WooCommerce is a popular eCommerce platform for WordPress websites. It is easy to use and offers many features for online stores. Product variations are a great way to offer different products with different options, such as size, color, or style.

Adding additional variation images can make it easier for customers to find the right product for them. Here is a short guide on how to make the most out of variation images.
What are the Types of Product Variations in WooCommerce?
In WooCommerce, there are four types of product variations:
- Dropdowns – this type of variation allows the customer to choose from a predefined list of options, which appear in a dropdown menu on the product page. For example, a T-shirt may come in different colors or sizes.
- Radio Buttons – this type of variation allows the customer to choose from a predefined list of options, which appear as radio buttons on the product page. Radio buttons are typically used when there are only a few options to choose from. For example, a t-shirt may come in a single color but in different sizes.
- Swatches – this type of variation allows the customer to choose from a visual representation of the options, which appear as colored or patterned swatches on the product page. Swatches are helpful when the options are visual in nature, such as different patterns or textures.
- Text Input – this type of variation allows the customer to enter a custom value for a product attribute, such as the length or width of a custom-made item. Text input is often used when the options are highly customizable or there are many options to choose from.
What are Additional Variation Images?
Additional variation images in WooCommerce are associated with specific product variations. When a product has different variations (such as color, size, or material), these additional variation images allow customers to see each variation’s appearance before purchasing.
For example, let’s say you have a t-shirt product in three different colors (red, blue, and green) and two sizes (small and large). With additional variation images, you can upload an image of the red t-shirt in both small and large sizes, an image of the blue t-shirt in both small and large sizes, and a picture of the green t-shirt in both small and large sizes. Then, when a customer selects a specific color and size combination, the corresponding image will be displayed on the product page.
How to Upload Additional Variation Images in WooCommerce

