As a website owner or content creator, you want your content to look good and attract more clicks and shares when you post it on social media platforms like Twitter and Facebook.
However, sometimes things don’t go as planned, and your content may appear with missing or incorrect information, such as title, description, image, or URL. Such issues can have a negative impact on your brand reputation and user engagement.
This article will explain what Twitter Card and Facebook Open Graph tags are, their common associated issues, and how to fix them to optimize your content for social media sharing and avoid any potential problems.
Now, without further ado, let’s get started!
What is Facebook Open Graph (OG)?
Facebook Open Graph (OG) is a protocol that allows you to control how your web pages are displayed when someone shares them on Facebook. It uses meta tags that you can add to your HTML code’s <head> section to provide information about your page, such as title, description, image, type, URL, and more.
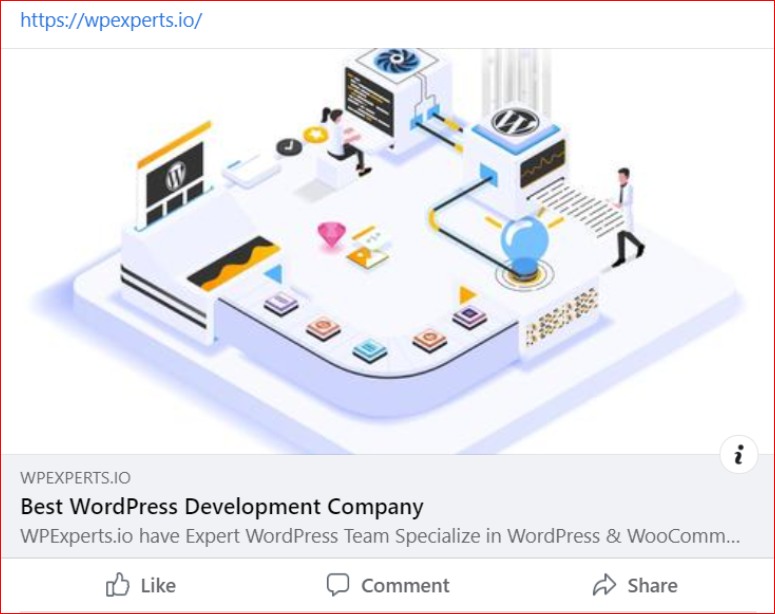
For example, here is how one of our posts looks when shared on Facebook with Open Graph tags:

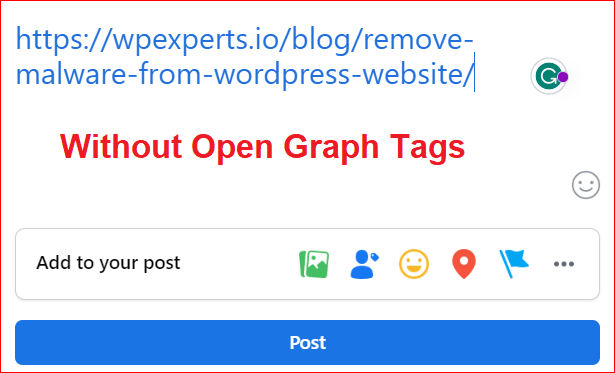
And here is how it looks without the tags:

As you can see, the difference is huge. The first post has a clear and catchy title, a relevant and enticing description, a high-quality and eye-catching image, and a clean and canonical URL. The second post has none of these elements and looks bland and unprofessional.
By utilizing Open Graph tags, you enhance the appeal and clickability of your content on Facebook and enable the platform to understand your content better, thereby improving your visibility and reach. In other words, if someone searches for a topic related to your content on Facebook, your page may show up in the results with the information from your Open Graph tags.
Few Major Facebook Open Graph Tag Issues
While using Facebook Open Graph tags, various issues can arise, but some open graph meta tags are missing, including:
➠ Missing or Incomplete Open Graph Tags:
Failing to include essential Open Graph tags can result in inaccurate or incomplete previews when sharing content on Facebook. Some open graph meta tags that are missing may lead to incorrect titles, descriptions, or images.
