icon to access these templates.

- Choose any template you like to customize it.

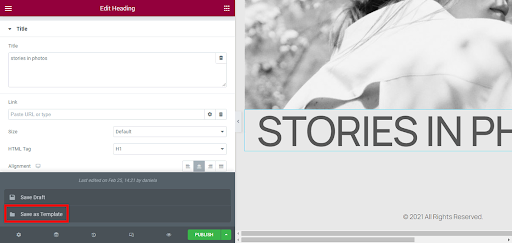
- Once you are done editing, click on the arrow next to the “Publish” button. Select “Save as Template.“

- Next, you’ll be asked to name this customer’s WordPress page template. This template will then be saved, and you can use or edit it in the future.
2nd Step: Apply the Custom Page Template
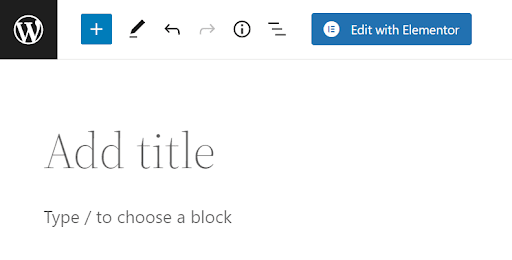
- To begin, click on Pages -> Add New, then select the “Edit with Elementor button“:

- This will open a new page in the Elementor editor.

- Click on the folder icon again to open the template library. Find the custom template you just saved under “My Templates.” Just insert your new template on the page and customize it as you wish.
- If you aren’t comfortable using Elementor, you can use other page-building tools to create custom page templates.
Hire a Professional WordPress Development Agency
There are days when you don’t have the time or resources to create custom WordPress page templates. During such days, you can rely on a leading WordPress development agency like WPExperts to provide customized WordPress pages and themes to suit your business needs.
Why Hire WPExperts?
Are you wondering what they’ll do for you? Here is a list of what they are offering in their WordPress theme development and customization services.
- Theme Performance Optimization
- Theme Migration
- Third-Party Integration
- Focused WordPress Custom Theme Development
- Premium Professional Consultancy
- A custom WordPress framework
Wrap Up
Learning how to create a custom page template in WordPress can help you save time, effort, and money. The steps mentioned above allow you to easily customize your website’s design to suit your needs better. Also, with such freedom, you can edge past your competitors with an attractive and high-performing website.