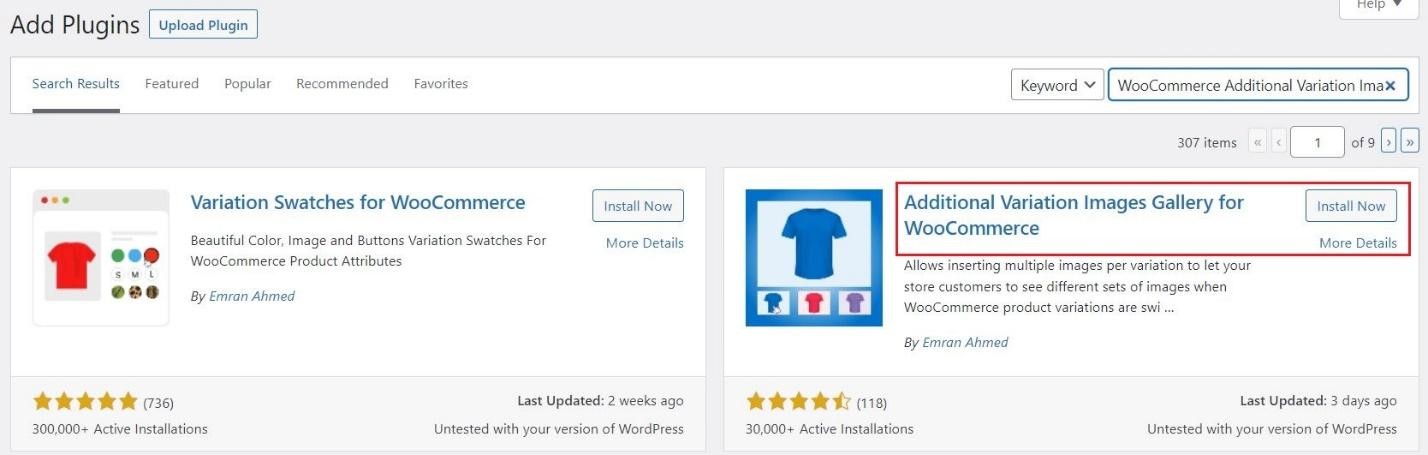
If you have many product variations, you know how important it is to have good-quality images for each one. To upload additional variation images in WooCommerce, you must first install the Additional Variation Images extension.
Once you’ve activated this extension, you can follow these steps to add images:
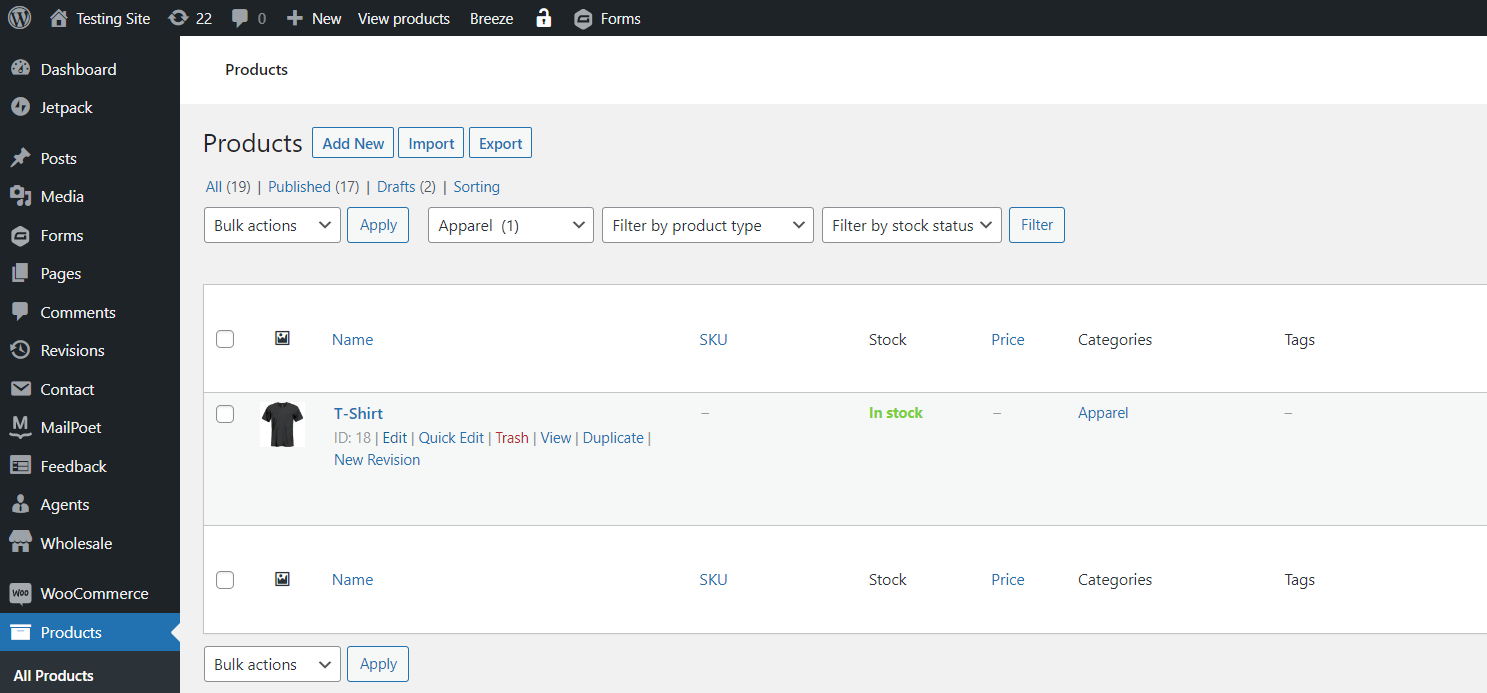
- Go to your WooCommerce dashboard and click on “Products.”
- Select the product for which you want to add variation images and click “Edit.”