In that case, Facebook uses its own algorithm to guess what information to display for your page, which may not be accurate or optimal.
➠ Incorrect or Outdated Open Graph Tags:
This means you have added some open graph meta tags to your page, but they contain wrong or outdated information. For example, you may have changed the title or image of your page but not updated the corresponding Open Graph tags. As a result, Facebook will display old information on your page, which may confuse or mislead your audience.
➠ Conflicting or Duplicate Open Graph Tags:
Another major issue with Facebook Open Graph tags is the presence of conflicting or duplicate tags. In simple words, when you have added more than one set of Open Graph tags to your page or when some open graph meta tags are missing or contradict each other, it can lead to unpredictable or incorrect previews of shared content on Facebook.
How to Fix Facebook Open Graph Issues? [4 Easy Steps]
The good news is that fixing Facebook Open Graph issues is not difficult once you know what to do. Following are the four easy steps that you can follow to resolve Facebook Open Graph tag issues.
Step#1: Identify Missing or Incomplete Tags
To address missing or incomplete tags in your Facebook Open Graph implementation, carefully inspect the HTML source code of your web pages.
Particularly, look for the absence of essential Open Graph tags such as “og:title” “og:description” and “og:image“, and make sure that these tags are included and contain accurate and relevant information that accurately represents your content.
Step#2: est with Facebook Sharing Debugger or Facebook Open Graph Debugger
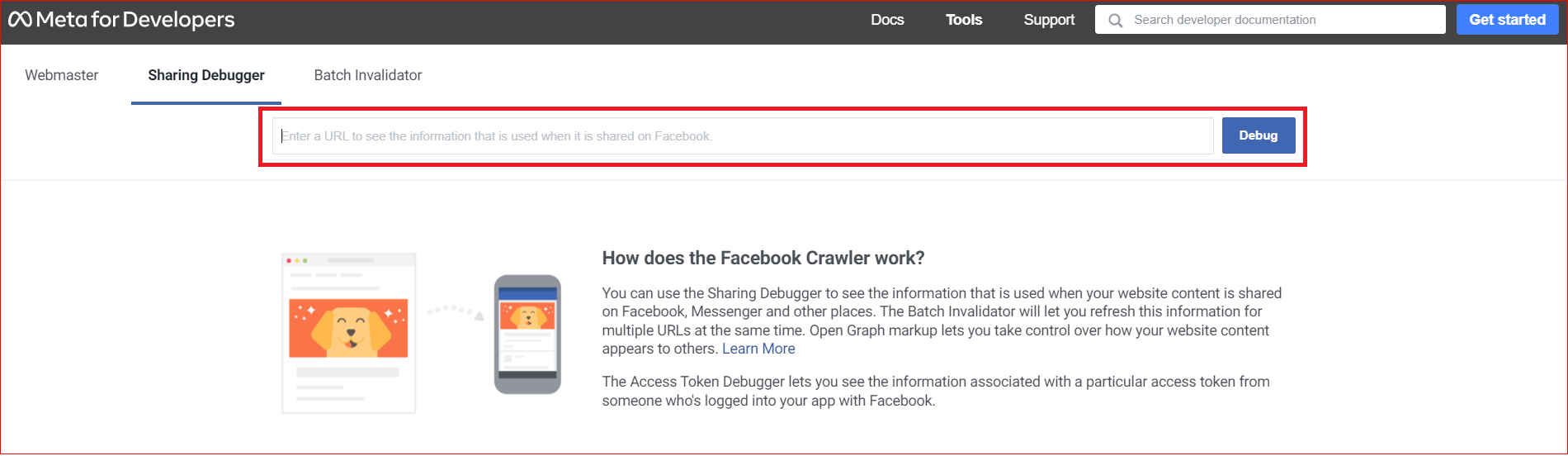
If all the essential Open Graph tags appear correct, but you continue to experience issues, it’s advisable to utilize the Facebook Sharing Debugger or Facebook Open Graph Debugger tool. This powerful tool lets you preview how your content will appear when shared on Facebook and identifies tag-related issues.