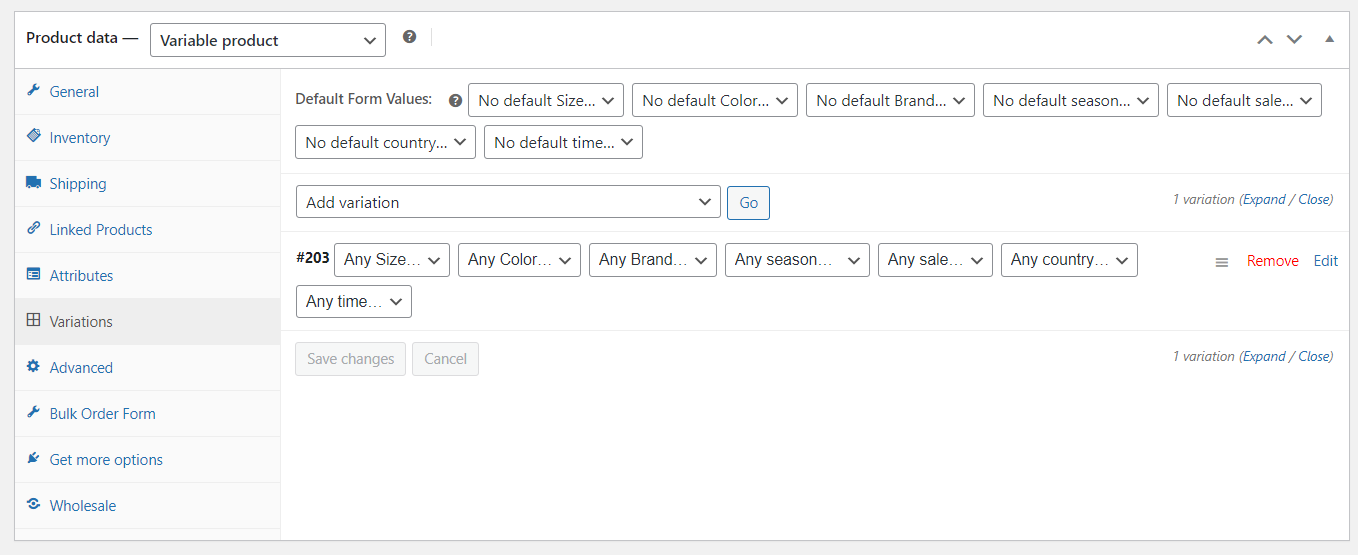
- Scroll down to the “Product Data” section and click the “Variations” tab.

- Click on the variation if you want to add images.
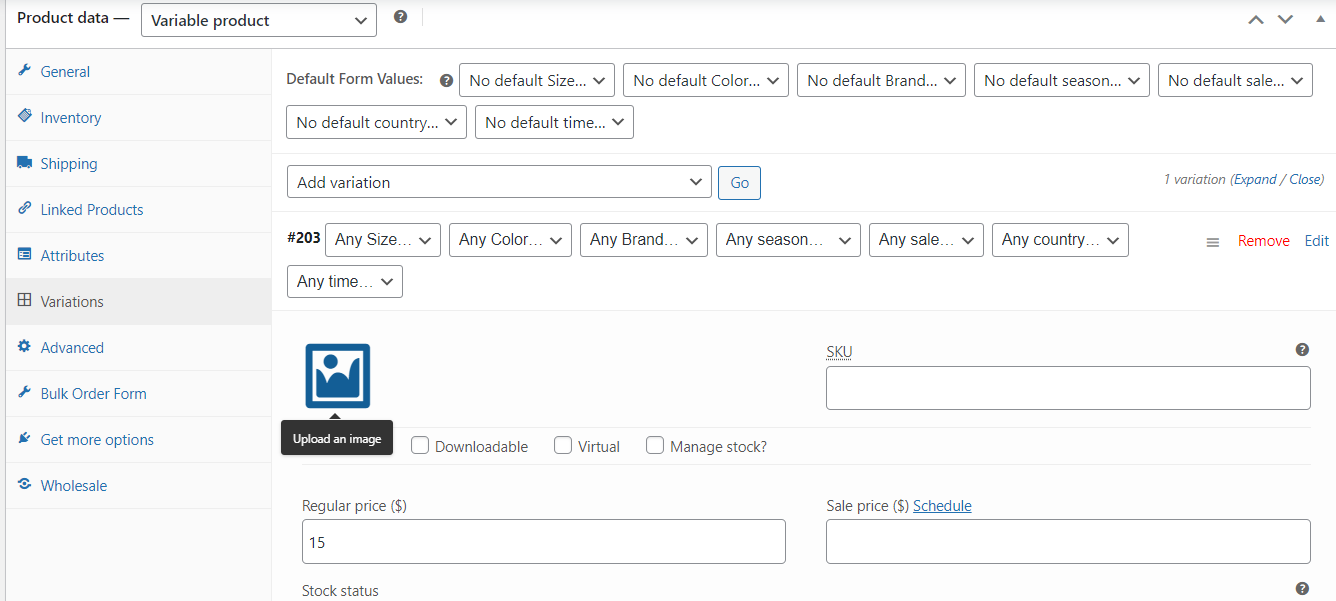
- In the “Variation” section, click “Upload an image.”