To use this tool, visit “https://developers.facebook.com/tools/debug/” and log in with your Username and Password, and then simply enter your page URL in the tool and click on the “Debug” button.

After completing the process, you will receive a comprehensive report that identifies missing or incorrect tags, offers suggestions for improvement, and explains each issue.
Step#3: Add or update the Open Graph Tags
Now that you have successfully identified the issues at hand. Go to your web page’s HTML file and add or update the Open Graph tags correctly according to the recommendations from the tool.
If you don’t know how to use these tags, check out Facebook’s documentation to learn more about the different types of Open Graph tags and how to use them properly.
Step#4: Clear Cached Data
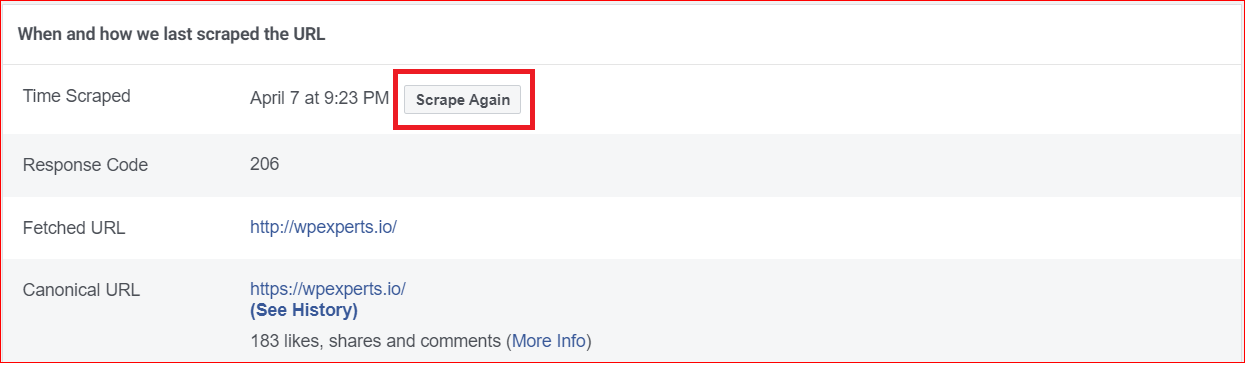
After updating your Open Graph tags, if you still see outdated information when sharing your content, use the “Scrape Again” feature in the Facebook Sharing Debugger to refresh the cached data, ensuring that Facebook displays the most recent information from your tags.
To use this feature, you need to enter the URL of your page in the tool and click Debug. If you have made any changes to your Open Graph tags, you can click Scrape Again under “When and how we last scraped the URL” to force Facebook to fetch the latest information from your page.

If you have completed all the above steps successfully, Congratulations! You’ve successfully fixed the Open Graph tags issues on Facebook and optimized your page for social media sharing.
If you are still facing issues, we recommend you contact the Facebook support team for further assistance.
What is a Twitter Card?
Twitter Card is a similar feature to Facebook Open Graph that allows publishers to attach rich media experiences to tweets shared on Twitter. By adding specific open graph Twitter Card tags to their web pages, content creators can control how their links are displayed on Twitter, providing additional context and visual appeal.