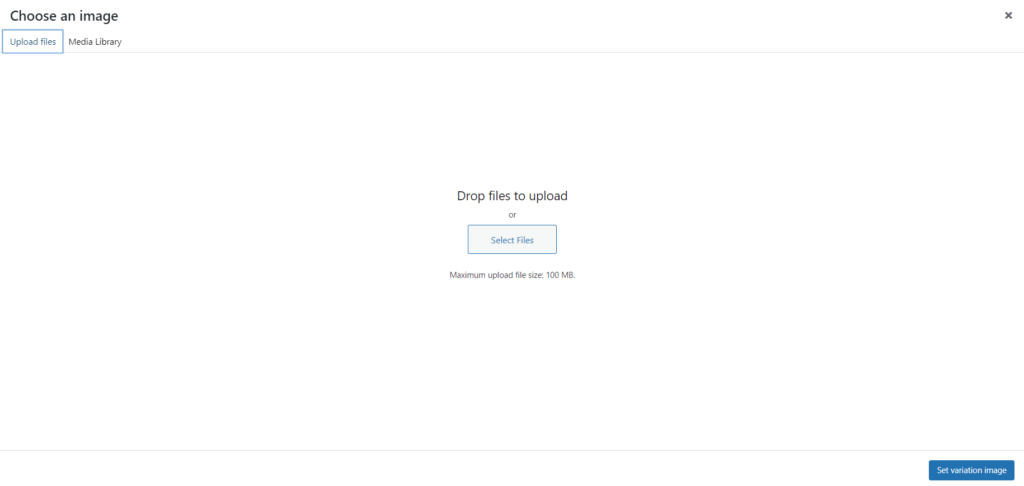
- Choose the image you want to upload and click “Set variation image.”

- Repeat steps 5-6 for any variation image you want to add.
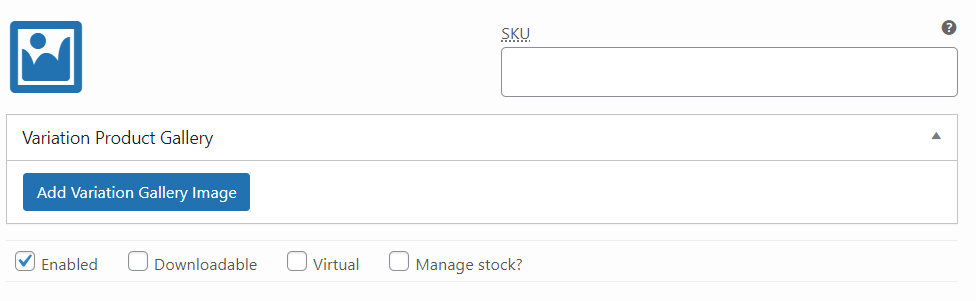
- To add additional variation images, you need to click on “Add Variation Gallery Image.” This button will only appear after activating the extension mentioned above.

- Click on “Update” to save your changes.
Benefits of Using Additional Variation Images
Additional variation images in your WooCommerce store can benefit your customers and improve their shopping experience. Some of the main benefits include:
– Improved Product Presentation:
With additional variation images, you can showcase more details of your product to your customers. This can help them better understand what they are buying and make more informed purchasing decisions.
– Better Product Visualization:
By showing different product variations, customers can visualize the product’s appearance in different colors, sizes, and styles. This can help them to decide which variation is best for them.
– Increased Customer Engagement:
You can increase customer engagement with your products by providing multiple images for each variation. This can lead to higher conversion rates and increased customer satisfaction.
– Reduced Product Returns:
By providing multiple images for each variation, you can reduce the number of product returns due to customers receiving products that do not match their expectations.
Overall, using additional variations of images in WooCommerce can provide a better shopping experience for your customers and help increase sales and customer satisfaction.
Troubleshooting Tips for Adding Variation Images
If you’re having trouble adding variation images in WooCommerce, here are a few troubleshooting tips that may help:
- Make sure that your image file names include the variation attribute slug. For example, if you’re trying to add an image for a red color variation, the file name should be “red-shirt.jpg.”
- Check that your image files are of an acceptable file type (JPEG, PNG, or GIF) and size (under 2MB).
- If you’re still having trouble, try clearing your browser’s cache and cookies and reloading the page.
- If all else fails, contact WooCommerce support for assistance.
Wrap Up
As you can see, adding additional images to WooCommerce product variations is a reasonably simple task. With the help of this guide, you should now have everything you need to successfully upload variation images for each product variation in your store. This technique will allow customers to quickly and easily identify which option they would like by looking at their associated image without going through every single one in detail.