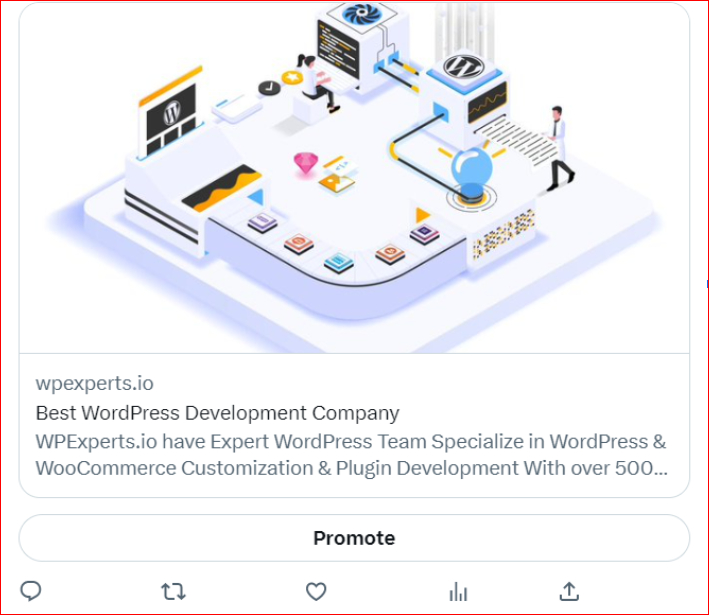
An example of a post we tweeted using Twitter Card tags is below:

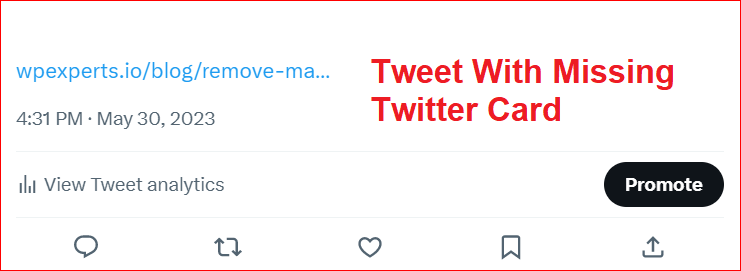
And the below one is without using or incorrectly utilizing Twitter Card tags:

Again, the difference is obvious. The first tweet has a clear and catchy title, a relevant and enticing description, a high-quality and eye-catching image, and a clean and canonical URL. The second tweet has none of these elements and looks bland and unprofessional.
List of The Most Common Twitter Card Tag Issues
To work effectively with Twitter Cards, you need to understand the most common open graph Twitter tag issues. By understanding these issues, you can proactively address them and ensure the optimal presentation of your content on Twitter.
Following are some of the most common Twitter card tag issues you can face, such as:
- Missing or Incomplete Tags: One prevalent issue is the absence or incompleteness of essential Twitter Card tags. Some open meta tags are missing, including “twitter:card,” “twitter:title,” and “twitter:description” are crucial for providing accurate information about your content. Failing to tag your content will lead to limited or incorrect information showing up on Twitter.
- Incorrect Tag Values: Each tag has specific requirements, such as character limits or format restrictions. That’s why it’s crucial to use accurate values representing your content and adhere to Twitter’s guidelines. Incorrect values can lead to distorted or misleading previews on Twitter.
- Unsupported Card Types: Twitter offers various card types, such as summary cards, summary cards with large images, and player cards. It’s important to use the appropriate card type for your content. Using an unsupported card type or misconfiguration the card type tag can result in the card not being displayed correctly.
- Image Issues: Common image-related issues include using images with incorrect dimensions, improper formatting, or missing images altogether. Any of these factors can cause a missing Twitter card problem.
Remember, optimizing your Twitter Card tags will lead to more compelling and engaging previews, increasing the visibility and impact of your content on Twitter.
How to Fix Twitter Card Tag Issues? [Step-by-Step]
To resolve Twitter Card tag problems, you need to follow the steps below:
Step#1: Identify any Missing or Incomplete Tags
Review the HTML source code of your webpages and ensure that all the necessary Twitter Card tags, such as “twitter:card,” “twitter:title,” and “twitter:description,” are present. Verify that these tags contain accurate and relevant information for your content.
Step#2: Implement Twitter Card Tags
If you come across incorrect tags, add suitable tags to the HTML header of your web pages. These tags should include the appropriate values for the card type, title, description, image, and other relevant metadata.
We recommend following Twitter’s guidelines to ensure that you are using proper tag formatting for each card type.
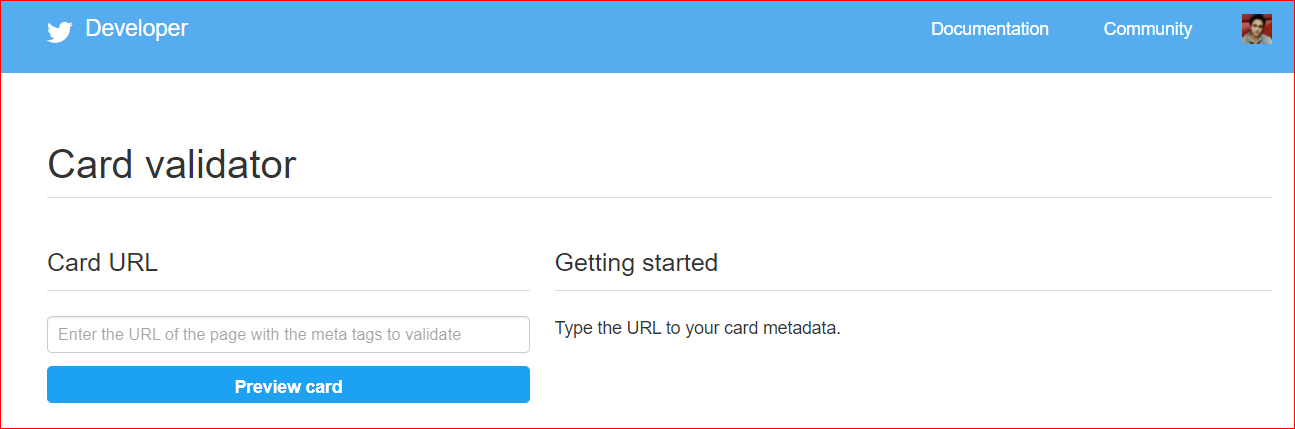
Step#3: Validate with the Twitter Card Validator
Once implemented, the right Twitter Card tags. Use the Twitter Card Validator tool to test and validate your Twitter Card implementation. Twitter Card Validator allows you to preview how your content will appear when shared on Twitter and lets you know if there’s anything wrong with your tags.

Step#4: Troubleshoot Validation Failures
If the Twitter Card Validator identifies any validation failures, carefully review the error messages provided. They will guide you in fixing the specific issues with your tags. A few of the most common problems may include incorrect tag values, missing or unsupported tags, or improper tag formatting.
That concludes the process! These steps should be sufficient to resolve any Twitter Card tag issues. However, if you are facing problems, consider reaching out to Twitter Support for expert guidance.
The Bottom Line
Twitter Cards and Facebook Open Graph tags are powerful features that can help you boost your social media traffic and engagement. However, they also require attention and maintenance to ensure they work properly and display the correct information for your pages.
Hopefully, the steps mentioned above were helpful in resolving the Twitter Cards and Facebook Open Graph tags incomplete issues. Contact us for expert WordPress assistance if you find them difficult or cannot resolve these open graph tags incomplete issues. We would love to hear from you and help you with any issues with these tags.
Thank you for reading, and happy sharing!
Frequently Asked Questions
A Facebook card validator is an impactful tool that allows users to preview and examine the appearance of their web pages when shared on Facebook.
In short, a Facebook card validator helps Facebook describe the open graph data and metatags on users’ web pages to create a Facebook card.
Like Facebook Open Graph Debugger, Twitter Debugger is another impactful tool developed for Twitter. In simple words, users can also call Twitter Debugger a Twitter Open Graph Debugger.
To fix an incomplete Open Graph tag, locate the missing or incomplete tags in the HTML source code of your web pages and add the necessary tags with accurate information. Refer to Facebook’s Open Graph documentation for the correct tag format and guidelines.
Open Graph and Twitter Card tags are metadata added to HTML webpages to provide social media platforms with specific information about shared content. These tags control how the content appears in social media previews, including titles, descriptions, and images.
When someone shares a web page on Facebook, Facebook Open Graph tags describe how the content will look in the post. These tags allow publishers to control the title, description, image, and other elements that appear in Facebook posts.
No, Twitter does not use Open Graph tags. Instead, Twitter uses its own metadata format called Twitter Card tags to control how the content should be displayed on the platform.